
今回は、IE6 での互換性問題の解決策について説明します。IE6 での互換性問題を解決するための 注意事項 は何ですか? 以下は実際的なケースです。
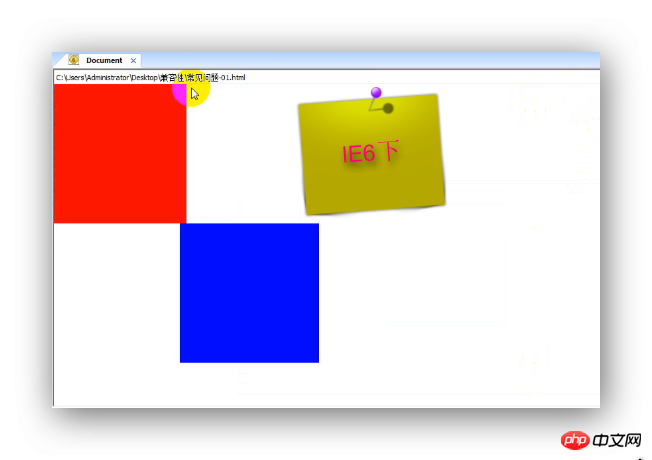
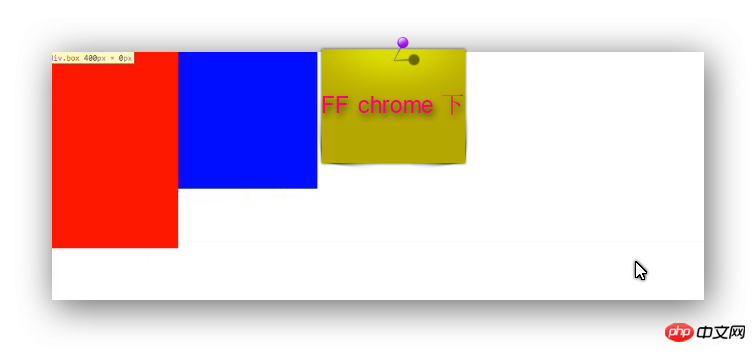
FAQ 1: Ie6 では、コンテンツは親要素によって設定された幅と高さを拡張します。計算は正確である必要があります
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


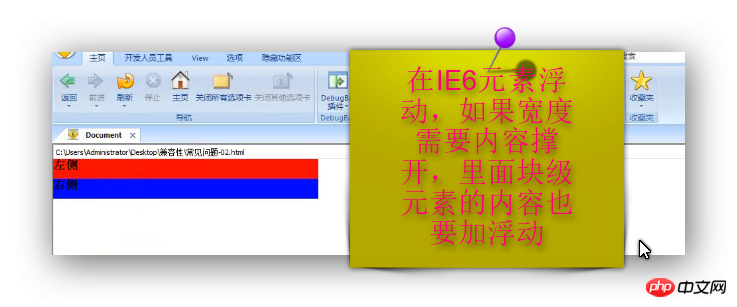
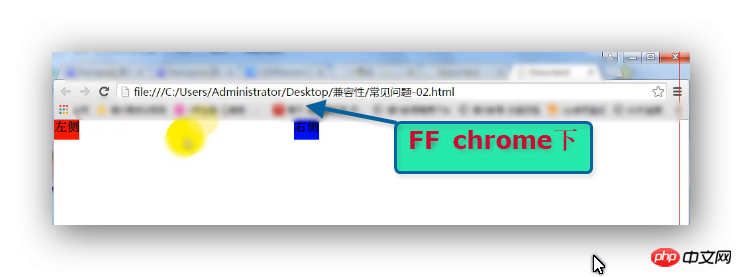
FAQ 2: IE6 で要素がフローティングである場合、幅を拡張するコンテンツが必要な場合は、内部のブロックレベル要素のコンテンツもフロートにする必要があります
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>


