fit-content は要素の水平方向の中央揃えを実現します
今回は、fit-content を使用して要素の水平方向の中央揃えを実現する方法を紹介します。fit-content を使用して要素の水平方向の中央揃えを実現する場合の 注意事項 について説明します。見て。
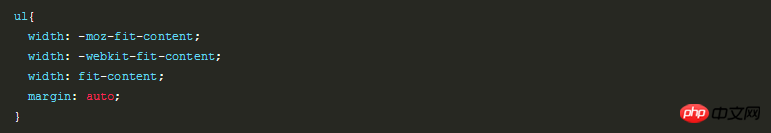
モジュールを水平方向に中央揃えするとき、最初に思い浮かぶのは間違いなくmargin:0 auto; です。そこで今日は、fit-content属性を紹介します。使用したことのある生徒がいるかどうかはわかりません。使用したことがない人は、この記事を読み進めてください。この属性については、これまで知りませんでした。ましてや、この CSS 属性は、width に追加された新しい属性値であることがわかりました。 CSS3 の 属性を使用して、水平方向の中央揃えの効果を簡単に実現できます。
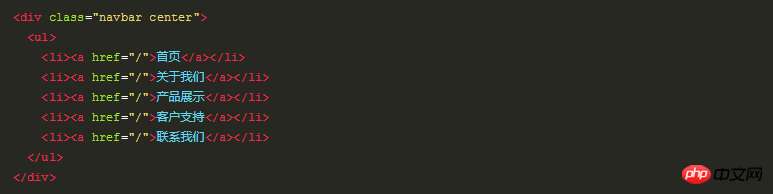
:left が含まれている場合は、まずコードの一部を見てみましょう:


navigation は、フィットするように設定しても中央に配置されません。 -コンテンツとマージンを加えてセンタリングを実現します。


さらに興味深い内容については、この記事の事例を読んだ後、この方法を習得したと思います。 、php中国語ウェブサイトその他の関連記事にご注意ください! 推奨読書:
font-size-adjust 属性が Web ページのレイアウトを最適化する方法
以上がfit-content は要素の水平方向の中央揃えを実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 3060グラフィックスカードの性能はどうですか?
Jan 27, 2024 am 10:36 AM
3060グラフィックスカードの性能はどうですか?
Jan 27, 2024 am 10:36 AM
多くのゲーマーはグラフィックス カード 3060 に非常に興味があり、3060 ディスプレイを購入したいと考えていますが、RTX3060 がどのレベルにあるのか知りません。実際、このグラフィックス カードも比較的主流のレベルにあります。 3060 グラフィックス カードのレベルは何ですか: 回答: メインストリーム レベル。この RTX3060 グラフィックス カードは、プレイヤーの間で非常に人気があり、セールも行われており、RTX30 シリーズの独自の利点を備え、非常にコスト効率が高く、ゲーム グラフィックスに対する要求が高いプレイヤーはこのグラフィックス カードを選択できます。 3060 グラフィックス カード拡張の紹介: フレーム レート: ほとんどのプレイヤーに愛されており、12 GB の大容量ビデオ メモリを備えており、非常に人気があります。 12 GB の大容量ビデオ メモリを搭載し、AAA の傑作を遅延なくスムーズに実行でき、フレーム レートは 60 に達することもあります。お金の価値: それ
 WPSテーブルセンタリングの設定方法
Mar 19, 2024 pm 09:34 PM
WPSテーブルセンタリングの設定方法
Mar 19, 2024 pm 09:34 PM
WPSの機能が強力になるにつれ、機能の使用に関する問題が増えてきました。 WPS では WPS テーブルをよく使用しますが、WPS テーブルを印刷する必要がある場合、テーブルを美しく見せるために、この時点でテーブルを中央に配置する必要があります。そこで問題は、WPS テーブルをどのように中央に配置するかということです。今日はここでチュートリアルを共有します。お役に立てれば幸いです。手順詳細: 1. 実際の操作で説明します 以下は、WPS テーブルを使用して作成した簡単なテーブルです。 2. 印刷プレビューを通じて、WPS テーブルがデフォルトで左側にあることがわかります。テーブルを中央に配置したい場合はどうすればよいでしょうか? 3. このとき、[ツールバー]の[ページレイアウト]をクリックする必要があります。
 Kirin 9000の性能とレベルを評価する
Mar 18, 2024 pm 03:21 PM
Kirin 9000の性能とレベルを評価する
Mar 18, 2024 pm 03:21 PM
今年の携帯電話市場の新星として、Kirin 9000s が大きな注目を集めています。スマートフォン市場の競争が激化する中、ファーウェイのフラッグシッププロセッサとして常に注目を集めてきたKirinシリーズ。最新のプロセッサーである Kirin 9000 はどのようなパフォーマンスを発揮するのでしょうか?そのパフォーマンスとレベルはどのようなものですか?以下では、Kirin 9000 を評価し、その長所と短所をさまざまな側面から分析します。まずパフォーマンスの観点から見ると、Kirin 9000 は高度な 5nm プロセスを使用して製造され、ARM の最新の Co
 div を別の div の中央に配置するにはどうすればよいですか?
