
今回はCSS中心レイアウトの注意点についてまとめてみました。実際の事例を見てみましょう。
まず、いくつかの簡単で無害な中央揃えの方法について説明します
1. マージンを auto に設定します
具体的には、要素の margin-left と margin-right を両方とも中央に配置します。このメソッドは水平方向のセンタリングのみを実行でき、フローティング要素または絶対配置要素には無効です。
2. text-align:center を使用します これについては何も言うことはありません。画像、ボタン、テキストなどのインライン要素 (inline または inline-block などとして表示される) のみを水平方向に中央揃えできます。ただし、IE6 と 7 という 2 つの奇妙なブラウザでは、任意の要素を水平方向に中央揃えにすることができることに注意してください。
3.line-heightを使用して、テキストの単一行を垂直方向に中央揃えにしますテキストの行の高さをテキストの親コンテナの高さに設定します。これは、1行しかない状況に適しています。テキストの。
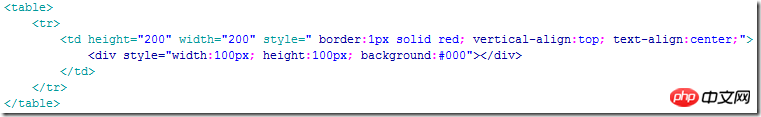
4. テーブルを使用するテーブルを使用している場合は、td (場合によっては th) 要素の align="center" を使用するだけで済みます。属性 valign="middle" は、その内部のコンテンツの水平および垂直の中央揃えを完全に処理でき、テーブルはデフォルトで内部のコンテンツを垂直方向の中央に配置します。 CSS でテーブルの内容の中央揃えを制御したい場合は、垂直方向の中央揃えに
vertical-align:middle を使用できます。水平方向の中央揃えについては、CSS には対応する属性がないようですが、IE6 と 7 では可能です。 IE8 以降および Google や Firefox などのブラウザでは、text-align:center を使用してテーブル内の要素を水平方向に中央揃えにします。これはインライン要素でのみ機能し、ブロック要素では無効です。

 IE6 および 7 では、CSS text-algin を通じてテーブル コンテンツの水平方向の配置を制御できます。これは、コンテンツがインライン要素であるかブロック要素であるかに関係なく有効です。
IE6 および 7 では、CSS text-algin を通じてテーブル コンテンツの水平方向の配置を制御できます。これは、コンテンツがインライン要素であるかブロック要素であるかに関係なく有効です。
 ただし、IE8 以降、Chrome、Firefox、およびその他のブラウザーの text-align:center はブロック要素に対して無効であり、テーブル独自の align 属性のみを使用できます。
ただし、IE8 以降、Chrome、Firefox、およびその他のブラウザーの text-align:center はブロック要素に対して無効であり、テーブル独自の align 属性のみを使用できます。
テーブルではない要素については、テーブルの利便性を利用できるように、display:table-cell を使用してテーブルのセルにシミュレートできます。センタリング機能。例:

 ただし、このメソッドは IE8 以降、Google、Firefox およびその他のブラウザでのみ使用でき、IE6 および IE7 では無効です。
ただし、このメソッドは IE8 以降、Google、Firefox およびその他のブラウザでのみ使用でき、IE6 および IE7 では無効です。
ここで紹介されている方法はどれも非常に基本的なもので、派手なトリックとは言えません。いくつかのスキルを必要とするセンタリング方法をいくつか紹介します。
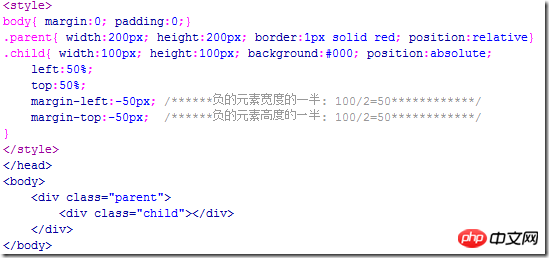
6. 中央揃えに絶対位置を使用しますこの方法は、幅または高さがすでにわかっている要素にのみ適用されます。
絶対配置によるセンタリングの原則は、絶対配置された要素の left または top 属性を 50% に設定することです。このとき、要素は中央に配置されず、要素の幅だけ右または左にオフセットされます。この負のマージン値は要素の幅または高さの半分を占めるため、負の margin-left または margin-top 値を使用する必要があります。
 操作効果:
操作効果:
一方向のみのセンタリングを実現したい場合は、水平方向のセンタリングを実現するには left と margin-left のみを使用し、垂直方向のセンタリングを実現するには top と margin-top を使用します。
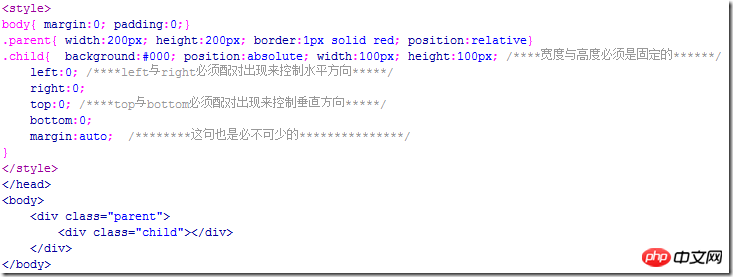
7. 中央に絶対配置を使用する別の方法
この方法も、幅または高さがすでにわかっている要素にのみ適用でき、残念ながら、IE9+、Google、Firefox などのみをサポートします。 w3c標準に基づいて。
以下は、このメソッドを理解するためのコードです:

操作の効果:

要素の幅と高さがここで定義されていない場合、その幅は値によって決定されます。 left と right の高さは、top とbottom の値によって決まるため、要素の高さと幅を設定する必要があります。同時に、左、右、上、下の値を変更すると、要素を特定の方向にオフセットすることもできます。
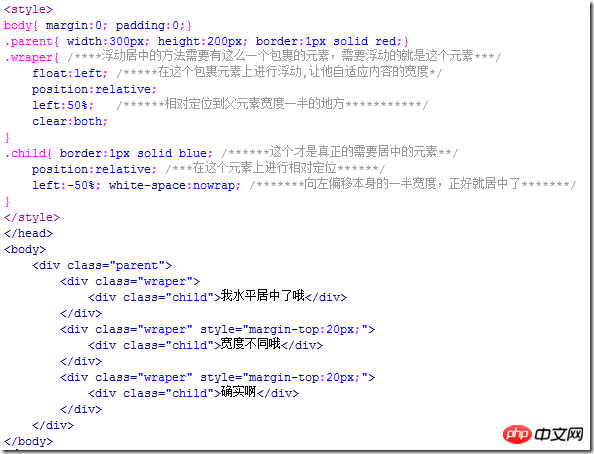
8. フローティングおよび相対配置を使用して、水平方向のセンタリングを実行します
このメソッドは、フローティング要素を水平方向にセンタリングする方法に対する解決策でもあり、センタリングする必要がある要素の幅を知る必要はありません。
フローティングセンタリングの原則は、フローティング要素を親要素の幅の 50% の相対位置に配置することですが、この時点では要素はまだ中央に配置されておらず、この場合は中央の位置よりも半分の幅になります。内部の子要素は相対位置を使用して、それ自体の幅の余分な半分を戻す必要があるため、それ自体の幅の半分を左または右に 50% に設定するだけで済みます。実際の幅を知る必要はありません。
フローティングおよび中央への相対配置を使用するこの方法には、幅が常に変化する場合でも、中央に配置する要素の幅を知る必要がないという利点があります。欠点は、中央に配置するために追加の要素が必要になることです。要素を折り返して中央に配置します。
コードを見てください:

操作の効果:

9. font-size を使用して垂直方向の中央揃えを実現します
親要素の高さがわかっている場合、その中の子要素は次のようにする必要があります。水平方向および垂直方向の中央揃えの場合、子要素の幅または高さがわからなくてもこのメソッドを使用できます。
この方法はIE6とIE7でのみ有効です。
このメソッドの重要な点は、親要素に適切なフォント サイズの値を設定することです。この値の値は、親要素の高さを 1.14 で割った値であり、子要素は inline または inline-block である必要があります。要素に、vertical-align:middle 属性を追加する必要があります。
なぜ他の数字ではなく 1.14 で割るのかについては、誰も知りません。1.14 という数字を覚えておくだけで十分です。


方法 5 で、IE8 以降、Firefox、Google などの現在のブラウザーで中央揃えに display:table-cell を使用できると述べましたが、ここでのフォント サイズの方法は IE6 に適しています。したがって、これら 2 つのメソッドを組み合わせることで、すべてのブラウザと互換性を持たせることができます:



上記の例では、中央に配置される要素はブロック要素であるため、それをインライン要素に変換する必要もあります。 , 中央に配置する要素が画像などのインライン要素の場合は、この手順を省略できます。
また、子要素ではなく親要素にvertical-align:middleを書いた場合も可能ですが、font-sizeを計算する際の1.14という値が1.5程度になってしまいます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
絶対に配置された要素を水平方向と垂直方向の中央に配置する 3 つの方法
ウォーターフォール フロー レイアウトと無限ロードのピクチャ アルバム効果
以上がCSS中心のレイアウトのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。