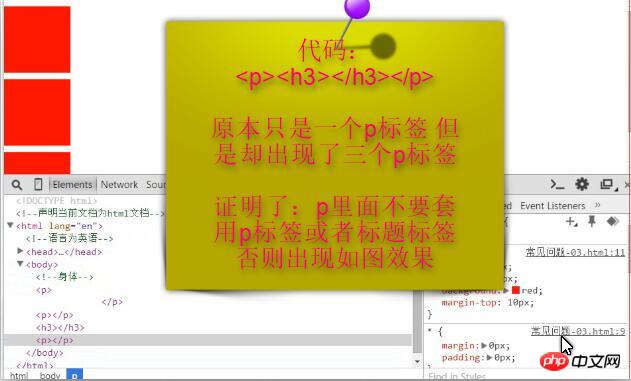
FAQ 3: p で p タグや title タグを使用しないでください

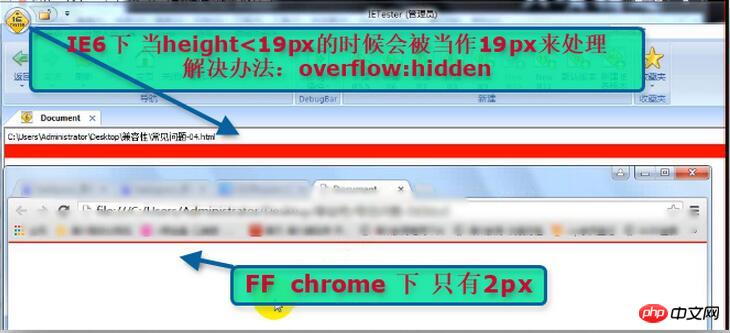
FAQ 4: IE6 での最小高さの問題
身長解決策: overflow: hidden
.box{height:2px;background:red;overflow:hidden}
<p class="box"></p>
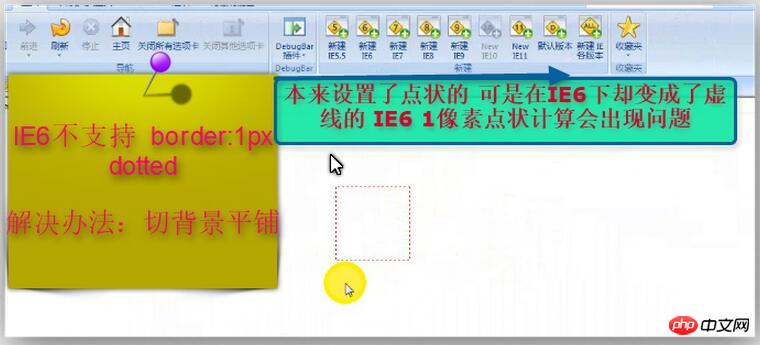
FAQ 5: border: 1px dotted; 解決策: カット背景タイル.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p>


解決策: 親要素の haslayout をトリガーします。 .box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}<p class="box">
<p class="p"></p>
</p>


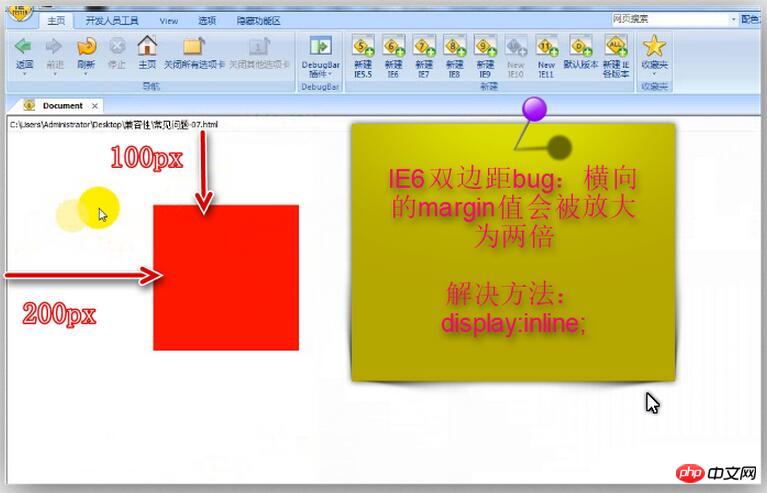
解決策: display:inline;.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>


IE6 の二重マージンのバグ: 水平マージンの値が 2 倍に拡大されます
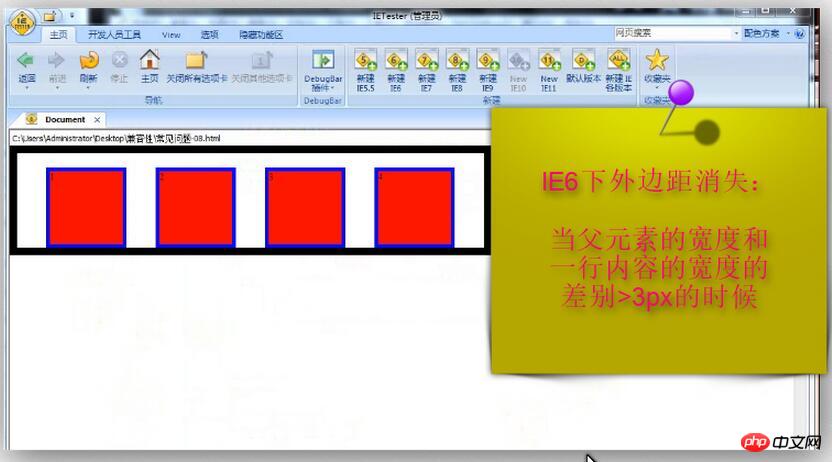
解決策:display: inline;.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>


解決策:1. li:top
にvertical-alignを追加します。2. li
ul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
絶対に配置された要素を水平方向および垂直方向に中央揃えにする3つの方法
以上がIE6 での互換性問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。