vue.jsの双方向バインディングの詳しい説明
この記事では主に、vue.js の双方向バインディングについて詳しく説明します。双方向バインディングとは何ですか? まず、リスナーがトリガーされたときに追加する一方向バインディングについて理解します。 、もう一方も同時にトリガーされます。
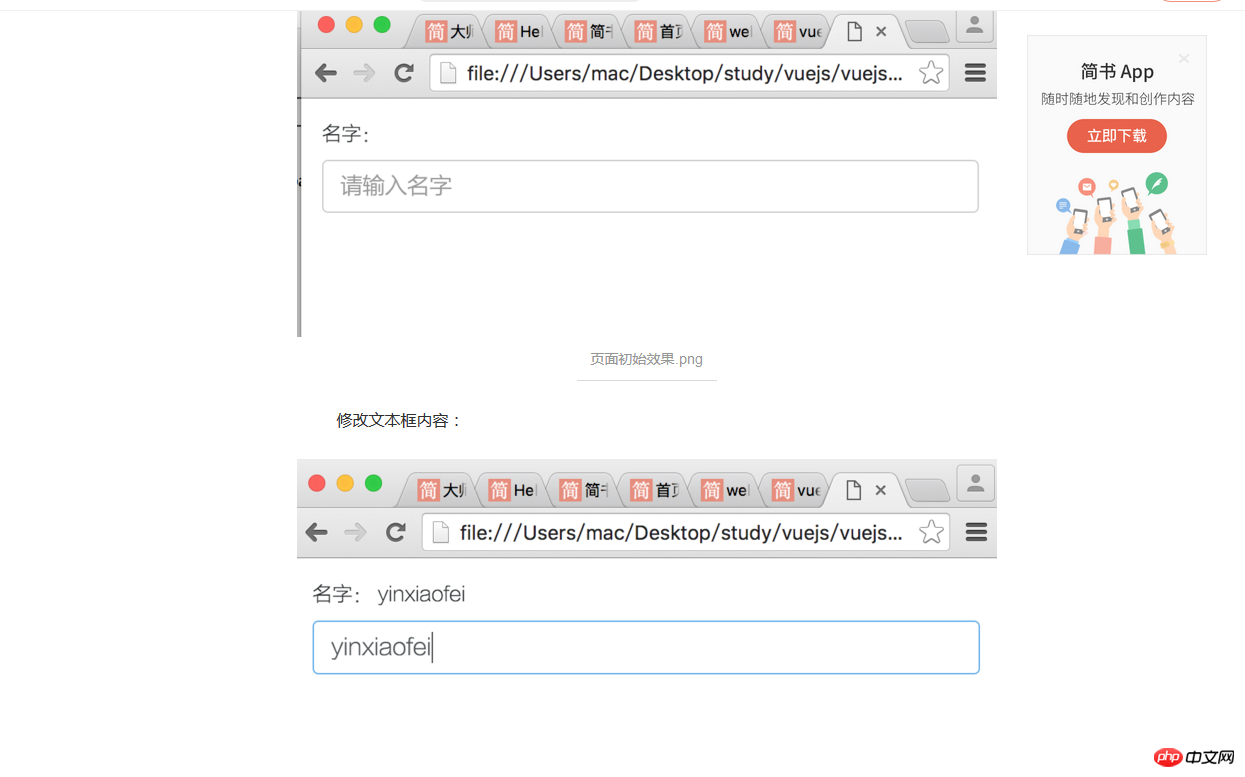
見るために写真を追加してください:

下のテキストボックスに内容を入力すると、上も変更されました。これは 1 つの側面であり、もう 1 つは、コード内の関連コンテンツを変更できることです。
後者は簡単ですが、前者は難しいです。
vue.js はこれを行うのに役立ちます。

