
あなたの知らない不人気な CSS プロパティを今回は紹介します。不人気な CSS プロパティを使用する際の 注意事項 について、実際の事例を見てみましょう。
毎年、新しい CSS プロパティが標準化され、主要なブラウザで利用できるようになります。 これらは、Web 開発者の作業を容易にし、新しくて美しい Web サイトを作成できるように設計されています。
この記事では、聞いたこともないかもしれないが、私が興味深いと思う 5 つの比較的新しい CSS プロパティを紹介します。 この記事の目的は、これらの CSS プロパティの概要を示し、使用できる値、その使用シナリオ、およびいくつかの例を説明することです。
具体的には、これら 5 つの CSS プロパティは次の 3 つのカテゴリに分類できます:
表示の書き込み (フォント表示と書き込みモード)
レンダリング パフォーマンスの向上 (属性の保持と変更)。
新しい派手なデザインの作成 (クリップパス)
始める前に、新しい CSS プロパティを扱うときは、そのサポートと潜在的なクロスブラウザーの問題を確認することをお勧めします。良い習慣。この点に関しては、 can i use が効率的なツールです。
1. font-display
font-display プロパティを使用すると、ダウンロード可能なフォントが完全にロードされる前にどのようにレンダリングされるか、またはダウンロードが失敗した場合の対処方法を制御できます。カスタム フォントの使用方法と、その読み込みにかかる時間を理解することが重要です。実際、ユーザーには、ブラウザがカスタム フォントのロードを待機する一定期間だけ空のコンテンツが表示されます。コンテンツの読み込みが遅すぎると、ユーザーがページから離れてしまうことがわかっています。コンテンツが空白になる時間は使用するブラウザによって異なりますが、通常は約 3 秒です。しかし、Web ページの場合、この期間は非常に長いです。
過去数年間、開発者は Font Face Observer や Font Loading API などの JavaScript ベースのソリューションの使用に頼ってきました。ここで、「font-display」を使用すると状況が改善されます。
font-display 属性は、@font-face が宣言されている場合に使用されます。これを使用すると、JavaScript ベースのソリューションを使用しなくても、単純な CSS 行でフォントの表示方法を制御できます。これは、Web ページを小さくして (おそらく) パフォーマンスを向上できることを意味します。
font-display を使用する場合、次の 5 つの値のいずれかを使用できます:
auto: デフォルト値。これは、このプロパティをまったく使用しないことと同じであり、その結果、ブラウザーはテキストを非表示にし、カスタム フォントの読み込みが完了したときにテキストを表示します。
ブロック: カスタム フォントの読み込みを待機している間にブラウザがテキストを非表示にする時間を短縮しました (例: 1 秒)。この間にカスタム フォントが読み込まれない場合、テキストはフォールバック フォントを使用してレンダリングされます。その間、ブラウザはカスタム フォントが読み込まれるまで無期限に待機し、カスタム フォントが読み込まれるとテキストにカスタム フォントを適用します。
スワップ: ブラウザーは、カスタム フォントの読み込み中にすぐにフォールバック フォントを表示します。カスタム フォントが正常に読み込まれると、ブラウザはそのカスタム フォントを使用してフォールバック フォントを置き換えます。 ほとんどの場合、これが私たちが追求する効果です。前述の JavaScript スクリプトによって実装される機能は、基本的にこれと一致します。
フォールバック: カスタム フォントを使用してレンダリングされたテキストは、しばらくの間 (約 100 ミリ秒) 非表示になります。この期間中、ブラウザはカスタム フォントを読み込み続けます。スタイルが設定されていない状態。カスタム フォントが読み込まれると、テキストにカスタム フォントが割り当てられます。ただし、フォントの読み込みに時間がかかりすぎる場合、テキストはフォールバック フォントを使用し、カスタム フォントに置き換えられなくなります (その後のカスタム フォントの読み込みが成功した場合でも)。
