スタイルコンポーネントの使用方法の詳細な説明
今回は、styled-componentsの使い方について詳しく説明します。styled-componentsを使用する際の注意点について、実際のケースを見てみましょう。
styled コンポーネントは、CSS グローバル スコープの問題を解決し、スタイルとコンポーネント間のマッピング関係を削除できる、スタイルを制御するための新しいプログラミング方法です。
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
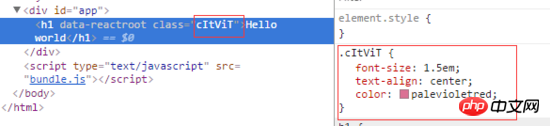
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);styled.h1 は、タグ テンプレート関数
styled です。 React コンポーネントを返します。スタイル付きコンポーネントはこの React コンポーネントにクラスを追加します。クラスの値はランダムな文字列です。 styled.h1 に渡されるテンプレート文字列パラメータの値は、実際には CSS 構文です。これらの CSS は、React コンポーネントにスタイルを追加するために React コンポーネントのクラスに追加されます

2. プロパティに基づいてテーマをカスタマイズします。
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);コンポーネントで渡すすべての props は、コンポーネントを定義する際に取得できるため、コンポーネントのテーマを簡単にカスタマイズできます。 styled-component がない場合は、コンポーネントのスタイル属性を使用するか、複数のクラスを定義する必要があります
3. コンポーネントのスタイルの継承
通常、CSS では、クラスに複数の名前がスペースを介して渡されます。 class="button Tomato" と同様に、分離された方法で定義します。 styled-components では、このスタイルの再利用を実現するために js の継承が使用されます:
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
子コンポーネントのプロパティは、親コンポーネントの同じ名前のプロパティを上書きします
4 コンポーネント内で className を使用します。
日常の開発では、コンポーネントの内部スタイルをオーバーライドする必要が常にあります。スタイル付きコンポーネントやサードパーティ コンポーネントを使用する場合は、className を使用することができます。
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. コンポーネント内の他の属性を維持する
styled-components は、input 要素の type 属性の指定など、HTML 要素の他の属性をコンポーネントに渡すこともサポートしています。完成
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;実際 開発中に、このメソッドはサードパーティのライブラリから CSS スタイルを参照するのにも役立ちます:
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;コンパイルされた HTML 構造は次のとおりです:
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
このメソッドを使用して、他の場所で定義された小さなスタイルを使用できます。または、単に定義したクラスを識別するためです。通常の状況では、取得するクラス名は読み取り不可能なエンコーディングであるためです
6. CSS アニメーションのサポート
styled-components は、CSS アニメーションの @keyframe も適切にサポートします。
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. 既存の React コンポーネントおよび CSS フレームワークとの互換性
styled-components css モジュール モデルには、他のテーマ ライブラリとの互換性が高いというもう 1 つの利点があります。ほとんどの CSS フレームワークまたは CSS テーマは、className の形式でスタイルを処理するため、追加の className とテーマの className の間に大きな競合は発生しません。styled-components の構文は、React コンポーネントの拡張もサポートしています。
stylelint を使用して CSS コードをチェックすることはできませんまた、styled-components を使用するプロセスでもいくつかの問題が発生します。たとえば、私たちのプロジェクトでは styled-components を使用してスタイル コードをチェックしますが、After styled-components を使用すると、次のような問題が発生します。 stylelint ルールを有効にする方法はありません。CSS コードのフォーマットに prettier を使用することはできません
現在、prettier は JS コードのフォーマットだけでなく、CSS コードのフォーマットにも役立ちますが、スタイル付きコンポーネントが使用されている場合、prettier を使用して JS でテンプレートのコンテンツを文字列化する方法はありません。フォーマットするのも面倒です。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:マウスが画像内に移動したときの CSS3 の動的プロンプト効果
スティッキーフッター 絶対最下部の方法以上がスタイルコンポーネントの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C 言語で exit 関数を使用する方法には、具体的なコード例が必要です。C 言語では、プログラムの実行をプログラムの初期段階で終了したり、特定の条件下でプログラムを終了したりする必要があることがよくあります。 C 言語には、この関数を実装するための exit() 関数が用意されています。この記事では、exit() 関数の使用法を紹介し、対応するコード例を示します。 exit() 関数は C 言語の標準ライブラリ関数であり、ヘッダー ファイルに含まれています。その機能はプログラムの実行を終了することであり、整数を取ることができます。
 WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPS は一般的に使用されるオフィス ソフトウェア スイートであり、WPS テーブル関数はデータ処理と計算に広く使用されています。 WPS テーブルには、2 つの日付間の時差を計算するために使用される、DATEDIF 関数という非常に便利な関数があります。 DATEDIF 関数は英語の DateDifference の略語で、構文は次のとおりです: DATEDIF(start_date,end_date,unit) ここで、start_date は開始日を表します。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL の ISNULL() 関数は、指定された式またはカラムが NULL かどうかを判断するために使用される関数です。ブール値、式が NULL の場合は 1、それ以外の場合は 0 を返します。 ISNULL()関数は、SELECT文やWHERE句の条件判定に使用できます。 1. ISNULL() 関数の基本構文: ISNULL(expression) ここで、expression は、NULL かどうかを判断する式です。




