
今回はCSS3でプログレスバーを実装する2つの方法を紹介します。CSS3でプログレスバーを実装する際の注意点は何ですか?実際のケースを見てみましょう。
エフェクトの画像は次のとおりです:


最初の姿勢は次のとおりです
まずコードに移動します
rreee<p id="progress"> <span></span> </p>
css3 -gradient で Linear を使用します
linear-gradient 構文
/*对应CSS*/
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden; /*注意这里*/
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
}angle: 角度の値を使用して、グラデーションの方向 (または角度) を指定します。
左へ: 右から左へのグラデーションを設定します。同等: 270deg
右へ: 左から右へのグラデーションを設定します。同等: 90deg
to top: 下から上へのグラデーションを設定します。以下と同等: 0deg
tobottom: 上から下へのグラデーションを設定します。相当:180度これはデフォルト値であり、空白のままにするのと同じです。
color-stop: グラデーションの開始色と終了色を指定するために使用されます:
color: 色を指定します。
length: 長さの値を使用して、開始カラー位置と終了カラー位置を指定します。負の値は許可されません
percentage: 開始カラー位置と終了カラー位置をパーセンテージで指定します。
栗:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] <color-stop> = <color> [ <length> | <percentage> ]?
レンダリング:

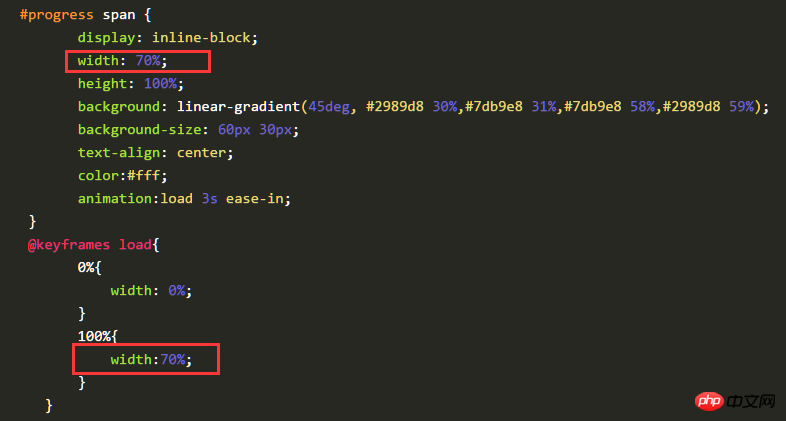
アニメーションはキーフレームで実装されており、スパンの幅を変えることで進行効果を実現しています。 !
現在の進行状況バーの効果は 70% のみです。下の図のように、幅の値を特定の値に変更します。

第二の姿勢
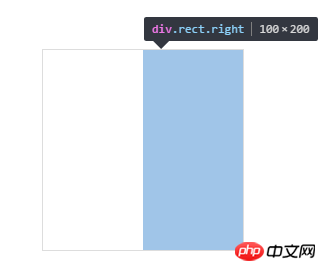
まず、正方形 p を構築し、以下のように正方形を左右 2 つの部分に対称的に分割します
ここで構築されるのは 200px 200px の正方形です、 2 つの 100px200px の長方形に分割されます。
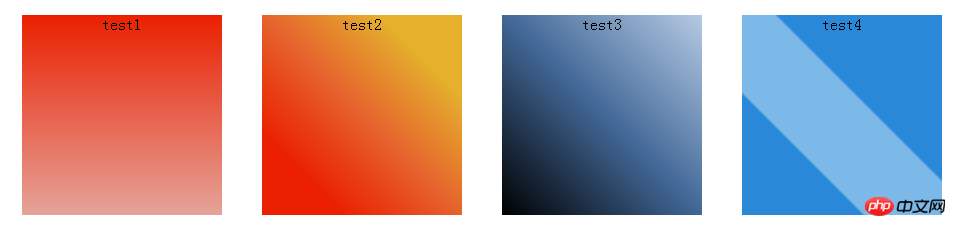
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}<p class="progress2"> <p class="rect right"> </p> <p class="rect left"> </p> </p>
次の効果

次に、各長方形に中空の円を作成し、最初に次のように右半分を作成します
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden; /*注意这里*/
}
.right{
right:0;
}
.left{
left:0;
}<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> </p> </p>
次の効果が表示されます

クラス内だから: rect ではオーバーフローを非表示に設定し、オーバーフロー部分をカバーするようにしています。その後のエフェクトの実装もこの属性の関係と密接に関係しています。
この属性が設定されていない場合、効果は次のようになります。

その一部が覆われていることがわかります。45 度回転できます
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
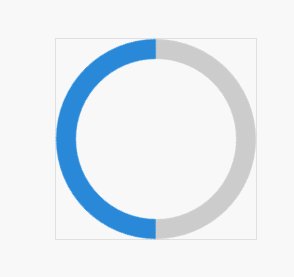
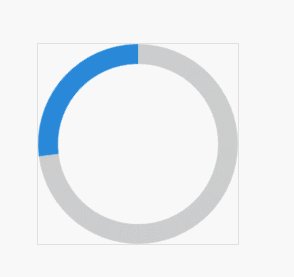
}効果は次のとおりです

アニメーション効果を実現する方法は、右に回転することです。半分を 180 度回転させ、次に左半分を 180 度回転させて完全な効果を実現します。
まず、右半分のアニメーション効果を設定します。つまり、最初は 45 度回転し、次に 180 度回転します。これは右半分だけなので、50% で回転する必要があります。その後。
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg); /*注意这里*/
}これは、クラスectのoverflow:hiddenを設定しないことによる影響です

这是在class rect中设置了overflow:hidden的效果

现在,我们就可以把左半边也凑上了,同理,动画效果一开始先旋转45度,调正,然后一直保持不变,到50%之后,再开始旋转180度。这样就与右半边衔接上了。
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
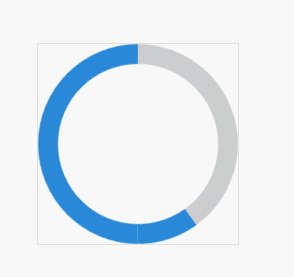
}这是整体的效果

可以调整角度或者调整颜色即可实现反向的效果。
我是调整了颜色就可以得到最开始的动画效果啦,下面是完整的代码
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
css的background-attachment进阶使用方法
以上がCSS3 でプログレスバーを実装する 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。