9 つのクラシックでゴージャスな HTML5 グラフ アプリケーション
グラフ アプリケーションに関しては、HTML5 と jQuery で作成された Web グラフの方が便利で使いやすく、機能や外観のカスタマイズも柔軟です。この記事では、フロントエンド開発に役立つ 9 つの古典的で素晴らしい HTML5 グラフ アプリケーションを紹介します。
1. 非常にクールな HTML5 Canvas チャート アプリケーション Chart.js
今日は、HTML5 Canvas に基づいたチャート アプリケーションである Chart.js を紹介します。これは非常に強力で、折れ線グラフや棒グラフなど、多くの種類のチャートを備えています。チャート、円グラフ、放射状グラフなどをダウンロードして独自のプロジェクトに適用できます。

縦棒グラフ 円円グラフ 折れ線グラフ 円グラフ 極座標グラフ レーダーエリアグラフ ソースコードのダウンロード
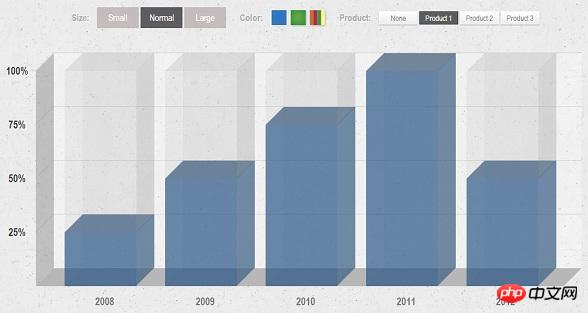
2. HTML5 3D アニメーション縦棒グラフ
今回は、クールな HTML5 3D グラフ アプリケーションを共有します。は 3D 外観の縦棒グラフです。ニーズに合わせてグラフのカラー テーマを変更できます。この HTML5 グラフは、表示する必要があるグラフ データを切り替えることができ、切り替え時に優れたアニメーション効果を発揮します。また、さまざまなサイズの閲覧ウィンドウに合わせてグラフのサイズを切り替えることもできます。

オンライン デモ ソース コードのダウンロード
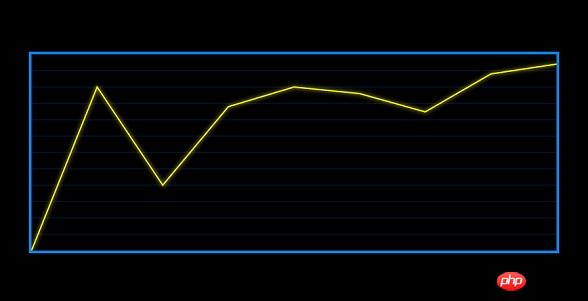
3. HTML5 キャンバスの光る折れ線グラフ アプリケーション
今日は、HTML5 キャンバスに光るポリラインを描画するだけです。もちろん、グラフの x 座標と y 座標を自分で描画することもできます。

オンライン デモ ソース コードのダウンロード
4. リアルタイムでデータを更新する jQuery highcharts チャート プラグイン
今日は、jQuery に基づいた highcharts リアルタイム チャート プラグインを共有します。 highcharts チャート プラグインは、データを更新し、各データ ポイントに基づいてポリラインを描画します。データが更新されると、ポリラインは前進し続け、CPU リアルタイム モニタリングと同様の曲線チャートを形成します。この jQuery チャート プラグインは広く使用されており、すべてのブラウザーと互換性があります。

オンラインデモ ソースコードのダウンロード
5. HTML5 線色のグラデーションに基づいた SVG アニメーション折れ線グラフ
今日は HTML5 グラフ アプリケーションをお届けします。このグラフは SVG 構造に基づいた折れ線グラフです。残念ながら、この HTML5 グラフではデータ ポイントをカスタマイズできませんが、ポリラインの色がグラデーションになっている点と、グラフ データの初期化時にポリライン表示にアニメーション効果があることが特徴です。