オプション 効果はフォールバックとほぼ同じです。テキストは最初に非常に短時間非表示になり、その後カスタム フォントが読み込まれる前にフォールバック フォントが使用されます。ただし、オプションのオプションを使用すると、ブラウザーはカスタム フォントを使用するかどうか、またはカスタム フォントを読み込むかどうかを決定できます。選択をブラウザに委ねる理由は、ユーザーのネットワーク環境が良好でない場合、フォントの読み込みが適切な選択ではない可能性があるためです。これらのカスタム フォントが Web ページのブランド化に影響を与えたり、デザインを妨げたりしない場合は、この値が適切な選択となる可能性があります。
りー
这个功能在浏览器中的支持程度仍然很低,但情况会很快得以改善。在使用浏览器前缀的情况下, Chrome 49+,Firefox 46+和Opera 36+都支持这个属性。 不过,未来Chrome 60和Opera 47将使得该属性无需前缀标志(译者注:文章写作时,这两个版本还没有发出)。
如果您想问当浏览器还未支持这个属性的时候,使用font-display将会发生什么?答案是这些浏览器会忽略该属性,字体渲染的行为将与以前一样。 如果您真的希望改善用户的体验,即使浏览器不支持该属性,您也可以使用到上述基于JavaScript的解决方案之一。
2. contain
如果您构建具有许多小部件(包括第三方)的复杂网站,则新的contain 属性可能是优化网页的好工具。 如果您考虑在构建当今网页时大量使用Web Components和React组件,此属性可能会特别有用。
如果您正在寻找一种将样式,布局和重绘计算范围限制为只有 DOM的局部的方法,则可以使用contains属性。 如果你不熟悉那些概念,我推荐你阅读这些文章 10中减少重排提升性能的方式。当你理解这些方式后,再推荐你另外一个好的学习资源 CSS Triggers.
引用 W3C 关于contain属性的定义,
contain属性允许开发者声明当前元素和它的内容尽可能的独立于其他部分的 Dom 树。
但这在实践中意味着什么呢? 这意味着如果您有一个具有固定高度和宽度的小部件(独立的部分),当你想要更新它的内容和样式的时候,使用这个属性可以通过限定浏览器的计算来避免影响到其他的DOM结构。 浏览器将执行较少的计算,从而获得更好的性能。
这个属性是相当新的,因此它的支持程度不是很好。 目前,只有Chrome 52+和Opera 40+才支持它。 contains允许几个值,每个值都可以让你限制浏览器需要做多少渲染工作。 我们详细分析一下每个值:
none:默认值。使用此值不应用限制效果。
size:该值开启元素的大小限制。这意味着修改元素的大小可以不需要检查其后代。
layout:该值开启元素的布局限制。这规定外面任何东西都不会影响其内部布局,反之亦然。
style:该值打开元素的样式限制。因此,对元素及其后代可能产生影响的属性不会影响这个元素之外的任何内容。
paint:该值打开元素的绘制限制。这意味着元素的后代不会显示在其边界之外。例如,如果一个元素是屏幕外(或不可见的),它的所有元素都是屏幕外(或不可见的)。典型的用例是移动设备上的屏幕菜单。
strict:该属性适用于所有形式的限制,本质上是除去none所有上述值的组合(即包含:size layout style paint)。
content:这个值与strict但像,除了不包含size。
这个例子的属性如下所示 在JSFiddle上也能看到. 看下下面代码:
<button id="button">Show menu</button> <ul id="menu" hidden> <li>Home</li> <li>About</li> <li>Contact</li> </ul>
And the following JavaScript:
const menu = document.querySelector('#menu');
document.querySelector('#button').addEventListener('click', function() {
