CSS3の表示属性レイアウトを詳しく解説
今回は、CSS3の表示属性のレイアウトについて詳しく説明します。CSS3の表示属性のレイアウトに関する注意点について、実際のケースを見てみましょう。
最近、ホームページのレイアウトをデザインしているときに、新しいレイアウト方法、display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}コンパイル後の効果は非常に明白で、インターフェースのレイアウトも非常に合理的です。そしてそれは非常にはっきりと見えます。では、この属性は何に使用されるのでしょうか?
Flex は Flexible Box の略で、「柔軟なレイアウト」を意味し、箱型のモデルに最大限の柔軟性を提供するために使用されます。 Flex レイアウトに設定すると、子要素の float、clear、vertical-align 属性が無効になります。
コンテナまたはインライン要素に適用できます。 (上記の説明は WeChat 開発者ツールの説明と組み合わされています) 2009 年、W3C は、さまざまな ページ レイアウト を簡単、完全、即応的に実装できる新しいソリューションである Flex レイアウトを提案しました。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
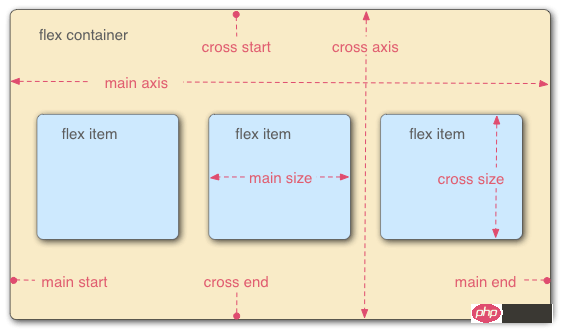
Flexレイアウトを使用した要素をFlexコンテナ(フレックスコンテナ)、または略して「コンテナ」と呼びます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。コンテナにはデフォルトで 2 つの軸があります: 水平主軸と垂直交差軸です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。デフォルトでは、項目は主軸に沿って配置されます。 1 つのプロジェクトが占める主軸のスペースをメイン サイズ、1 つのアイテムが占める横軸のスペースをクロス サイズといいます。

以下の 6 つのプロパティがコンテナに設定されます:
flex-direction コンテナ内のアイテムの配置方向 (デフォルトは水平配置)
flex-wrap コンテナ内のアイテムのラッピング方法コンテナ
flex-flow 上記2つの属性の略称
justify-content 主軸での項目の配置方法
align-items 交差軸での項目の配置方法
align- content 複数の軸の配置方法を定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }属性のオプション値の範囲は、行(デフォルト)は水平主軸に沿って左から右に配置され、行反転は主軸に沿って右から左に配置されます。水平主軸、垂直主軸に沿った列は右上から次へ、列は反転します。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }属性のオプションの値の範囲は、ラップなしのnowrap(デフォルト)、wrapラッピング(最初の行が上)、およびwrap-reverse(ご存じのとおり)です
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }書き込み属性では、上記2つのメソッドの値を||で接続するだけです
justify-content
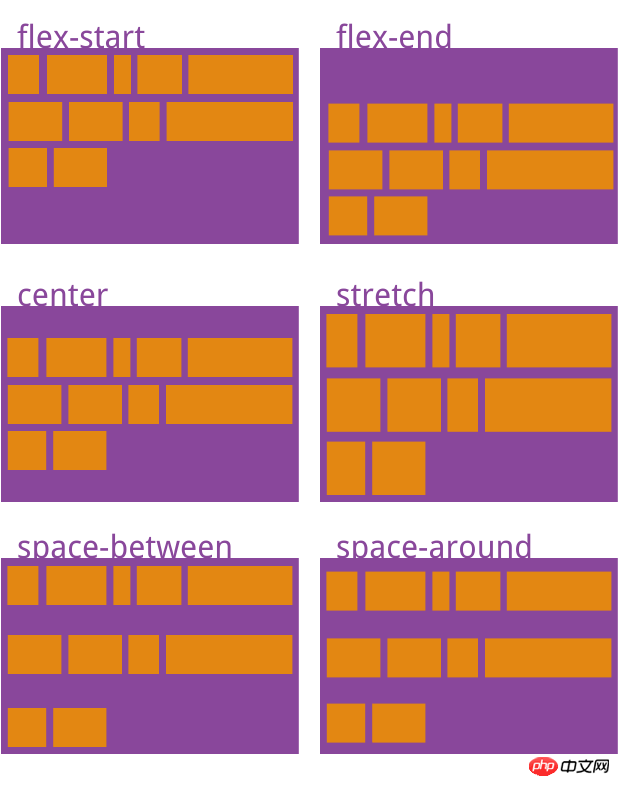
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }主軸上のプロジェクトの配置(主軸がどの軸であるか)属性 flex-direction に依存します 設定)
flex-start: 主軸の左または上から配置
flex-end: 主軸の右または下から配置
center: 主軸の中央に配置軸
space-between: 主軸上で、上端と左端、または上下端から配置します
space-around: 各項目の両側の間隔が等しくなります。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
