CSS での絶対位置指定はどのようにしてすべての解像度と互換性を持たせることができますか?
今回は、CSS の 絶対配置 がどの解像度にも対応していることを説明します。 CSS の絶対配置がすべての解像度に対応するための 注意点 は何ですか? ここで実際のケースを見てみましょう。
ページを書いていると、絶対に配置されている親要素が相対的に配置されていることに気づくことがありますが、解像度が異なるコンピューターでは、親の相対的な配置が依然として混乱しているようです。役割を果たしていない。
まず、次の原則を理解する必要があります:
1. ラップトップの解像度は通常約 1366*768、PC の解像度は通常 1920*1080 です
一般的なコンピューターの解像度は次のとおりです。
2. 異なる解像度でページを正常に表示するには、通常、幅 1920 ピクセルのページを作成する場合、中央に安全な幅が約 1200 ピクセル必要です。ページ全体をカバーする必要がある背景画像またはカルーセル画像がある場合は、解像度を下げたときに中央揃えに設定する必要があります。背景画像またはバナー画像 1200 左、右、中央 幅ボックスは依然として中央に配置され、左右に偏ることはありません。 ボックス内の p などの小さなボックスは、ページ適応を達成するためにパーセンテージとして表すことができます。
絶対配置の使用:絶対配置を使用する場合、異なる解像度の下で配置が混乱しないように、要素の親要素を相対配置に設定する必要がありますが、前提として、親要素が相対配置に設定されている必要があります。要素が安全な幅内にある場合、親要素自体が解像度の低下により変化する要素である場合、間違いなく位置が崩れます。
ページ構造をレイアウトする場合、安全な幅 1200px の p など、いくつかのボックス フレームが不可欠です。 例: このページの背景が大きな画像であるイベント ページを作成します。この大きな画像にいくつかの小さな画像を配置する必要があります。大きな画像を直接使用することはできません。背景! 代わりに、拡大画像の背景の p に安全な幅 p を引き続き入れてから、それを親要素として相対位置決めし、内部の子要素の絶対位置決めとして使用します。これにより、混乱が生じなくなります。異なる解像度での絶対位置の問題。 ネチズンの経験を要約すると、zoom属性
を追加すると、さまざまな解像度に応じてページの特定のセクションを適切な領域に自動的にズームできます。ただし、Firefoxブラウザにはバグがあります。はこの属性をサポートしていません。transform:scale(x,y) 属性を使用しても役に立ちません。また、ページの読み込みが遅い場合、ページを更新すると、最初に拡大された効果が表示され、その後、しばらくの間点滅するという小さな問題もあります。もっと詳しい友達がお互いにコミュニケーションできることを願っています。 zoom コードは次のとおりです:
$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});zoom: 現在の画面解像度幅/1920;
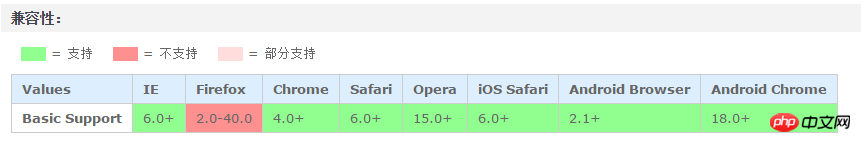
zoom 属性に対するブラウザのサポート:
結果は次のようになります: Firefox を除き、他のブラウザはzoom 属性をサポートできます。通常 、スケーリングする必要があるページのブロック全体が現在の解像度に適応するようにスケーリングされますが、transform:scale は最初に元のページを拡大したようにページを表示し、次にスケールを使用します。その後、縮小は縮小と同等になります。現在のページの効果により、両側は当然空白のままになります。 
推奨読書:
CSSで0.5ピクセルの線を作成する方法
Css3トランジションスムーズトランジションメニューバーの実装
以上がCSS での絶対位置指定はどのようにしてすべての解像度と互換性を持たせることができますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