Sep 08, 2023 am 11:13 AM
div を別の div の中央に配置するにはどうすればよいですか?
Sep 08, 2023 am 11:13 AM
はじめに div の中央揃えは、フロントエンド開発の最も重要な側面の 1 つです。この記事では、HTML と CSS を使用して、ある div を別の div の中に配置するテクニックを見ていきます。このチュートリアルでは、子 div を持つ必要がある親 div を作成します。私たちのタスクは、子 div を親 div の中央に配置することです。 Transform の変換と位置の構文を使用することは、ある div を別の div に中央揃えするあまり一般的な方法ではありません。 構文 left:50%;top:50%;Transform:translate(-50%,-50%);above この構文は次のことを行います。以下 - CSS ルール「left:50%;」により、要素の水平位置が次のように設定されます。
 CSS3 の Fit-content プロパティを使用して水平方向の中央揃えのレイアウトを実現する方法
Sep 09, 2023 pm 04:49 PM
CSS3 の Fit-content プロパティを使用して水平方向の中央揃えのレイアウトを実現する方法
Sep 09, 2023 pm 04:49 PM
CSS3 で fit-content 属性を使用して水平方向の中央揃えのレイアウトを実現する方法 CSS3 の開発により、より多くの属性とテクニックを使用して、さまざまなレイアウト効果を実現できるようになります。その中で、fit-content 属性は、水平方向の中央揃えのレイアウトの実装に役立ち、要素を水平方向に整列させ、親コンテナー内で中央揃えにすることができます。この記事では、CSS3 の Fit-content プロパティを使用して水平方向の中央揃えレイアウトを実装する方法と、対応するコード例を紹介します。 1. fit-content 属性の適合の概要
 CSS3 の fit-content を使用して要素の水平方向の中央揃えを実現します
Sep 10, 2023 am 09:19 AM
CSS3 の fit-content を使用して要素の水平方向の中央揃えを実現します
Sep 10, 2023 am 09:19 AM
CSS3fit-content を使用して要素の水平方向の中央揃え効果を実現する Web 開発では、要素の水平方向の中央揃えが常に一般的な要件でした。これまでは、これを実現するためにフレックスボックス、マージン、位置などの CSS プロパティに依存することがよくありましたが、これらの方法にはいくつかの制限と互換性の問題がありました。幸いなことに、CSS3 では fit-content 属性が導入され、要素の水平方向の中央揃え効果を簡単に実現できるようになりました。 fit-content 属性とは何ですか? f
 CSS で水平スクロール可能なセクションを作成する
Aug 29, 2023 am 09:29 AM
CSS で水平スクロール可能なセクションを作成する
Aug 29, 2023 am 09:29 AM
水平方向にスクロール可能なセクションは、ビューポートの幅を超えるコンテンツを表示するために使用される一般的な Web デザイン パターンです。このデザイン パターンにより、ユーザーは水平方向にスクロールでき、大きな画像、ギャラリー、タイムライン、地図、その他のコンテンツを表示するユニークで魅力的な方法が提供されます。これは、overflow-x:auto や overflow-x:scroll などの CSS プロパティを使用して実現されます。これは、水平スクロールにネイティブのブラウザー機能を使用し、デバイス間で応答します。コンテンツのナビゲーションと探索が簡単に行えます。追加のライブラリやプラグインは必要ありません。このアルゴリズムは、「コンテナ」クラスを使用してコンテナ要素を定義します。コンテナの「overflow−x」プロパティを「auto」に設定して、水平スクロールを有効にします。容器
 CSS3スキル分析:fit-content属性の水平方向の中央揃えを実装する方法
Sep 09, 2023 am 11:28 AM
CSS3スキル分析:fit-content属性の水平方向の中央揃えを実装する方法
Sep 09, 2023 am 11:28 AM
CSS3 スキル分析: fit-content 属性の水平方向の中央揃えを実装する方法 フロントエンド開発では、要素を水平方向に中央揃えにする必要に遭遇することがよくあります。 CSS の fit-content プロパティは、この効果を達成するのに役立つ強力なツールです。この記事では、fit-content 属性の使用方法を詳細に分析し、コード例を示します。 fit-content 属性は CSS3 の新しい属性で、その機能は要素の内容に基づいて要素の幅を自動的に調整することです。




