
今回は、IE8 での nth-child() の互換性問題に対処する方法と、IE8 での nth-child() の互換性問題に対処する際の 注意事項 を説明します。ここで実際のケースを見てみましょう。見てください。
1. コード
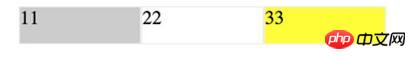
<strong><style><br>ul{list-style: none}<br>p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}<br>p ul li:nth-child(1){background:#f00;}<br>p ul li:nth-child(3){background:#ccc;}<br></style><br> <br><p><br> <ul><br> <li>11</li><br> <li>22</li><br> <li>33</li><br> </ul><br></p></strong>2. プレビュー効果


3. 解決策
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
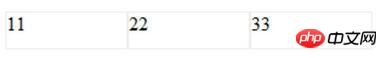
</p>4. CSSのその他のセレクター
:nth-of-type() セレクター - セレクターは、属するN番目の子要素と一致します。親要素の特定のタイプ。n は数値、キーワード、または式です。 :nth-child(n) とは異なり、後者は型とは関係ありません。 (IE8 ではサポートされていません)
:first-of-type セレクターは、親要素の特定の型の最初の子であるすべての要素と一致します。 ヒント: :nth-of-type(1) と同等。 (IE8 ではサポートされていません)
:last-of-type セレクターは、親要素である特定の型の最後の子要素であるすべての要素と一致します。 ヒント: :nth-last-of-type(1) と同等。 (IE8 ではサポートされていません)
:only-of-type セレクターは、親要素の特定の型の唯一の子要素であるすべての要素と一致します。 (IE8 ではサポートされていません)
:nth-last-child(n) セレクターは、要素の型に関係なく、最後の子から数えて、その要素の N 番目の子であるすべての要素と一致します。 n には、数値、キーワード、または式を指定できます。 (IE8 もサポートされていません) ヒント: :nth-last-of-type() セレクターを参照してください。これは、親要素の指定された型の最後の子要素から数えて N 番目の子要素を選択します。
:nth-last-of-type(n) セレクターは、最後の子から数えて、親要素の特定の型の N 番目の子であるすべての要素と一致します。 n には、数値、キーワード、または式を指定できます。 (IE8 もサポートされていません) ヒント: :nth-last-child() セレクターを参照してください。これは、型に関係なく、最後の子要素から数えて、親要素の N 番目の子要素を選択します。
:last-child セレクターは、親要素の最後の子であるすべての要素と一致します。 (IE8 もサポートされていません) ヒント: p:last-child は p:nth-last-child(1) と同等です。
:first-child セレクターは、親要素の最初の子要素に属する指定されたセレクターを選択するために使用されます。 IE8 以前のブラウザの :first-child の場合、宣言が必要です。
以上がこの記事の全内容です。皆様の学習に役立つことを願っております。また、皆様も Script House をサポートしていただければ幸いです。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:CSS3のbox-sizing属性に関する画像とテキストのチュートリアル
以上がIE8 での nth-child() 互換性の問題に対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。