シリアル化されたディレクトリのリスト
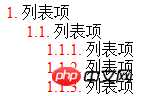
今回はシリアル番号付きディレクトリリストをお届けします。シリアル番号付きディレクトリリストを実装する際の注意点は次のとおりです。 ドキュメントマニュアルを作成するとき、以下に示すように、リスト項目の前のシリアル番号を上位レベルのシリアル番号に追加する必要があることがよくあります。 ol> リスト、どのレベルも単一のシーケンス番号で始まります。以下に示すように:
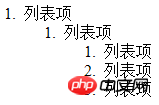
(図 2)
 図 1 の効果を達成するには、1 つの方法は、シリアル番号の部分をリストのコンテンツの一部として直接使用し、対応する HTML を挿入することです。バッチにシリアル番号を挿入します。
図 1 の効果を達成するには、1 つの方法は、シリアル番号の部分をリストのコンテンツの一部として直接使用し、対応する HTML を挿入することです。バッチにシリアル番号を挿入します。
生成されたHTMLの結果はこんな感じ
<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
HTMLコードにシリアル番号を直接書き込んだり、jsを導入したくない場合は、
HTML属性 とCSSから突破するしかありません。
とCSSから突破するしかありません。
残念ながら、
HTML 要素属性は同様のインターフェースを提供しません。
ネットユーザーに促されて、CSSカウンターと呼ばれる概念があることを知りましたが、私は非常に無知です。
関連ドキュメントを検索すると、CSS ソリューションが利用可能になります。
<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}以前は、カウンタインクリメントやその他の関連 CSS 機能は古い IE6/IE7 をサポートしていませんでしたが、IE8 以降は十分にサポートされていることに注意してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
src、link、@import の違いは何ですか?以上がシリアル化されたディレクトリのリストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Python を使用してリストから角括弧を削除する方法
Sep 05, 2023 pm 07:05 PM
Python を使用してリストから角括弧を削除する方法
Sep 05, 2023 pm 07:05 PM
Pythonは、必要に応じてさまざまな目的に使用できる非常に便利なソフトウェアです。 Python は、Web 開発、データ サイエンス、機械学習、その他自動化が必要な多くの分野で使用できます。これらのタスクの実行に役立つさまざまな機能が備わっています。 Python リストは、Python の非常に便利な機能の 1 つです。名前が示すように、リストには保存したいすべてのデータが含まれています。それは基本的に、さまざまな種類の情報のセットです。角括弧を削除するさまざまな方法 多くの場合、ユーザーはリスト項目が角括弧内に表示される状況に遭遇します。この記事では、リストを見やすくするためにこれらの括弧を削除する方法について詳しく説明します。文字列内の括弧や置換関数を削除する最も簡単な方法の 1 つは、次のとおりです。
 Python の count() 関数を使用してリスト内の要素の数を数える方法
Nov 18, 2023 pm 02:53 PM
Python の count() 関数を使用してリスト内の要素の数を数える方法
Nov 18, 2023 pm 02:53 PM
Python の count() 関数を使用してリスト内の要素の数を計算する方法には、特定のコード サンプルが必要です。Python は強力で習得しやすいプログラミング言語として、さまざまなデータ構造を処理するための組み込み関数を多数提供しています。その 1 つは count() 関数で、リスト内の要素の数をカウントするために使用できます。この記事では、count()関数の使い方と具体的なコード例を詳しく説明します。 count() 関数は Python の組み込み関数であり、特定の値を計算するために使用されます。
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
 買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
iOS 17 で、Apple は食料品の買い物に出かけるときに役立つ便利な小さなリスト機能をリマインダー アプリに追加しました。この記事を読んで使い方を学び、店舗に行く時間を短縮しましょう。新しい「食料品」リスト タイプ (米国外では「ショッピング」という名前) を使用してリストを作成すると、さまざまな食品や食料品を入力し、カテゴリー別に自動的に整理できます。この構成により、食料品店や買い物中に必要なものを簡単に見つけることができます。アラートで利用できるカテゴリ タイプには、農産物、パンとシリアル、冷凍食品、スナックとキャンディー、肉、乳製品、卵とチーズ、焼き菓子、焼き菓子、家庭用品、パーソナルケアとウェルネス、ワイン、ビールと蒸留酒が含まれます。以下はiOS17で作成したものです
 PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用されます。
Nov 18, 2023 pm 06:17 PM
PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用されます。
Nov 18, 2023 pm 06:17 PM
PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用され、強力なファイル操作関数です。指定されたパターン一致に基づいてファイルまたはディレクトリのパスを返すことができます。 glob() 関数の構文は次のとおりです。 glob(pattern, flags) ここで、 pattern は照合するパターン文字列を表し、*.txt (.txt で終わるファイルの照合) などのワイルドカード式にすることができます。特定のファイルパス。 flags は、関数を制御するために使用されるオプションのパラメータです。
 PythonのリストのDelとremove()の違いは何ですか?
Sep 12, 2023 pm 04:25 PM
PythonのリストのDelとremove()の違いは何ですか?
Sep 12, 2023 pm 04:25 PM
違いについて説明する前に、まず Python リストの Del と Remove() が何であるかを理解しましょう。 Python リストの Del キーワード Python の del キーワードは、リストから 1 つ以上の要素を削除するために使用されます。すべての要素を削除する、つまりリスト全体を削除することもできます。 del キーワードを使用して Python リストから要素を削除する例 #CreateaListmyList=["Toyota","Benz","Audi","Bentley"]print("List="
 Python を使用してリストから複数のディレクトリを作成する
Sep 08, 2023 am 08:21 AM
Python を使用してリストから複数のディレクトリを作成する
Sep 08, 2023 am 08:21 AM
Python は、そのシンプルさと多用途性により、さまざまなアプリケーションで最も人気のあるプログラミング言語の 1 つとなっています。経験豊富な開発者でも、コーディングを始めたばかりでも、Python は複雑なタスクを管理しやすくする幅広い機能とライブラリを提供します。この記事では、リストに基づいて複数のディレクトリを作成するプロセスを自動化することで Python が役立つ実際的なシナリオを検討します。 Python の組み込みモジュールとテクニックの力を活用することで、手動介入を必要とせずにこのタスクを効率的に処理できます。このチュートリアルでは、複数のディレクトリを作成する問題を詳しく説明し、Python を使用してこの問題を解決するさまざまな方法を提供します。この記事が終わるまでに、私たちの目標はあなたにあります
 WeChatで読む場合のカタログの見方 カタログの見方
Mar 30, 2024 pm 05:56 PM
WeChatで読む場合のカタログの見方 カタログの見方
Mar 30, 2024 pm 05:56 PM
WeChat Reading App のモバイル版は非常に優れた読書ソフトウェアです。このソフトウェアにはたくさんの書籍や作品が含まれています。ワンクリックでオンラインで検索して読むだけでいつでもどこでも読むことができます。すべて公式に認可されており、異なります。本の種類もきれいに並べられており、ゆっくりと本を読みながら快適に読書を楽しむことができます。さまざまなシナリオの読書モードを切り替え、書籍の最新章を毎日継続的に更新し、複数のデバイスからのオンライン ログインをサポートし、本棚への一括ダウンロードをサポートします。インターネットの有無にかかわらず読むことができるため、誰もがそこからより多くの知識を発見できます編集者がオンラインで詳細を説明 WeChat 読書パートナー向けにカタログの閲覧方法を宣伝します。 1. カタログを表示したい本を開き、本の中央をクリックします。 2. 左下隅にある三本線のアイコンをクリックします。 3. ポップアップ ウィンドウで書籍カタログを表示します。