彼の具体的な原則をご覧になりたい場合:
ここにリンクがあります: https://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension
それから私は再版されたVUE関連の知識:6年9月1日、15:01:14〜15717人々は、「 's」を使用して「' ''を使用して」を使用して読んでいます。 ‐‐‐‐ 報告へ
目次(?)
[+]
著作権表示: 私はかわいいですか〜かわいい!ママ~ディレクトリ(?)
[-]一方向バインディング1つ
双方向バインディング2つ
3つの関数戻り値
4つのレンダリングリスト
5つのユーザー入力処理
7つのタグとAPIの概要1
http://cn.vuejs.org/guide/index .html
- 【スタート】パート
1
2
3
4
5
6
7
8
9
10
11
12
<p id="app">{{ message }}</p><script>newVue({el: '#app',data: {message: 'Hello Vue.js!'}})</script>ログイン後にコピー-
エル: 「.app」、
- message
- の
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<p id="app"><ul><li v-for="list in todos">{{list.text}}</li></ul></p><script>newVue({el: '#app',data: {todos: [{text:"1st"},{text:"2nd"},{text:"3rd"}]}})</script>ログイン後にコピー1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<p id="app"><input v-model="message"><input type="button"value="值+1"v-on:click="add"/><input type="button"value="值-1"v-on:click="minus"/><input type="button"value="重置归零"v-on:click="reset"/></p><script>newVue({el: '#app',data: {message: 1},methods: {add:function() {this.message++;//这步要加this才能正确获取到值},minus:function() {this.message--;},reset:function() {this.message = 0;}}})</script>ログイン後にコピー1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<p id="app"><input v-model="val"v-on:keypress.enter="addToList"><ul><li v-for="val in values">{{val.val}}<input type="button"value="删除"v-on:click="removeList($index)"/></li></ul></p><script>newVue({el: '#app',data: {val:"1",values: []},methods: {addToList:function() {varval = parseInt(this.val.trim());//注意,因为当上面的val是字符串类型的时候,才能用trim(),如果是数字类型,则用this.valif(val) {this.values.push({val: val});}this.val = String(val + 1);},removeList:function(index) {this.values.splice(index, 1);}}})</script>ログイン後にコピー1
2
<input v-model="DATE"type="date"/><li>{{DATE}}</li>ログイン後にコピー1
2
3
4
5
6
7
data: {val:"1",values: []},methods: {addToList:function() {console.log(this.val);ログイン後にコピー- for="val in values">
{{val.val}}
-
"button" value="remove" v-on:click="removeList($index)"/>
-
この記事はそれを元に完成と詳細な探索をしたものです
さて、友人の提案に従ってvueキャンプに切り替えました
(1) 一方通行の束縛
①elはバインディング、バインディングを意味するはずですid=appこのタグ
は次のように変更することもできます:
1 2 3 |
|
も同様に有効です。个 多数ありますが、多数ある場合、
は最初の 1 つに対してのみ有効です:Rreeee
Hello Vue.js!(2) 双方向バインディング
1 2 3 4 5 6 |
|
②入力ボックスの値を変更すると (3) 関数の戻り値
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
①输出值也是message的返回值;
②缺点:失去双向绑定!
(四)渲染列表
v-for里的list,类似for in里面的i,
个人认为,
①可以把list in todos,理解为for list in todos
②然后把下一行的list.text理解为 todos[list].text
然后这个v-for标签在哪里,就是以他为单位进行多次复制。
(五)处理用户输入
效果:
①对输入框的值,点击一次add按钮,则值+1;
②如果不能加,则像正常表达式加错了那样返回结果,例如NaN;
③data里的message的值,是初始值;
④methods里是函数集合,他们之间用逗号分隔;
⑤获取值的时候,要加上this,例如this.message获取的是message的值。
(六)多功能
效果:
①初始输入框内值为1;
②在输入框内按回车键,则会将输入框的内容转为数字,并添加到一个列表里,该列表里转换后的数字和一个删除按钮,并且输入框内的值,变为转为数字后的值加一。
如图:

③他的添加,利用的是双向绑定,将输入的值push到data里面的values这个数组之种,然后利用渲染列表的效果,输出多行值。
④在button标签里,函数的参数名给了一个参数,是该行索引,参数名是$index
⑤标签里,触发的函数的函数名,可以加括号,也可以不加括号,实测似乎是没有影响的。
(七)标签和API总结(1)
① {{ 变量名 }}
表示绑定的变量,调用时需要用this.变量名
② v-model=”变量”
双向绑定使用,如果input里不加任何type就是文本,如果加type就是type,例如:
就会将日期类型的输入框的值,和li标签显示的内容绑定在一起。
③ v-on:click=”函数名”
点击时触发该函数,可加()也可以不加,
$index作为参数表示索引,索引值从0开始。
④ v-for
双向绑定的在数组内容更新后,会实时更新,v-model也是;
类似for in语句,被多次使用的是
⑤ v-on:事件
即触发的事件,有click(点击),keypress(按键按下)
事件后面可以跟更具体的,例如keypress.enter是回车,keypress.space是空格等
更多的需要之查看
⑥ new vue
通过new一个vue的实例,然后传一个对象作为参数给这个实例;
其中:
el 表示绑定的模板(只会匹配到绑定的第一个)
data 表示数据,可以直接被取用,例如用在v-model或者是{{变量名}}中
methods 表示方法
⑦ 函数内部调用变量
通过this.变量名,例如:
这里的this.val就是上面的data.val,也是html里的{{val}},也是v-model=”val”,但不
js の簡単な双方向バインディングのケースコード
HTML 双方向バインディング関数を実装する jQuery の例の説明
以上がvue.jsの双方向バインディングの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7375
7375
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
ソフトウェア開発の分野で広く使用されているプログラミング言語として、C 言語は多くの初心者プログラマーにとって最初の選択肢です。 C言語を学ぶと、プログラミングの基礎知識を定着させるだけでなく、問題解決能力や思考力も向上します。この記事では、初心者が学習プロセスをより適切に計画できるようにするための C 言語学習ロードマップを詳しく紹介します。 1. 基本的な文法を学ぶ C 言語の学習を始める前に、まず C 言語の基本的な文法規則を理解する必要があります。これには、変数とデータ型、演算子、制御ステートメント (if ステートメント、
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、




