
今回はcss読み込みでブロックが発生するのかについて詳しく解説していきます。css読み込みでブロックが発生する注意点は何なのか、以下に具体的なケースを紹介します。

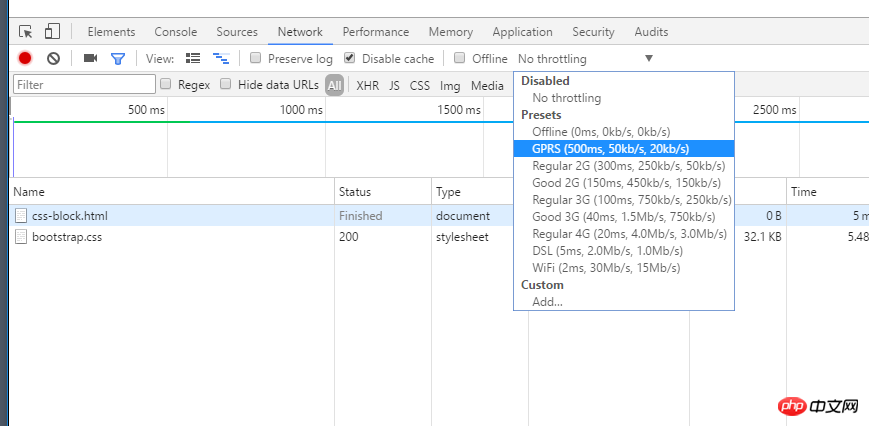
 3.リソースのダウンロード速度の上限は 20kb/s に制限されます。それでは、本題に移りましょう
3.リソースのダウンロード速度の上限は 20kb/s に制限されます。それでは、本題に移りましょう
CSS の読み込みにより、DOM ツリーの解析とレンダリングがブロックされますか? コードで話す:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
仮説: CSSの読み込みによりDOMツリーの解析とレンダリングがブロックされる
仮説の結果: bootstrap.cssが読み込まれる前は、次のコンテンツは解析およびレンダリングされません. の場合、最初に表示されるのは白い画面になり、h1 は表示されません。この時点では、console.log の結果は空の配列になるはずです。
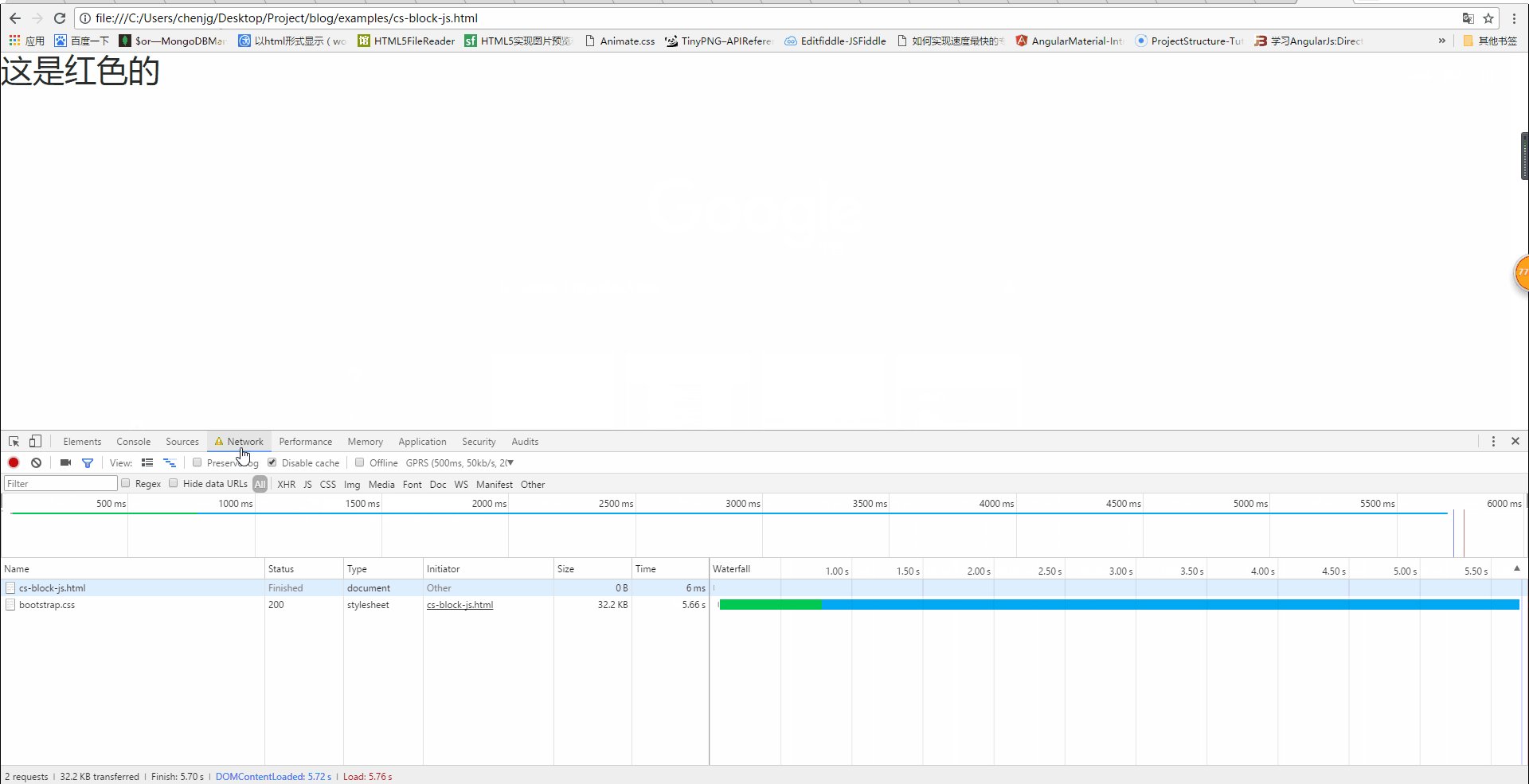
実際の結果: 以下に示すとおり

CSS は DOM ツリー解析をブロックしますか? 上の図からCSSが読み込まれていない状態ではh1が表示されていないことが分かりますが、この時のコンソール出力は以下の通りです
 DOMツリーが現時点では最も解析されていない h1 に到達した時点では、CSS はまだロードされていません。これは、CSS が DOM ツリーの解析をブロックしないことを意味します。
