
今回は、CSS3 ブラウザーの互換性の問題について説明します。実際のケースを見てみましょう。
この記事では、CSS3 とページ レイアウトの学習 - ブラウザの互換性とフロントエンドのパフォーマンスの最適化の概要を次のように紹介します:
1. ブラウザの互換性
1.1、概要
世界中に同じブラウザはありません。 、同じコードが異なるブラウザーで実行される場合、互換性の問題が発生します。ブラウザが異なれば、同じカーネルでもバージョンが異なります。また、同じバージョンのカーネル ブラウザでも、さまざまなオペレーティング プラットフォーム、さまざまな画面解像度、さまざまな比率が異なります。互換性では主に 3 つの側面が考慮されます:
1)、CSS 互換性
2)、JavaScript 互換性
3)、HTML 互換性
これら 3 つのカテゴリはフロントエンドの主要コンポーネントでもあり、それらはすべて特定の互換性の問題を抱えています。自分自身と敵を知り、あらゆる戦いに勝つために、まずブラウザのエンジン、つまりカーネルを理解しましょう。

私たちは何年もの間、IE6 の互換性について心配し、そのために苦労してきました。IE6 を離れることを楽しみにしていたのに、今では IE8 の互換性が限界を迎えているようです...
1.2、ブラウザ カーネル
Trident
Microsoft 社のブラウザ カーネル、IE6、IE7、IE8 (Trident 4.0)、IE9 (Trident 5.0)、IE10 (Trident 6.0) および多くのブランドのブラウザのカーネル。これらのブラウザの一部の新しいバージョンは、「デュアルコア」または「マルチコア」であり、1 つのコアが Trident で、その後に別のコアが追加されています。
Gecko
Firefoxカーネル、Netscape 6、その後のMozilla FireFox (Firefoxブラウザ)、Mozilla Firefox、Mozilla SeaMonkey、waterfox (Firefoxの64ビットオープンソースバージョン)、Iceweasel、Epiphany (初期バージョン)で採用されたカーネル, Flock (初期バージョン) と K-Meleon で使用されるカーネル。
Presto
以前の Opera カーネルは廃止され、現在は Google Chrome の Blink カーネルに切り替わりました。

Webkit
Safari カーネル、Chrome カーネル プロトタイプ、オープン ソース、これは Apple 独自のカーネルであり、Apple の Safari ブラウザで使用されるカーネルです。 Maxthon Browser 3、Apple Safari、(Win/Mac/iPhone/iPad)、Symbian モバイル ブラウザ、Android のデフォルト ブラウザ
Blink
Blink は、Google と Opera Software によって開発されたブラウザ レイアウト エンジンであり、Google このレンダリング エンジンは計画されていますこのレンダリング エンジンは、オープン ソース エンジン WebKit の WebCore コンポーネントのブランチであり、Chrome (バージョン 28 以降) および Opera (バージョン 15 以降) で利用できます。
edge
Microsoft のエンジンは新しい IE 用に特別に構築されており、高速です。IE11 は現在このコアを使用しています。Microsoft の新しいブラウザは引き続きこのコアを使用すると推定されています。将来。
1.3. ブラウザの市場シェア
ブラウザの市場シェアを超えることができれば、ブラウザの互換性を扱う際に市場シェアの高いブラウザにもっと注意を払うことができ、必要に応じて市場シェアを放棄することができます。小さなフットプリント。
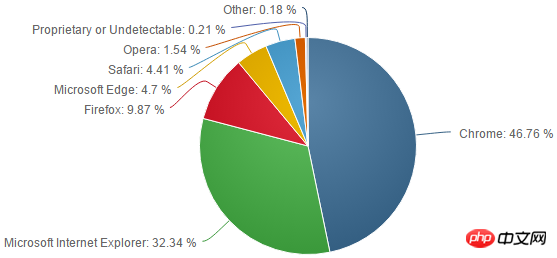
国際:
お問い合わせアドレス: https://www.netmarketshare.com

