
今回はCSSでマージンを使用するための特殊なテクニックについて詳しく説明します注意事項とCSSでマージンを使用するための特殊なテクニックについて詳しく説明します。
1. はじめに
マージン 一般にマージンは 4 方向にそれぞれ設定できます。代入構文はここでは説明しません。
実際、私たちが通常設定するマージンは物理レベルの設定であり、マージンには開始、終了、前、後などが含まれます。これらは主に論理レベルの設定です。興味がある場合は、自分でググってください。
マージンを設定するときは、次のことを理解しておく必要があります:
ブロックレベル要素の場合、マージンは 4 方向に有効です。
インライン要素の場合、マージンは水平方向にのみ有効です。
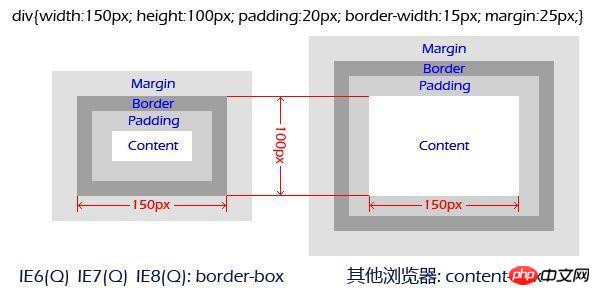
2. ボックスモデル マージンと言えば、次のようになります:
1. コンテンツ => ボーダー => margin
最後にボックスモデルを理解する必要があるのは、主に CSS で設定する幅を決定するボックスモデルの規格が異なるためです。このとき、誰もがこれらの計算式を考えるでしょう。実際、CSS3 の登場により、box-sizing を通じてボックス モデルの標準を設定できます。
2. border-box: width は border から計算されます。
3.コンテンツ;
4. パディングボックス: 標準から削除されました。
 3. マージンの重複問題
3. マージンの重複問題
この問題は主にブロック要素で発生し、フローティング要素では発生しません (ここでは説明しません)詳しくは後述します)、何が起こったのか見てみましょう。
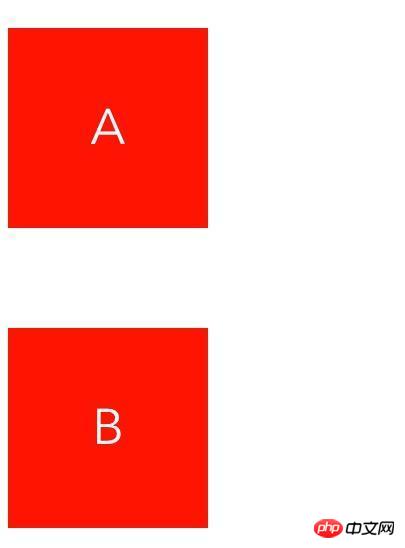
1. 隣接する兄弟要素間でマージンのオーバーラップが発生します .a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}隣接する兄弟要素間でマージンのオーバーラップが発生します

margin-bottom
のみを設定します。
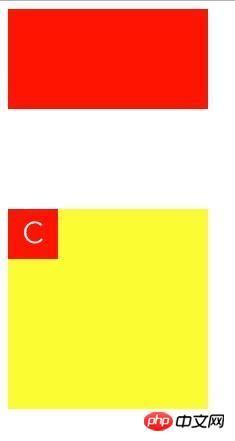
p(class="b") p(class="a") p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}親子ノードの重なり

親要素は、パディングを設定します。
親要素は、オーバーフローを非表示に設定します。またはスクロールなど 該当なし;
親要素は位置を固定または絶対に設定し、その他は適用されません。
上と左に負の値を設定すると、移動します。要素を上または左に移動します 対応するピクセル距離を移動します。
下と右に負の値を設定すると、隣接する要素が上または左に移動します。
情報を確認したところ、マイナスのマージン値は要素の幅を変更できるという意見が多かったので、ここで修正したいと思います。負のマージン値ですが、次のようなマージンの特性により、ブロックレベル要素の幅を完全に設定できます。
.item {
margin: 0 200px;
height: 200px;
}对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSSマージンの特殊な使い方スキルを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。