DOMツリーが現時点では最も解析されていない h1 に到達した時点では、CSS はまだロードされていません。これは、CSS が DOM ツリーの解析をブロックしないことを意味します。
CSS の読み込みにより DOM ツリーのレンダリングがブロックされますか? 上の図から、CSS が読み込まれていないときはページに白い画面が表示されていることがわかります。つまり、CSS が読み込まれるまでは赤いフォントが表示されません。次のコンテンツは解析されましたが、レンダリングされません。したがって、CSS の読み込みにより DOM ツリーのレンダリングがブロックされます。
 この仕組みの個人的な評価
この仕組みの個人的な評価
実は、これもブラウザの最適化の仕組みではないかと思います。 CSS をロードするときに、以下の
DOM ノードのスタイルを変更する可能性があるため、CSS のロードによって DOM ツリーのレンダリングがブロックされない場合は、CSS のロード後に DOM ツリーを再描画またはリフローする必要がある可能性があります。不必要な損失が発生しました。したがって、最初に DOM ツリーの構造を解析し、実行可能な作業を完了してから、CSS がロードされるのを待ってから、最終的なスタイルに従って DOM ツリーをレンダリングするだけです。このアプローチは、確かに点では優れています。の性能。
CSSの読み込みによりJSの実行がブロックされますか? 上記の推論から、CSS の読み込みは DOM ツリーの解析をブロックしませんが、DOM ツリーのレンダリングをブロックすると結論付けることができます。それでは、CSS の読み込みは JS の実行をブロックしますか?