2016年12月のPCブラウザデータ

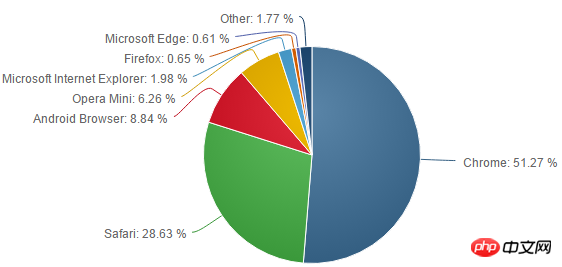
2016年12月のタブレット+モバイルデータ

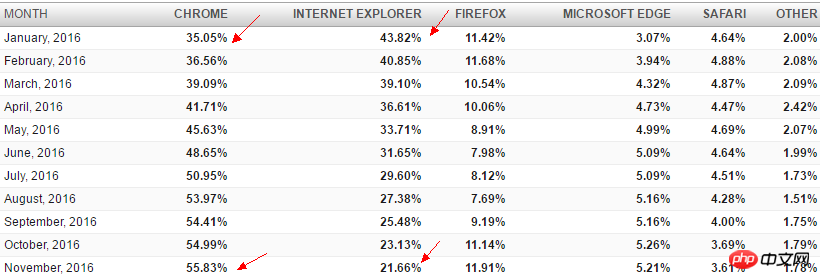
2016年の年間ブラウザシェア変更点
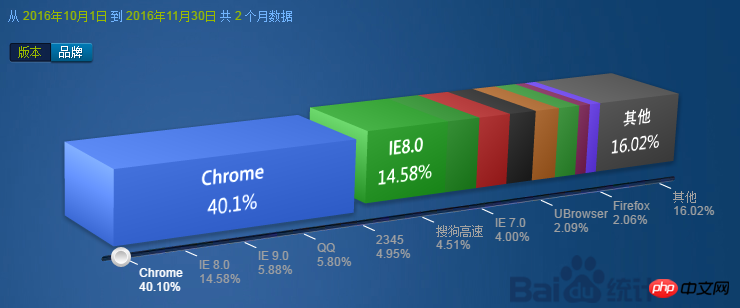
国内:
お問い合わせアドレス: http://tongji.baidu.com/data/browser