if (menu.hasAttribute('hidden')) {
menu.removeAttribute('hidden');
} else {
menu.setAttribute('hidden', '');
}
});
通过使用 contain 属性,你可以减少浏览器的计算:
#menu {
contain: paint;
}
3. writing-mode
writing-mode并不算是一个全新的CSS属性,但仍有许多开发人员不了解它。 诚然,这是一个不常见的用例。 writing-mode属性定义文本行是水平还是垂直布置,块的进度方向。 所有主流浏览器(包括Microsoft Edge)目前都支持它,尽管Internet Explorer支持早期版本规范中的不同值。 此外,Safari还支持此CSS属性的供应商前缀版本 。
writing-mode 支持下列的值:
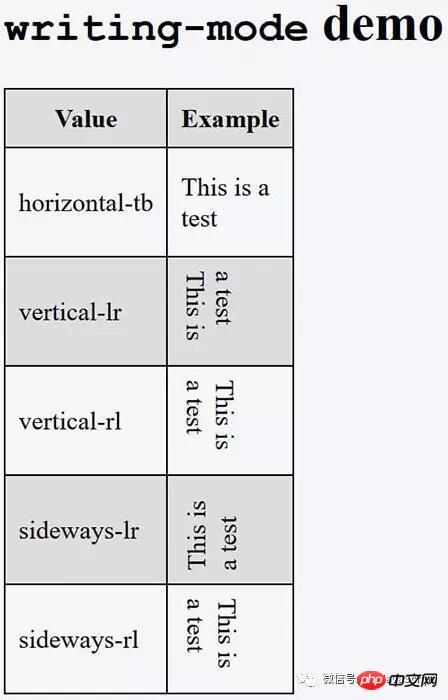
horizontal-tb:内容为我们常规的水平排列,从左到右阅读,第二行在第一行的下方。
vertical-rl:内容垂直排列,从上到下,从右到左阅读,第二行在第一行的左侧。
vertical-lr:内容垂直排列,从上到下,从左到右阅读,第二行在第一行的右侧。
sideways-lr:内容垂直排列,从上到下,从左到右阅读,在所有的排版方式中,即使是垂直版式, 字的顶部都是向左的。
sideways-rl:内容垂直排列,从上到下,从右到左阅读,在所有的排版方式中,即使是垂直版式,字的顶部都是向右。
最后两个值目前仅有Firefox支持。
想了解这个属性如何工作, 请看 a JSFiddle. 结果就在下面:

请记住,只有使用日语或中文等语言时,一些值的效果才会展现。 有关更全面的示例,请查看演示 the relevant MDN page.
4. clip-path
如果你想从CSS中创建简单的形状到相当复杂的形状,那么clip-path属性是很方便的。 使用它,您可以隐藏元素的特定区域。 最常见的用例是对于图像使用这个属性,你可以通过“clip-path”仅显示一部分内容,从而创造出比原图更有创意的图片。
clip-path: <clip-source> | [ <basic-shape> | <geometry-box> ] | none
这些值的含义:
clip-source: 引用内部或外部SVG元素的URL
basic-shape: 基础形状函数, 定义在 CSS Shapes specification
geometry-box: 如果明确与“组合,它将为基本形状提供参考框。
none: 没有剪贴
每个基本形状都有不同的参数。列出全部的参数很无聊。下面是两个应用了这个属性的两个示例图片:


除了Microsoft的浏览器(Edge和IE)之外,所有主流浏览器都支持clip-path。此外,您应该记住支持此属性的浏览器的一些注意事项。 第一个是Safari支持带有-webkit-‘前缀的属性。 第二个是所有实现了这个功能的浏览器只有部分的支持。 “部分支持”的含义因浏览器而异。 如果您想了解更多信息,请查看 相关属性的支持。
如果想试用 clip-path,我推荐你用Chrome,因为它支持最多。
另外,如果你想用一个工具在线查看这些属性如何起作用, 你可以查看 clippy.
5. will-change
我们都知道速度和性能是至关重要的,特别是在移动设备上。与台式机相比,它们有限的RAM和GPU存储器使得一些CSS操作更难以执行(在页面加载速度或图形影响方面)。如果浏览器可以在发生之前知道会发生什么,是不是这样会增加页面的响应性?
有一种方法我们可以给我们的浏览器一些重要的暗示,通过使用will-change属性,提前通知元素将会发生什么改变。因为这个属性,浏览器将在元素被改变之前有时间完成其优化工作,相应地分配内存。
听起来很酷,对吧?好消息是,Chrome 53+,Opera 43+,Firefox 52+,Safari 10和Android目前支持此属性。 (IE和Microsoft Edge不支持
以上が知られていない人気のない CSS プロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。