
今回は CSS3 の box-sizing 属性についての図解チュートリアルをお届けします。 以下は実際のケースです。
はじめにボックスのサイズ設定プロパティには、content-box (デフォルト)、border-box、
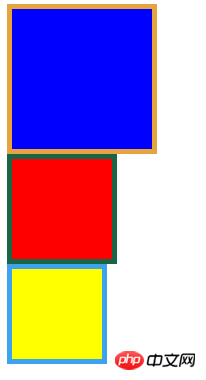
padding1. コンテンツボックス、ボーダー、パディングは幅に計算されません2. パディングボックス、パディングは幅に計算されます
3. ボーダーボックス、ボーダー、パディングは幅に計算されます
、実際には奇妙なモードです~
注:
ie8+ ブラウザは content-box と border-box をサポートします;
ff は 3 つの値すべてをサポートします。
使用:
-webkit-box-sizing: 100px; // ios-safari の場合、android
-moz-box-sizing:100px; // ff
box-sizing の場合: 100px; // Other
例は次のとおりです:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>スクリーンショット (FF):

この記事を読んでその方法をマスターしました, さらにエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
以上がCSS3 ボックス サイズ設定プロパティのグラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。