上の図からわかるように、PC Web 向けに開発する場合は Chrome ブラウザと IE ブラウザに焦点を当てる必要があり、モバイル プロジェクトを開発する場合は Chrome ブラウザと Safari に焦点を当てる必要があります。
1.4、一般標準と互換性あり
1)、さまざまな主流ブラウザ上で一貫したパフォーマンス
2)、さまざまな画面サイズに適応可能
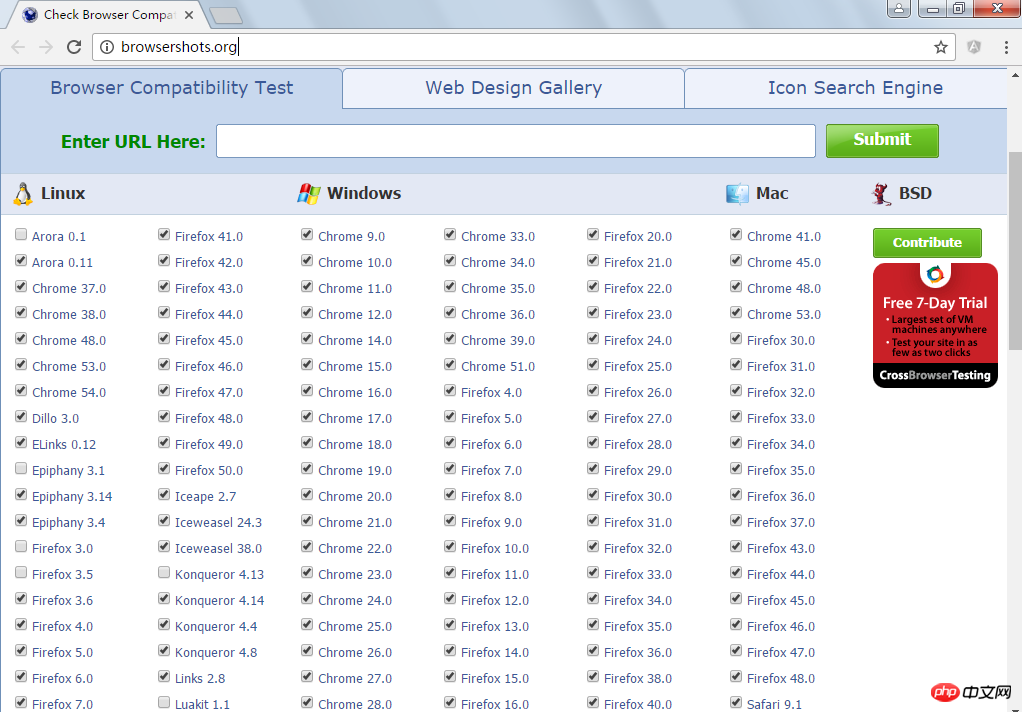
3)、さまざまな解像度と色に適応可能互換性オンライン テスト:
http://browsershots.org/
 http://browsershots.org/
http://browsershots.org/
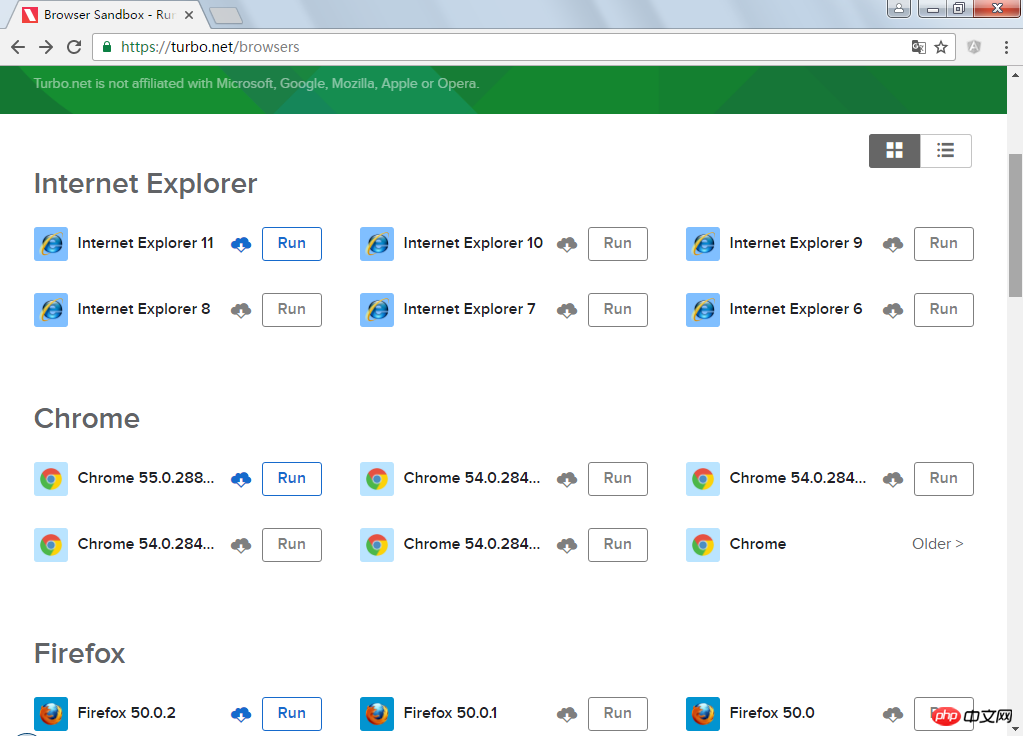
 IE テストをインストールできます: IETester をローカルでテストします。
IE テストをインストールできます: IETester をローカルでテストします。

