CSS 背景添付の高度な使用法
今回はCSSのbackground-attachmentの高度な使い方と、CSSのbackground-attachmentを使用する際の注意点についてお届けします。以下は実際の事例ですので、見ていきましょう。
前提として、background-image属性を定義し、次にbackground-attachmentを使用して、背景画像の位置がビューポートに固定されているか、含まれるブロックとともに移動するかを示す必要があります。これは、背景画像がスクロール軸に沿ってどのように移動するかを定義するものとして単純に理解できます。
値:
scroll: デフォルト値。背景画像は要素に対して固定され、ページのスクロールに応じて背景が移動します。つまり、背景とコンテンツがバインドされます。
fixed: 背景画像はビューポートに対して固定されているため、ページがスクロールしても背景は移動しません。これは、本文に背景が設定されているのと同じです。
local: 背景画像は要素の内容に応じて固定されます。
inhert: 継承され、何も言うことはありません。
この属性は任意の要素に適用できます。
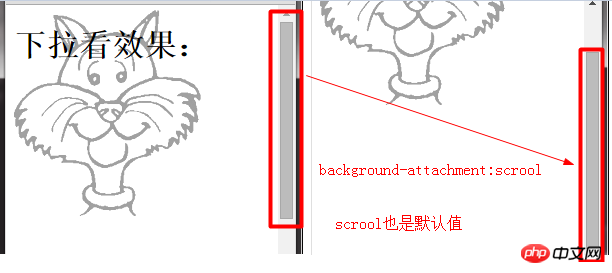
1. スクロール【背景画像スクロール】
background-attachment:scroll を設定します。コンテンツが移動すると、背景画像も移動します。要素に付加された境界線。

ローカル
注:
スクロールの場合、通常、背景はコンテンツとともにスクロールしますが、例外があります。
スクロール可能な要素の場合(要素はoverflow:scrollに設定されています)。背景添付ファイルがスクロールするように設定されている場合、要素のコンテンツがスクロールしても背景画像はスクロールしません。

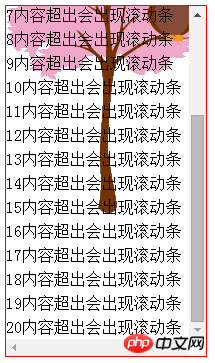
2. local [スクロール要素の背景画像スクロール]
スクロール可能な要素(overflow:scrollに設定されている要素)については、background-attachment:localを設定すると、コンテンツのスクロールに合わせて背景もスクロールします。
背景画像は要素自体のコンテンツに対して相対的に配置され、固定され始めるため、要素にスクロール バーが表示された後、背景画像はコンテンツとともにスクロールします。
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
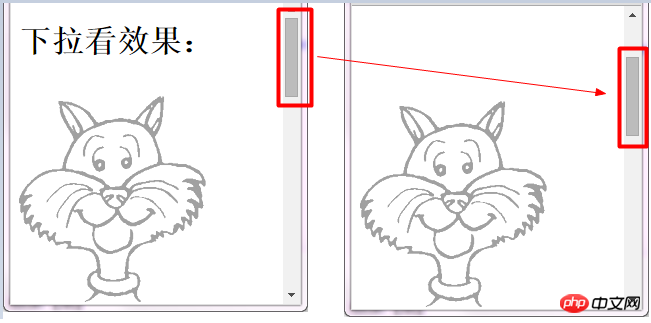
3. 固定: [背景画像は静止] 背景画像はビューポートに対して固定されており、要素にスクロール バーがある場合でも、背景画像はコンテンツとともに移動しません。
修正された使用法は次のとおりです:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
または mozilla のデモを参照してください。
ここで私の意見の 1 点を強調したいと思います:
background-attachment を設定: 任意の要素の背景画像に固定されます。Web ページにはビューポートが 1 つしかないため、効果は同じです。どちらもビューポートを基準にしています。 、背景と要素はもう重要ではありません。重要なのは、要素が表示されない場合、背景画像も表示されないということだけです。
そして、このビューポートは何ですか?おすすめの記事はこちら 「ピクセルとブラウザビューポートの詳細」
4. 複数の背景画像のbackground-attachment 複数の背景画像にbackground-attachmentを設定することもできます
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}5. リソースリンク
w3c background-添付ファイル
ピクセルとブラウザのビューポートの詳細
2つのビューポートの表
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 !
推奨読書:
CSSでのbackground-attachmentの使用の詳細な説明
以上がCSS 背景添付の高度な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
コンピューターは長く使用すると故障する可能性が高くなります。その場合、友人が独自の方法でコンピューターを修復する必要があります。では、最も簡単な方法は何でしょうか?今回はコマンドプロンプトを使って修復する方法を紹介します。 Win10 自動修復コマンド プロンプトの使用方法: 1. 「Win+R」を押して cmd と入力して「コマンド プロンプト」を開きます。 2. chkdsk と入力して修復コマンドを表示します。 3. 他の場所を表示する必要がある場合は、次のコマンドを追加することもできます。 「d」などの他のパーティション 4. 実行コマンド chkdskd:/F を入力します。 5. 変更プロセス中に占有されている場合は、Y を入力して続行できます。
 ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
セルを結合するためのショートカット キーの使用方法 日常業務では、表の編集や書式設定が必要になることがよくあります。セルの結合は、表の美しさと情報の表示効果を向上させるために、隣接する複数のセルを 1 つのセルに結合する一般的な操作です。 Microsoft ExcelやGoogle Sheetsなどの主流の表計算ソフトでは、セルの結合操作は非常に簡単でショートカットキーで実現できます。この2つのソフトでセルを結合するショートカットキーの使い方を紹介します。存在する
 ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
Potplayer は非常に強力なメディア プレーヤーですが、まだ Potplayer の使い方を知らない友達も多いので、今日は Potplayer の使い方を詳しく紹介して、皆さんのお役に立てればと思います。 1. PotPlayer のショートカット キー: PotPlayer プレーヤーのデフォルトの共通ショートカット キーは次のとおりです: (1) 再生/一時停止: スペース (2) 音量: マウス ホイール、上下の矢印キー (3) 進む/戻る: 左右の矢印キー (4) ブックマーク: P- ブックマークの追加、H-ビューブックマーク (5) フルスクリーン/復元: Enter (6) 複数の速度: C-加速、7) 前/次のフレーム: D/




