
今回は、マージンとパディングの混同しやすい属性についてご紹介します。マージンとパディングの混同しやすい注意点について、実際のケースを見てみましょう。
CSS では、マージンとは、その境界線から別のコンテナーの境界線までの距離、つまりコンテナーの外側の距離を指します。 CSS では、パディングとは、自身のフレームとその内部の別のコンテナの境界線との間の距離、つまりコンテナ内の距離を指します。
以下では、パディングとマージンの一般的な使用法について説明します
1. パディング
(1)padding-left:10px;
padding-right:10px; 右パディング(3)padding-top:10px;
padding-bottom:10px; 下部パディング(5)パディングオン4 つの側面すべて
(6) パディング: 10px 20px; 上、下、左、および右のパディング
(7) パディング: 10px 20px 30px; 8) パディング: 10px 20px 30px 40px ; 上、右、下、左のパディング
2. 可能な値(1) length は、パディングの長さを特定の単位で指定します
(2)% 親要素の幅に基づいて、パディング
(3) auto ブラウザがパディングを計算します
(4) 継承は、パディングが親要素から継承されることを規定します
3. ブラウザの互換性の問題(1) すべてのブラウザ すべてのブラウザがパディングをサポートします属性
(2) どのバージョンの IE も属性値 "inherit" をサポートしていません
2. margin
1. 構文構造(1) margin-left: 10px; left Margin (2)margin-right:10px; 右マージン
(3) margin-top:10px; margin-bottom:10px; ; 4 辺すべてのマージンを統一
(6) マージン: 10px 20px; 上下左右のマージン
(7) マージン: 10px 20px 30px; :10px 20px 30px 40px; 上、右、下、左マージン
2. 可能な値(1) length は特定の単位でマージンの長さを指定します(2)% 親要素の幅に基づきますマージンの長さ
(3) auto ブラウザがマージンを計算します
(4) 継承はマージンが親要素から継承されることを規定します
3. ブラウザの互換性の問題(1) すべてのブラウザがマージンをサポートします属性 (2) どのバージョンの IE も属性値 "inherit" をサポートしていません
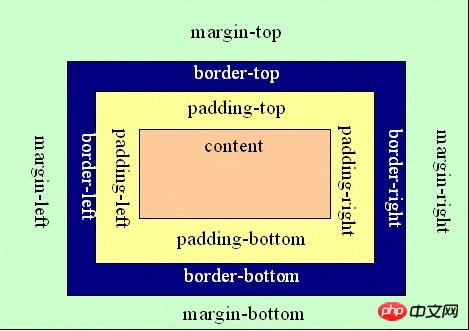
3. margin と Padding の違いを図で表します
マスターできたと思います この記事の事例を読んだ後にそれを実行してください。さらに興味深い方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: CSS3を使用して弾幕効果を実現する
 CSSでテキスト省略をカスタマイズする方法
CSSでテキスト省略をカスタマイズする方法
CSSの絶対位置をすべての解像度と互換性のあるものにするにはどうすればよいですか
以上がマージンとパディングは混同されやすい属性ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。