
今回はCSS二重飛行翼レイアウトについて詳しく解説します。CSS二重飛行翼レイアウトを実装する際の注意点について、実際の事例を見てみましょう。
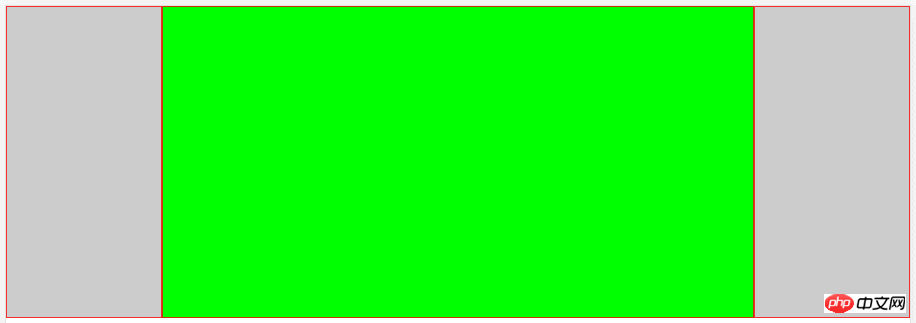
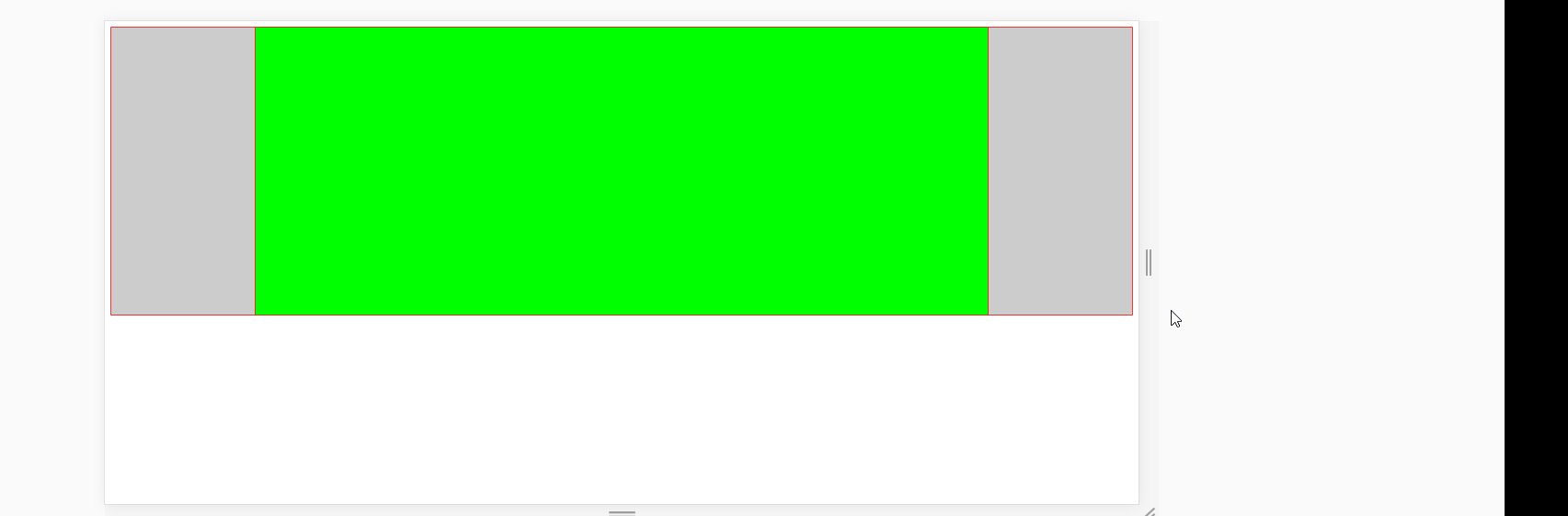
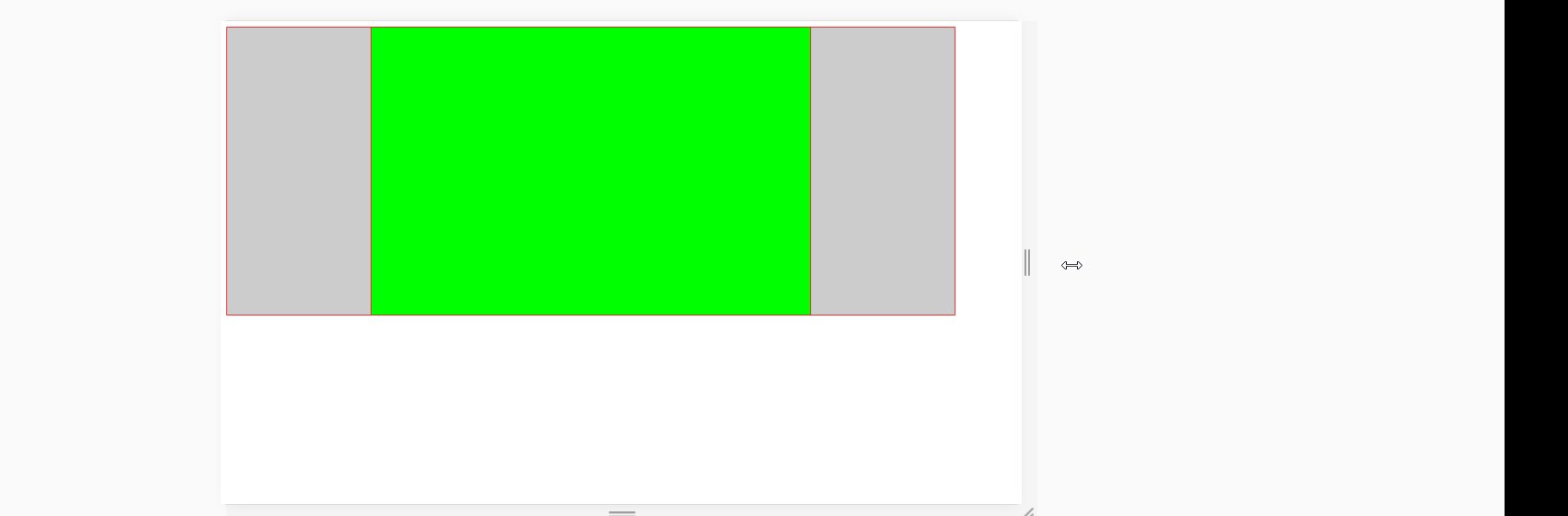
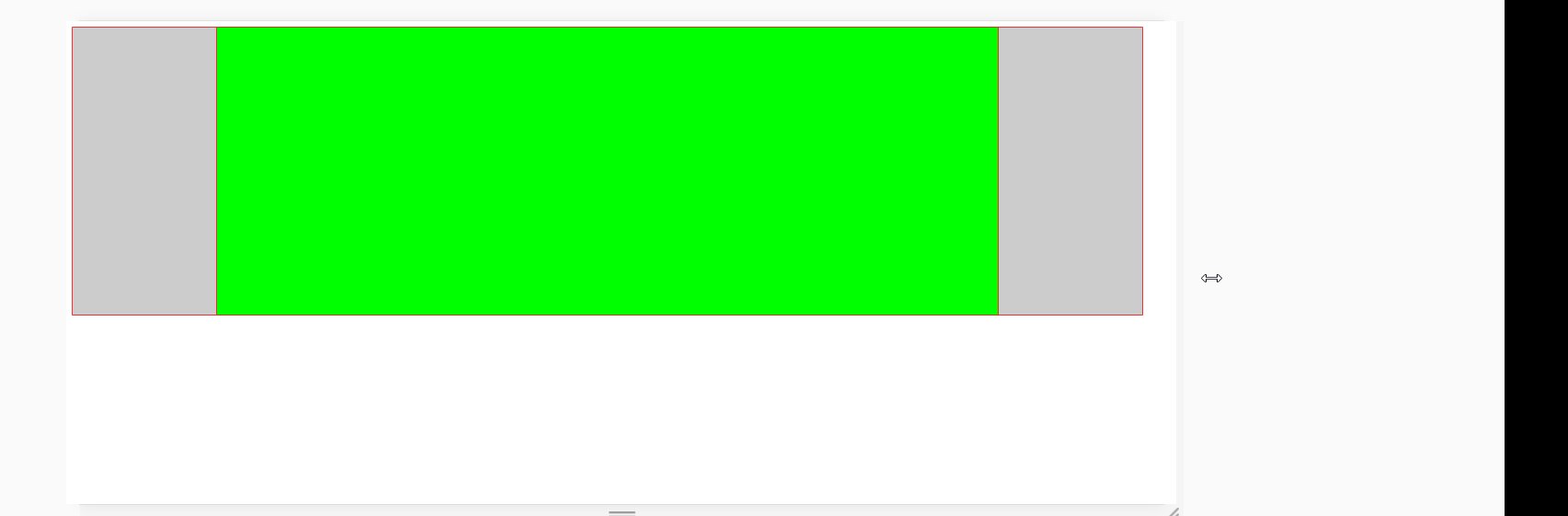
ダブルフライングウィングレイアウトは、両端の幅と高さが固定され、中央が適応型の3列レイアウトです
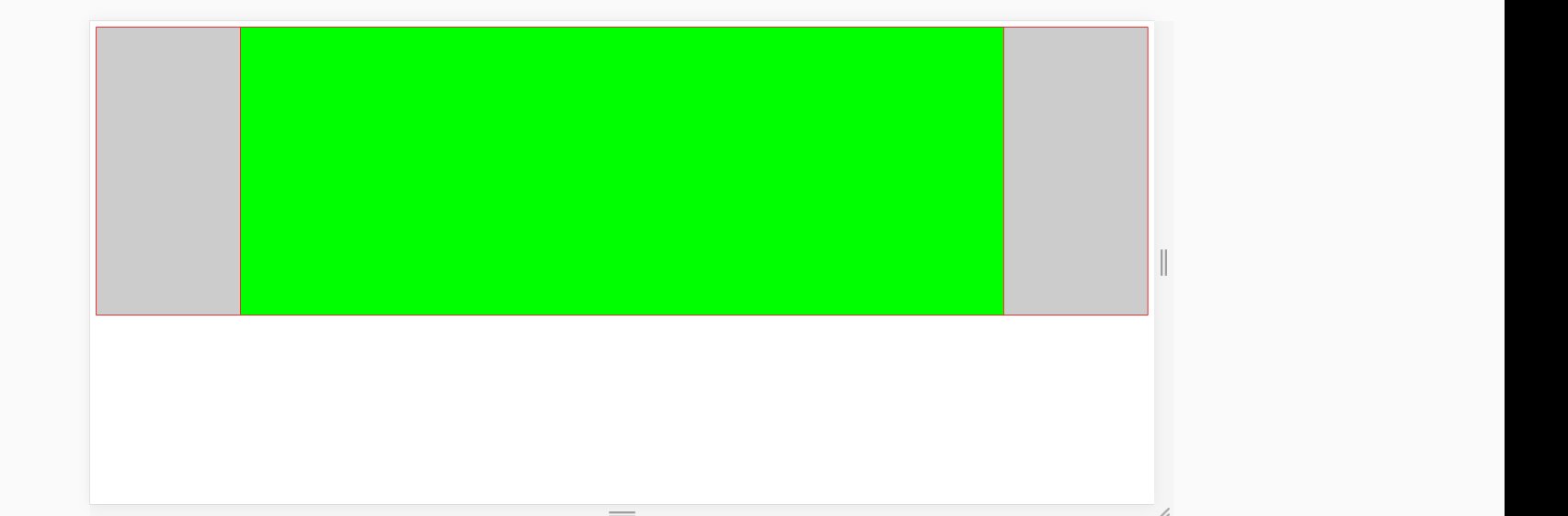
まず写真を撮りましょう。左右の灰色のブロックは幅と高さが固定されており、中央の緑色の領域は幅と高さの適応性があります

方法 1: Flex Elastic Layout を通じて実装します
コードを見てください