align-items
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }写真で直接よりわかりやすく説明しています

align-content
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
上記ではコンテナ内のプロパティを紹介しました。次に、コンテナ内のアイテムについて説明します。コンテナのプロパティ:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3の表示属性レイアウトを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルムのファンは最近、X-T50 の登場に非常に興奮していました。X-T50 は、1,000 ドル以下の APS-C カテゴリーで非常に人気となっていた低価格志向の富士フイルム X-T30 II の再発売を提示したからです。残念ながら、富士フイルム X-T50 の発売に伴い
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
私たちは、電子書籍リーダーなど、電子インクを搭載したディスプレイをベースにしたデバイスについて頻繁にレポートしています。この技術には多くの利点があります。バックライトなしで明るい環境でも読み取ることができ、光がない状態でスイッチングするときのみ電力が必要です。
 比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 と Apple Studio Display: デザインとサイズ 発売以来、Apple Studio Display は、比較的シンプルな L 字型スタンドに比較的薄いパネルを搭載した iMac と比較されてきました。これはよく知られ、愛されている美学であり、サムスンはプレゼンテーションにそれを借用したようです。 Samsung SmartMonitor M8 は、非常によく似たスタンド上の薄型スクリーンという同じアイデアを使用しています。左下隅の小さな部分が少し突き出ていることや、Samsungのあごが非常に薄いなど、いくつかの細かい要素が異なりますが、基本的なデザインの点では近いようです。サムスンは24インチiMacから多くのインスピレーションを得たようだ。 AppleのディスプレイはSamsungのものより小さい
 Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display は現在、店舗で正式に販売されており、世界中の多くのお客様が製品を購入しています。 ProDisplayXDR とは異なり、StudioDisplay には取り外しできないように見える独自の電源コネクタがあります。ケーブルは取り外し可能であることがわかりましたが、取り外すには特別なツールが必要です。 Apple は Web サイトで、Studio Display の電源コードは取り外し可能ではないと述べており、多くのユーザーもそう考えています。というのは、ケーブルを手で外すのは不可能に思えますが、幸いなことにケーブルはモニターから取り外すことができます。 , Appleは、新しいStudioDisplから情報を抽出するための特別なツールを持っています。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
StudioDisplay と LG UltraFine5KDisplay は市場で同様の地位を占めていますが、Apple のモニターの方が 300 ドル高価です。これらのモニターの比較について知っておくべきことはすべてここにあります。テクノロジーの世界では6年というのは長い期間であり、Appleが5,000ドル以下のブランドモニターを販売して以来の期間でもある。この間、Apple は LG と提携して、Mac ユーザーに特化した LG UltraFine シリーズを販売しました。 2019 年、Apple はこれらの LG モニターの販売を中止し、手頃な価格の Mac 対応ディスプレイである ProDisplayXDR を採用しました。