同様に、コードを通じて検証してください。
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
仮説: CSS の読み込みは後続の JS の実行をブロックします
期待される結果: リンクの背後にある JS コード、それは後に実行する必要がありますCSSの読み込みが完了しました
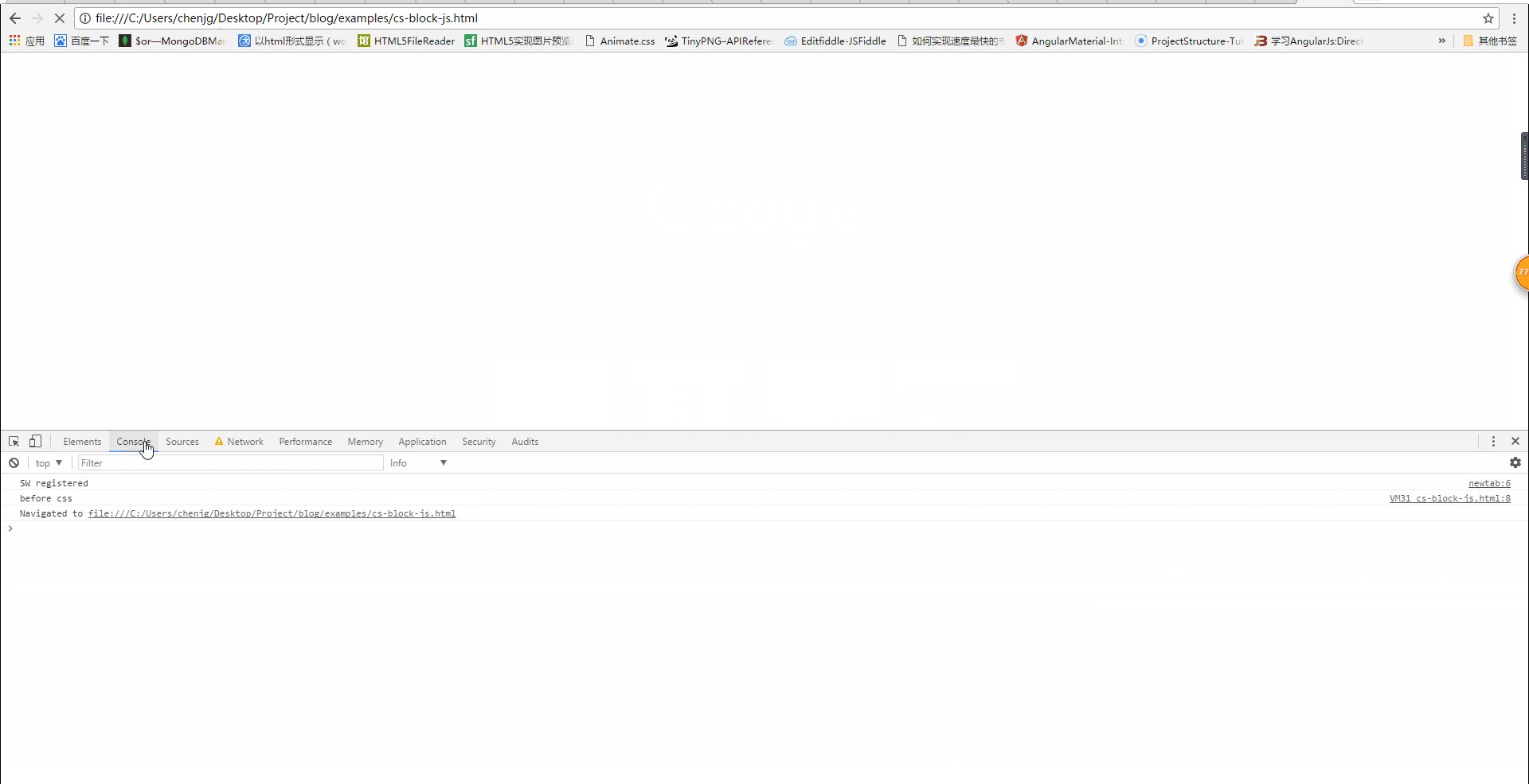
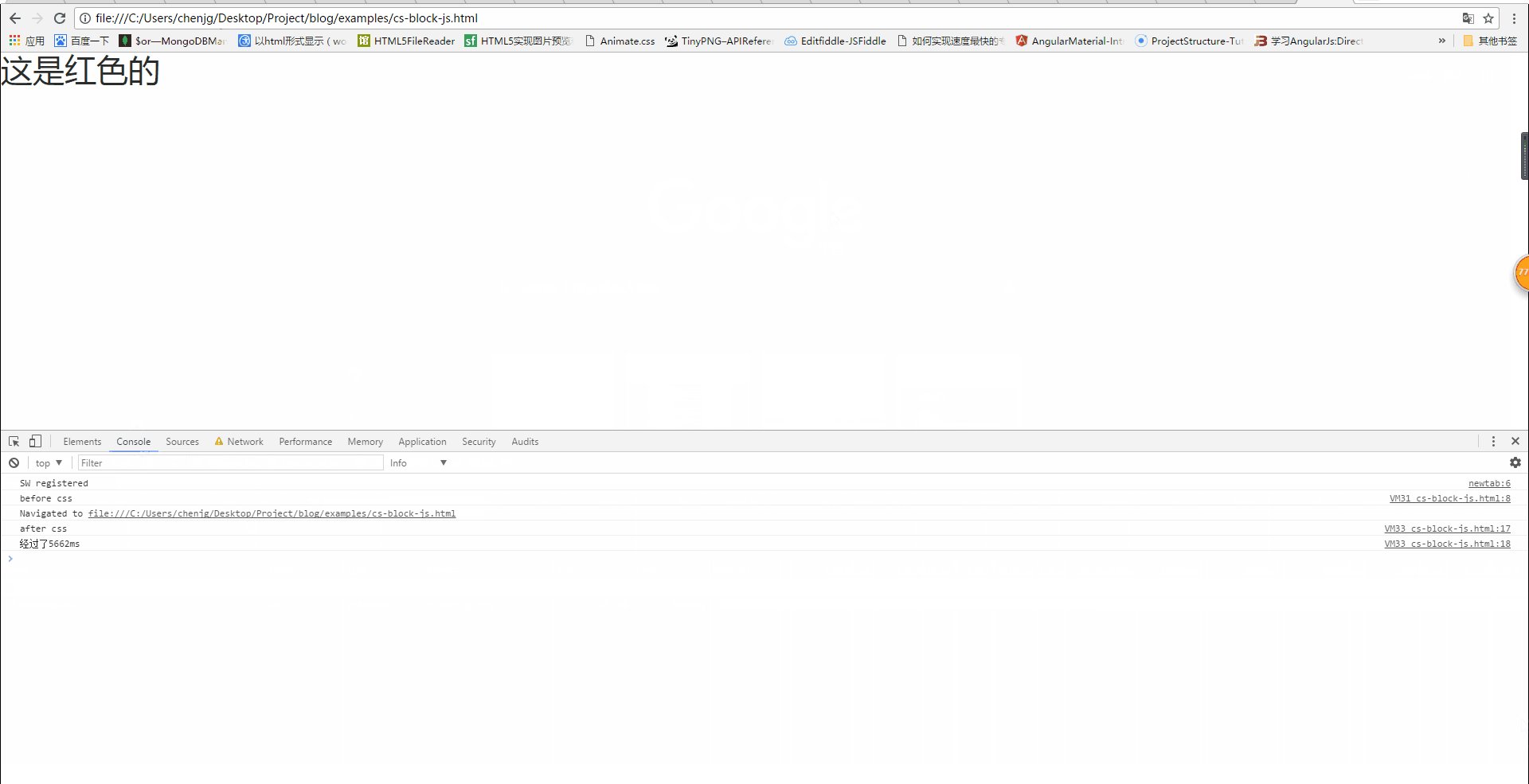
実際の結果:
 上の図からわかるように、CSS読み込みステートメントの前にあるJSコードが最初に実行されますが、CSS読み込みステートメントの後にあるコードは後で実行されます。 CSSがロードされるまで実行されません。これは、CSS の読み込みによって後続の js ステートメントの実行がブロックされることも示しています。詳細な結果については、以下の図を参照してください (CSS の読み込みには 5600 ミリ秒以上かかりました):
上の図からわかるように、CSS読み込みステートメントの前にあるJSコードが最初に実行されますが、CSS読み込みステートメントの後にあるコードは後で実行されます。 CSSがロードされるまで実行されません。これは、CSS の読み込みによって後続の js ステートメントの実行がブロックされることも示しています。詳細な結果については、以下の図を参照してください (CSS の読み込みには 5600 ミリ秒以上かかりました):

上記のことから、次の結論を導き出すことができます:
1.css の読み込みは、 DOM ツリー