//HTML结构,p2是中间的自适应区域
...
<body>
<p class="wrap">
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
</p>
</body>
...*{ //先简单粗暴的解决一下浏览器的默认样式
margin: 0;
padding: 0;
border: 0;
box-sizing:border-box; //使用border-box,盒模型好计算,妈妈再也不用担心我算不清块宽高了
}
.wrap{
width: 100%;
height: 100%;
display: flex; //使用弹性布局
flex-flow:row nowrap; //以沿主轴方向行显示,不换行,从而来显示3个块
justify-content:space-around; //这一个加和不叫其实也没事,加上去的意思就是两端对齐
}
[class^='p']{ // 给所有的p都加上高和边框样式,方便观看,不然都缩成一条线了
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{ //给两端的p固定的宽
width: 200px;
background-color: #ccc;
flex-shrink: 1; //默认是1,所以不用写也没事,写出来自是表达这个意思
}
.p2{
background-color: #0f0;
flex-grow:1; //这个比较重要,作用是让第二个块的宽度撑满剩余的空间
}
方法 2: 配置を通じて実現します
HTML 構造は変更されず、スタイルを見てください
効果ケースこの記事では、さらに興味深い内容については、PHP 中国語 Web サイトの他の関連記事にご注目ください。  推奨読書:
推奨読書:
CSS3のTransitionスムーズトランジションメニューバーの実装
以上がCSS両翼レイアウトの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。