オンライン デモ ソース コードのダウンロード
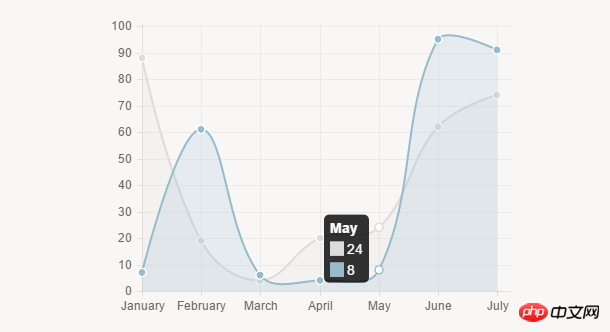
6. 豪華な HTML5 グラフはリアルタイム データを表示できます
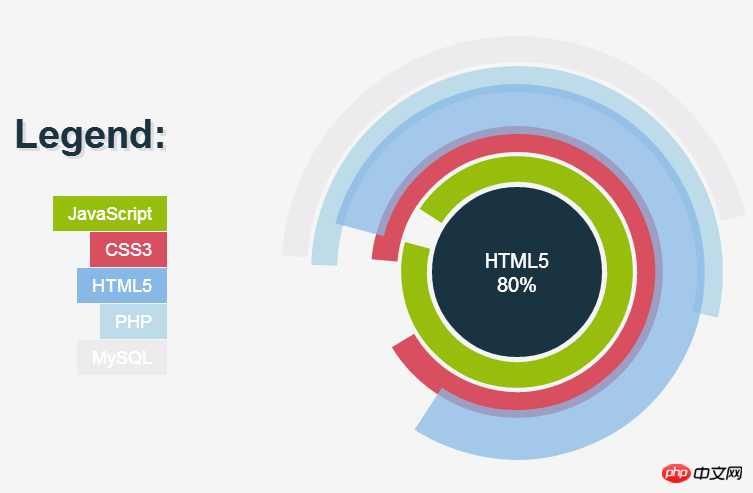
HTML5 は、以前の Web グラフと比較して、作成がより便利です。さらに強力です。この HTML5 グラフ プラグインは、非常に豪華でプロフェッショナルな外観を持ち、データ表示においても非常に有利です。この HTML5 グラフは、多次元データ表示をサポートするだけでなく、エリア選択データ機能もサポートしています。データをより便利に管理します。 ... チャートはリング状になっており、非常に特殊です。 2. グラフデータにはパーセント表示があり、現在のデータ状況を直接確認できます。 3. マウスをリング上でスライドさせると、データが強調表示され、パーセンテージが表示されます。

オンラインデモ ソースコードのダウンロード
8. HTML5 Canvas アニメーション折れ線グラフはノードを動的に追加できます今日は、HTML5 Canvas に基づいた折れ線グラフを共有します。 1 つは、グラフにアニメーション効果があること、つまり、グラフの初期化時にアニメーション効果があることです。2 つ目は、この HTML5 折れ線グラフではデータ ノードを動的に追加し、それらをポリラインで滑らかに接続できることです。製図板。
オンラインデモ ソースコードのダウンロード
9. HTML5/SVG 面折れ線グラフはグラフデータ項目を表示できます
今日は、HTML5 と SVG に基づいたグラフアプリケーションを共有します。このグラフは、ある種の領域ブロックを使用します。 data では、領域線を使用してグラフ内のデータの範囲を表します。各領域は独自の色を定義できるため、グラフ データを非常に明確にすることができます。また、エリアライン上にマウスを移動させると、その座標点のチャートデータの詳細がポップアップ表示されます。

オンラインデモのソースコードダウンロード
上記は9つのクラシックでゴージャスなHTML5チャートアプリケーションです。気に入っていただけると幸いです。
以上が9 つのクラシックでゴージャスな HTML5 グラフ アプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