2.css の読み込みは DOM ツリーのレンダリングをブロックします3.css の読み込みは後続の js ステートメントの実行をブロックします
したがって、ユーザーに長い白い画面時間が表示されるのを避けるために、CSS の読み込み速度を可能な限り改善する必要があります。たとえば、次の方法を使用できます:
1. CDN を使用する (CDN によると、ネットワーク状況に合わせて、リソースを提供するキャッシュされたコンテンツを持つ最も近いノードを選択します。これにより、読み込み時間を短縮できます)
2. CSS を圧縮します (webpack、gulp などの多くのパッケージ化ツールを使用することもできます)。 gzip 圧縮をオンにしてください)
3. キャッシュの合理的な使用 (キャッシュ制御、期限切れ、および E タグの設定はすべて適切ですが、注意すべき点の 1 つは、ファイルが更新された後はキャッシュの影響を回避する必要があることです。解決策と予防策の 1 つは、ファイル名の後にバージョン番号を追加することです)
4. http リクエストの数を減らすか、複数の CSS ファイルをマージするか、単純にインライン スタイルとして直接記述します (インライン スタイルの欠点は、それらができないことです)。キャッシュされます)
この記事の事例を読んでいただけると思います。この方法はもうマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Css3トランジションスムーズトランジションメニューバーの実装
以上がCSS読み込みでブロッキングが発生するか詳しく解説_CSSチュートリアル_CSS_Webページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。