
今回はCSS3の反射効果について画像とテキストで詳しく説明します。CSS3の反射効果の注意点は何ですか?実際の事例を見てみましょう。
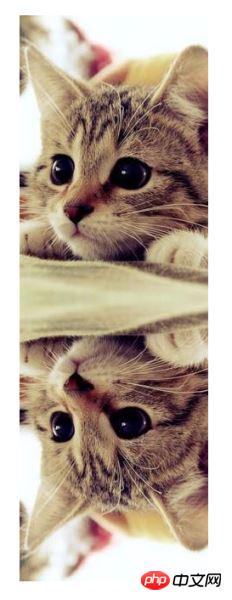
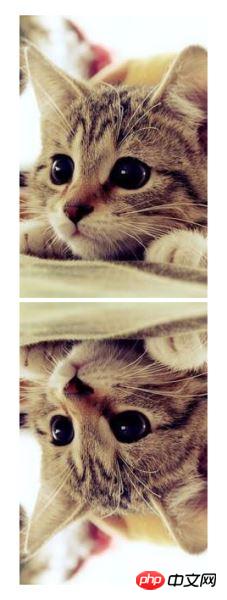
効果の画像は次のとおりです:

ExamplePicture
CSS3の前に、サンプル画像のような反射効果を実現したい場合は、通常、画像を処理する必要があります。 CSS3 の登場により、このような効果を実現するのは非常に簡単で、たった 1 つの CSS3プロパティだけで簡単に実現できます。
これが今日説明する box-reflect 属性です。
まず W3C によって与えられた box-reflect 構文を見てみましょう:
box-reflect: none <direction>
<オフセット> ;=
では、記事の冒頭にあるサンプル画像の投影効果を段階的に実装してみましょう:
① 以下の属性値を 1 つだけ指定します。
<!--HTML代码--> < img class="img" src="imgs/cat.jpg" />
/*CSS代码*/
.img{ -webkit-box-reflect: below; box-reflect: below;}
②5pxの間隔を追加します。
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}
③最後に画像マスクを追加します。
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));
box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}
/*CSS代码*/
.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent);
box-reflect: left 0 radial-gradient(#000 30%,transparent);}

/*CSS代码*/
.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);} mask.png
mask.png
マスク画像が反射画像を埋めるように完全に引き伸ばされ、完全に透明な部分が表示されなくなることがわかります (実際、CSS3 のグラデーション画像マスクの原理はこれと同じです)。
次の点に注意してください: 上記の効果はすべて、画像だけでなく、テキストなどの他の要素にも使用できます。
互換性: box-reflect は非常に優れているように見えますが、残念ながら、現時点では Webkit コアブラウザとのみ互換性がありますが、モバイル端末では基本的に問題はありません~~
この事例を読んだ後、私はそう信じています。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がCSS3 リフレクションの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。