
今回は CSS3 の Transition スムーズ トランジション メニュー バーの実装についてお届けします。 Transition スムーズ トランジション メニュー バーを実装する際の 注意点は何ですか? ここで実際の事例を見てみましょう。
CSS3 アニメーションの 3 つの主要なプロパティ (Transform、Transition、Animation) を以下に紹介します。 transition プロパティは、transition-property、transition-duration、transition-timing-function、transition-delay の 4 つのプロパティを備えた短縮プロパティです。構文
transition: property duration timing-function delay;
| 説明 | |
|---|---|
| CSS属性、トランジション効果の名前を指定します | |
| 必須トランジション効果の完了にかかる秒数またはミリ秒を指定します | |
| トランジション効果の速度曲線を指定します | |
| トランジション効果の開始時期を定義します |
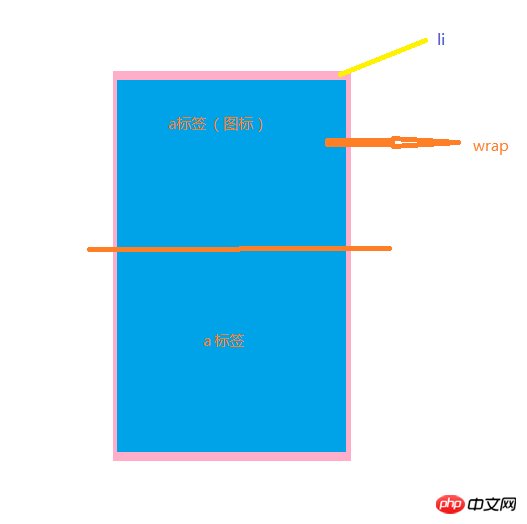
まずレンダリングを見てください:


完全なデモ
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<p>
</p>CSS3 での pointer-events の使用の詳細な説明
focus-within シームレスなカルーセル広告を作成するための CSS3 内の focus-within の使用の詳細な説明
以上がCSS3 Transition スムーズトランジションメニューバーの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。