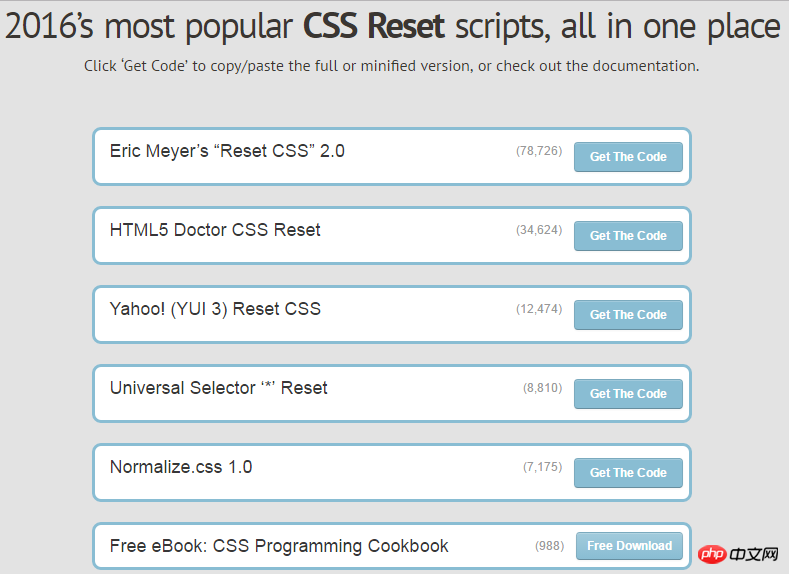
各ブラウザにはデフォルトのスタイルシート、つまりユーザーエージェントスタイルシートのセットがあり、Web ページに指定されたスタイルがない場合、ブラウザの構築に従ってレンダリングされます。 -スタイルシート内。これは当然のことですが、Word にはレイアウトをより美しくすっきりさせるための予約スタイルもいくつかあります。デフォルトのスタイルはブラウザごとに異なり、同じブラウザのバージョンによっても異なります。ただし、これには多くの互換性の問題が発生します。CSSReset はすべてのブラウザのデフォルト スタイルを同じに設定する可能性があります。
たとえば、グローバルリセット *{padding:0; margin:0; border:} は完全にリセットできますが、パフォーマンスが低いため推奨されません。 * は DOM ツリー全体を走査する必要があるため、ページ ノードが多数ある場合、ページのレンダリング パフォーマンスに影響します。この Web サイト http://cssreset.com/ には、参考用の最新の CSSReset があります。
 Normalize (CSS リセットの代替手段であると主張され、一部の組み込みスタイルを保持し、すべてをクリアするわけではありません)
Normalize (CSS リセットの代替手段であると主張され、一部の組み込みスタイルを保持し、すべてをクリアするわけではありません)
http://nicolasgallagher.com/about-normalize-css/
https://github .com/necolas/normalize.css
例: 第 2 章の内容を参照してください
1.6、CSS ハックCSS ハックとは、サーバーの閲覧を可能にするために、さまざまなブラウザーまたはブラウザーのさまざまなバージョン用に特定の CSS スタイルを記述することです。互換性のあるプロセス。
1.6.1. 条件付きコメントの方法IEの条件付きコメント(条件付きコメント)はIEブラウザのプライベートコードであり、他のブラウザではコメントとみなされます。
gt: より大きい、条件付きバージョンを除く、条件付きバージョンより上のバージョンを選択します>
lt: より小さい、条件付きバージョンを除く、条件付きバージョンより下のバージョンを選択します
gte: 以上、選択条件付きバージョン 条件付きバージョンを含む上記のバージョン>=
lte: 以下、条件付きバージョンを選択します 条件付きバージョンを含む次のバージョン<=
!: 高さに関係なく、条件付きバージョンを除くすべてのバージョンを選択しますまたは低
*IE ブラウザのみ条件付きコメントを認識します。他のブラウザはスキップします
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2>大于IE6版本的浏览器</h2>
<![endif]-->
</body>
</html></p>
<p style="text-align: left;"> 効果: </p>
<p style="text-align: left;"> IE8</p>
<p style="text-align: left;"></p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/d30d5245a3f8c337eaa1781b9617f2f8-12.png" class="lazy" alt="">chrome</p>
<p style="text-align: left;"></p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/d30d5245a3f8c337eaa1781b9617f2f8-13.png" class="lazy" alt="">ie6</p>
<p style="text-align: left;"></p> <p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/d30d5245a3f8c337eaa1781b9617f2f8-14.png" class="lazy" alt=""></p> 1.6.2。インスタイル属性タグ 法律 <p style="max-width:90%"> <strong></strong> 属性名の前または CSS スタイルの値の後に特殊文字を追加して、さまざまなブラウザーで解析できるようにします。 </p>
<p style="text-align: left;"></p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/dd9c2313b2026910268c19b3101bec1f-15.png" class="lazy" alt="">http://browserhacks.com/ オンライン クエリ。これは、さまざまな対象を絞った互換性方法を提供する強力な Web サイトで、非常に実用的です。 </p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/dd9c2313b2026910268c19b3101bec1f-16.png" class="lazy" alt=""></p>
<p style="text-align: left;">“-″下划线是IE6专有的hack</p>
<p style="text-align: left;">“\9″ IE6/IE7/IE8/IE9/IE10都生效</p>
<p style="text-align: left;">“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack</p>
<p style="text-align: left;">“\9\0″ 只对IE9/IE10生效,是IE9/10的hack</p>
<p style="text-align: left;">这里以IE6双边距问题为例。</p>
<p style="text-align: left;">代码:</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#p1{
width: 100px;
height: 100px;
background: lightgreen;
float: left;
margin-left: 100px;
_margin-left: 50px;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
</html>效果:



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
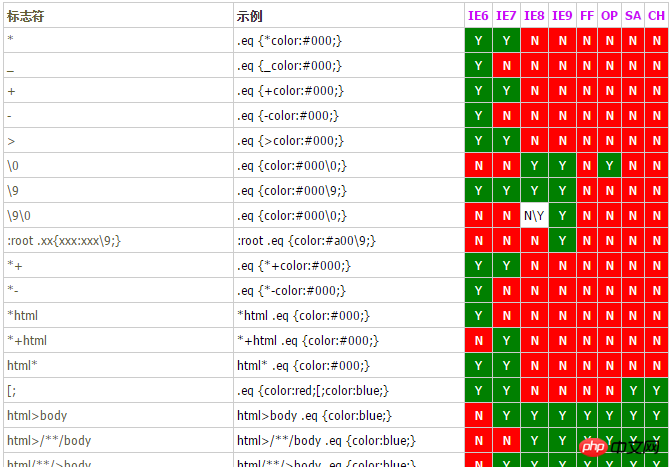
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1>hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2>注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2>推荐写法:</h2>
<h3>demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
@media screen\0 {
body {
background: lightblue;
}
}
</style>
</head>
<body>
</body>
</html>运行结果:


1.7、文档模式 (X-UA-Compatible)
文档模式是IE8浏览器以后的一种独有技术,他可以通过meta指定当前文档的渲染模式,如可以把IE8降级成IE6、IE7使用。文档模式的主要作用是影响浏览器显示网页HTML的方式,用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。
<meta http-equiv="X-UA-Compatible" content="IE=6" > <meta http-equiv="X-UA-Compatible" content="IE=7" > <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" > <meta http-equiv="X-UA-Compatible" content="IE=edge" >//最新IE
“X-UA-Compatible”的值有两种方式:Emulate+IE版本号,单纯版本号
EmulateIE8:如果声明了文档类型,则以IE8标准模式渲染页面,否则将文档模式设置为IE5
9:强制以IE9标准模式渲染页面,忽略文档类型声明
x-ua-compatible 头标签大小写不敏感,必须用在 head 中,必须在除 title 外的其他 meta 之前使用。
<meta http-equiv="x-ua-compatible" content="IE=7,9,10" > <meta http-equiv ="X-UA-Compatible" content = "IE=edge,chrome=1" />
Google Chrome Frame(谷歌内嵌浏览器框架GCF)
插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核
未指定文档模式时使用默认的文档模式示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>X-UA-Compatible</title>
<style>
#p1 {
width: 100px;
height: 100px;
background: lightgreen;
float: left;
margin-left: 100px;
_margin-left: 50px;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
</html>运行结果:

强制指定文档模式为IE6,在IE8下会自动变成怪异模式,简单说IE8被当作IE6在用。

多数情况下我们不会这样降级使用,一般会将IE选择为最新版本的文档模式(注意不是文档类型),如果IE浏览器使用了GCF技术我们应该强制使用最新版内核,写入如下:
现在多数网站这是这种写法如baidu。
1.8、javascript兼容
这里有两层意思,第一可以使用javascript操作样式与标签,强制浏览器兼容,比如先使用javascript判断浏览器类型,再操作样式与标签。
第二指javascript存在兼容问题,如一个对象在某些浏览器下没有办法使用,要让javascript更加兼容,可以采取如下办法:
1、使用第三方提代的javascript库,如jQuery,Zepto, Prototype,dojo、YUI、ExtJS
像jQuery这种成熟的javascript库经过多次的版本迭代,已经变得非常成熟,世界上的网站到现在近60%都使用到了jQuery,他的兼容性不错。
2、浏览器检测、重新封装
使用javascript判断浏览器类型,对一些特点的方法或对象重新封装后使用屏蔽浏览的不兼容性。可以使用User-Agent、或特定对象。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2 id="msg"></h2>
<script type="text/javascript">
//用于检测浏览器是否为IE
var isIE=function(){
return !!window.ActiveXObject;
}
function show(info){
document.getElementById("msg").innerHTML+=info+"<br/>"
}
//获得用户代理对象,浏览器与操作系统信息
show(navigator.userAgent);
show(isIE()?"是IE浏览器":"不是IE浏览器");
</script>
</body>
</html>效果:


在user-agent中包含有不少的客户端信息,可以解析出判断浏览器部分的内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3 ブラウザの互換性の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。