cssのposition属性とz-index属性を図解で詳しく解説
今回はCSSのposition属性とz-index属性について図解で詳しく解説します。position属性とz-index属性を使用する際の注意点は何ですか?実際の事例を見てみましょう。
Web デザインでは、position 属性の使用は非常に重要です。この特性を明確に理解できないと、予期せぬ多くの困難が生じることがあります。 position 属性には、静的、固定、相対、および絶対という 4 つの異なる位置決め方法があります。最後に、position 属性と密接に関係する z-index 属性を紹介します。パート 1:position: static
静的配置はHTML要素のデフォルト値です。つまり、配置はなく、要素は通常のフローに表示されるため、この配置はトップを受け取りません、下、左右の影響。
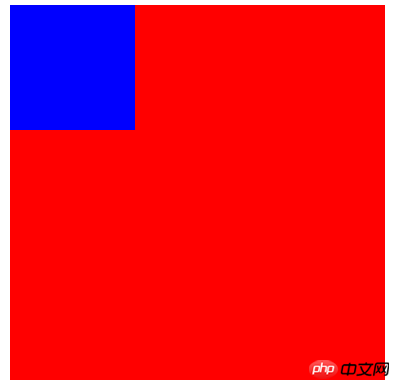
たとえば、HTML コードは次のとおりです:<p class="wrap"> <p class="content"></p> </p>
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}
パート 2: 固定位置
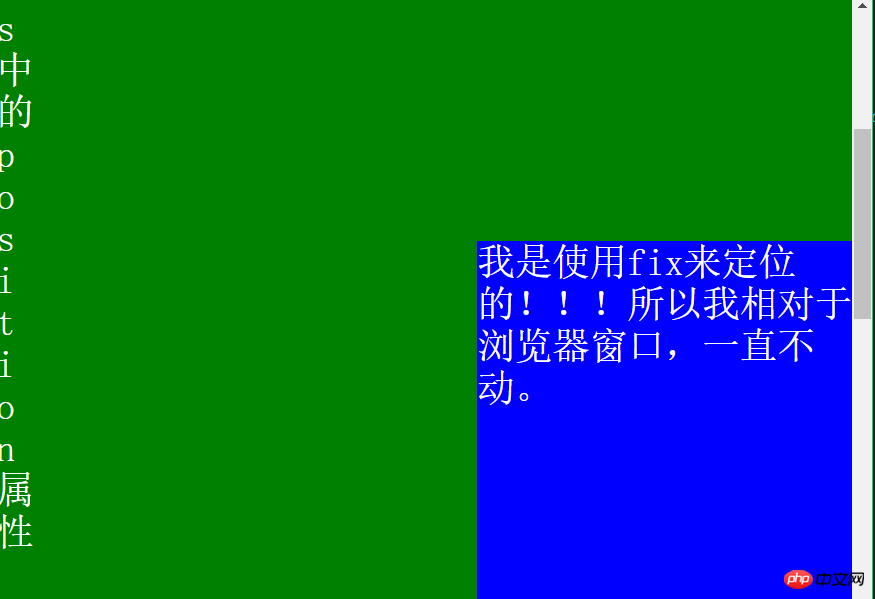
固定位置とは、要素の位置がブラウザ ウィンドウに対して固定された位置であることを意味します。ウィンドウがスクロールされてもスクロールされず、固定位置は の位置になります。文書と一致する要素 フローに依存しないため、スペースをとらず、他の要素と重なり合います。 HTML コードは次のとおりです:<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
パート 3: 相対的な配置
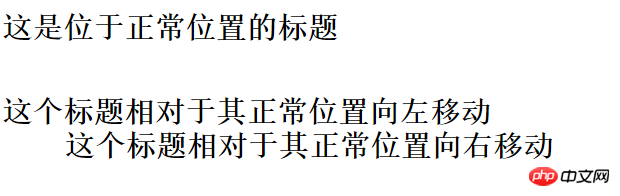
相対的に配置された要素の配置は、それ自体の通常の位置に対して相対的です。 キー: 独自の座標を理解するにはどうすればよいですか? そのような例を見てみましょう。hmtl は次のとおりです:<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}
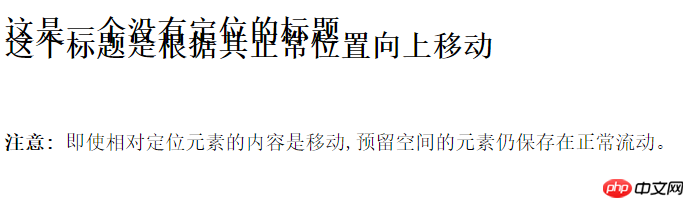
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
h2.pos_top{position:relative;top:-35px;}
パート 4: 絶対配置
絶対配置された要素は、最も近くに配置された親要素を基準とします。要素に配置された親要素がない場合、その位置は を基準とします。 ここにいくつかの例があります:
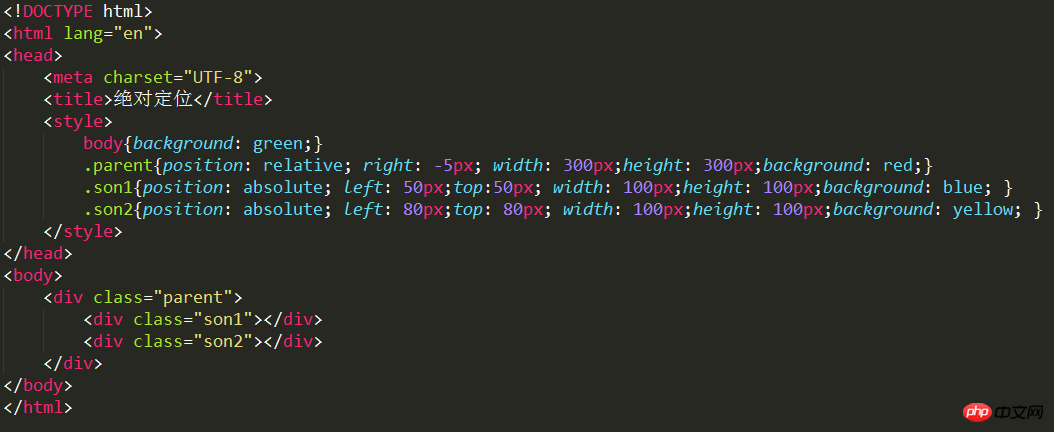
例 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
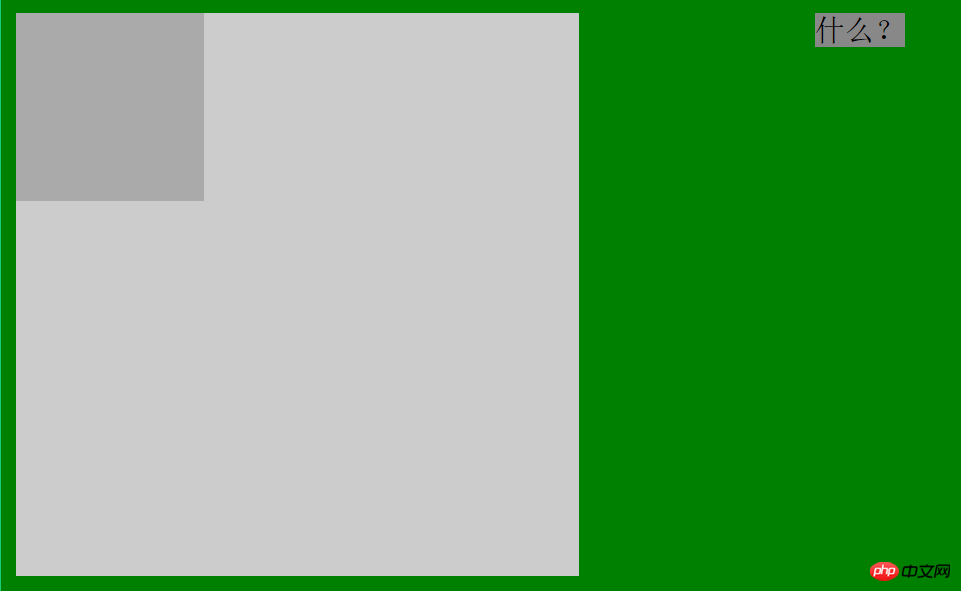
</p>效果如下:

即我只在span中设置了position:absolute;而在其父元素中都没有,于是它的位置是相对于html的。
例2:
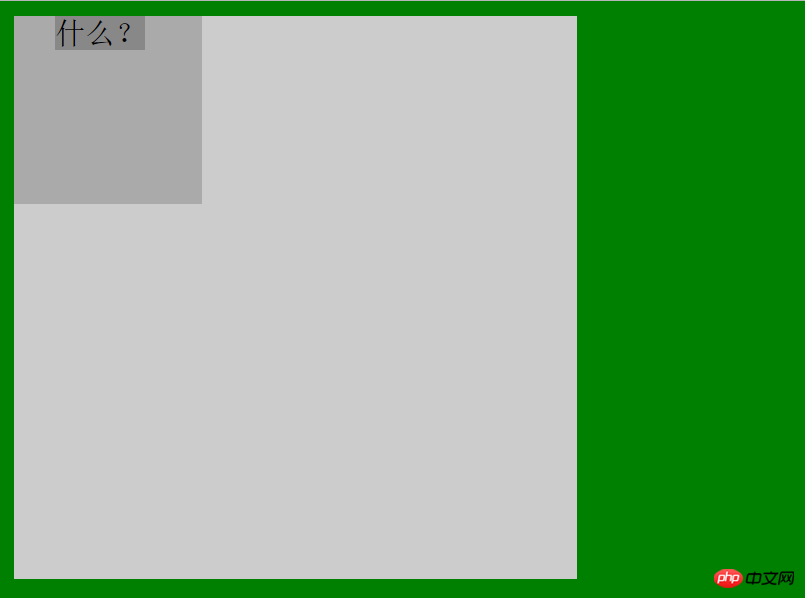
.son{position: relative; width: 100px;height: 100px;background: #aaa; }相较于上一个例子,我只修改了class为son的元素的css,设置为position:relative;效果图如下:

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
例3:
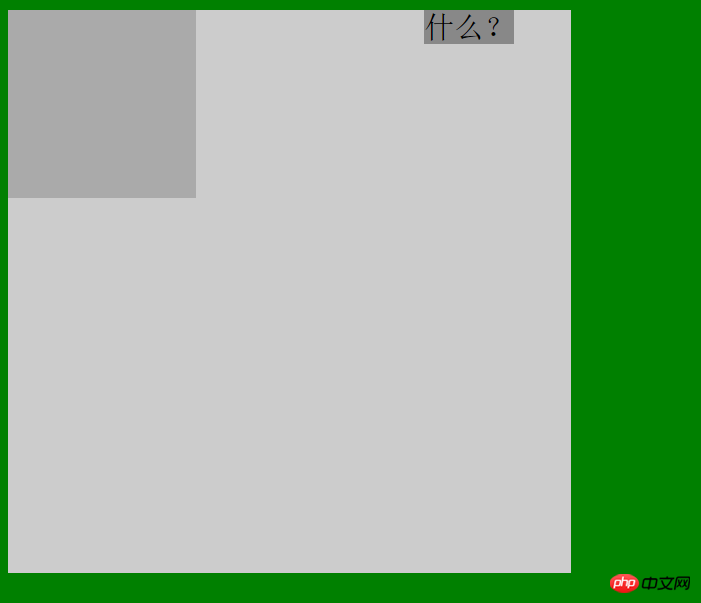
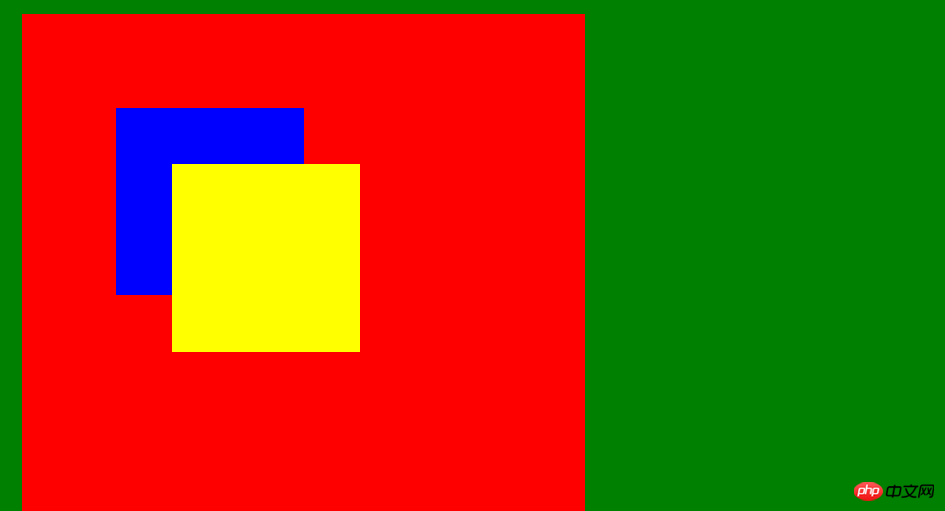
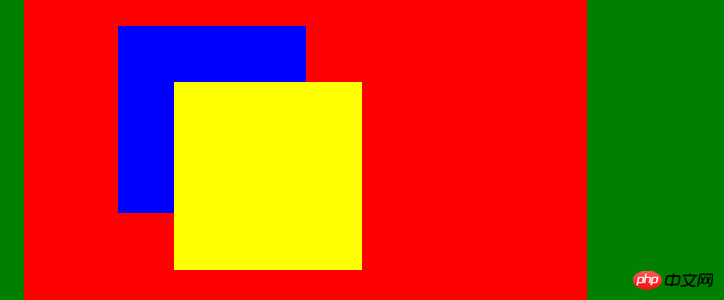
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
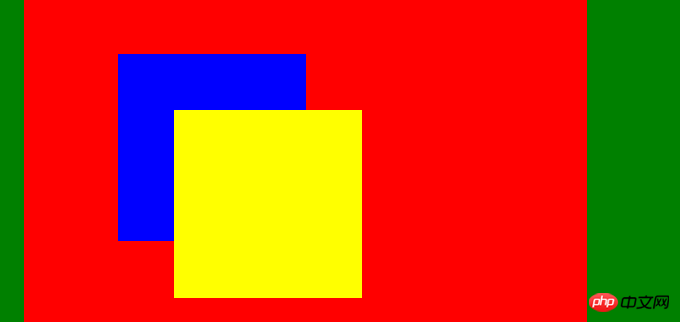
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
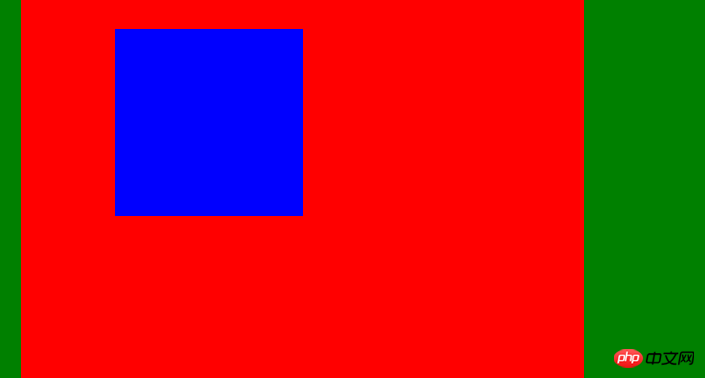
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
例1:

即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
例2:
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

成功! !これは、親要素と子要素の間でも比較ができることを示しています。 ! !子要素の z-index 値を負の数に設定するだけです。
例 6:
例 5 に基づいて、親要素に z-index: 10 を追加します。これは当然です。例 5 と同じ結果が得られるはずです。 !

しかし....親要素のz-index値を設定できないようです。そうしないと、期待する効果が現れません。別の興味深い例を見てみましょう。
例 7:
例 6 の経験に基づいて親要素の値を設定しません。ここで、son1 (青) の z-index を 5 に設定し、z-index を設定します。 Son2 を -5 に変更して、以下の結果を見てください:

つまり、son1 が一番上、親要素が中央、son2 が一番下になります。
z-index の探索はこれで終わりですか? ?もちろんそうではありません。以下にさらに興味深い例をいくつか見てみましょう。
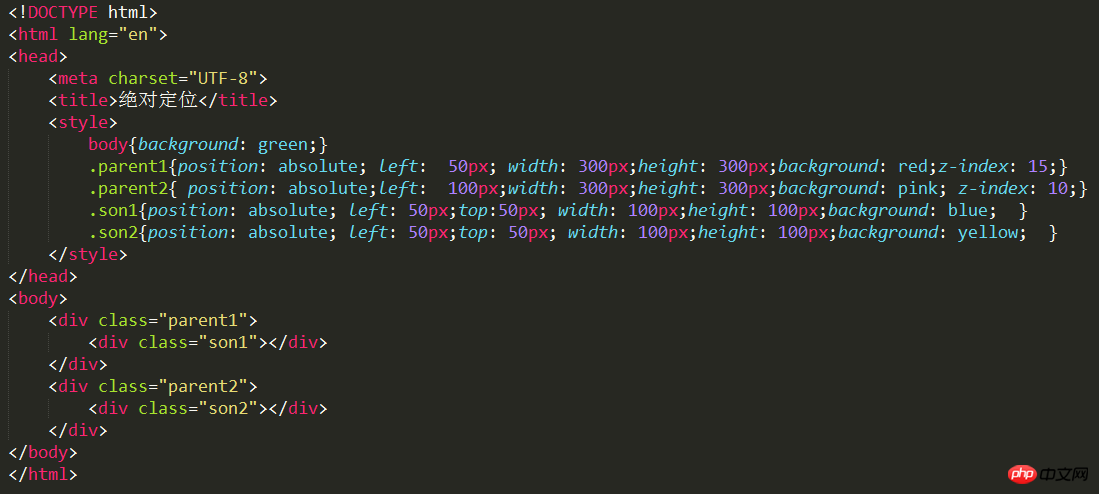
例 8:
コードは次のとおりです:

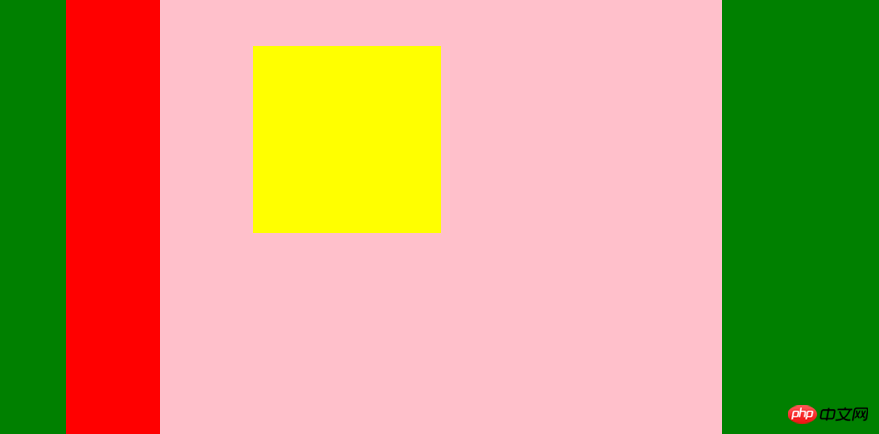
効果は次のとおりです:

parent1 とparent2 はそれぞれson1 とson2 の親要素ですが、これまでの理解によれば、親要素は z-index 値を追加できません。追加しない場合はエラーが発生します。ただし、ここでは、parent1 とparent2 は本体に関連する子要素であるため、比較できます。そしてこのとき、parent1の子要素son1(青)が一番上になります。
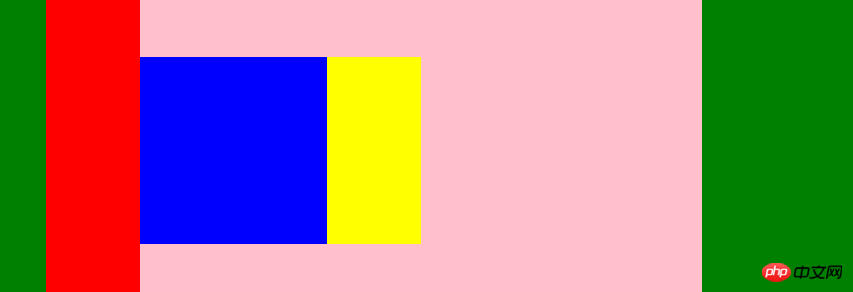
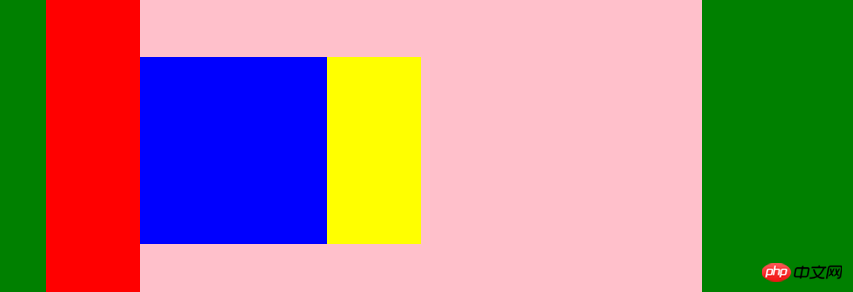
例 9:
例 7 に基づいて、parent2 の z-index 値を 20 に設定すると、次の効果がわかります:

つまり、parent2 が一番上にあるとき、son2 も上になります。同時にトップも。いわゆる「お父さん争奪戦」です! !
例 10. これも例 7 に基づいており、parent1、parent2、son2 のインデックス値を設定せず、son1 の z-index 値のみを 10 に設定します。効果は次のとおりです。

つまり、以下の元のもの 青いson1は持ち出されていますが、親要素(parent1)は持ち出されていません おい、それは親不孝です! !
例 11. 例 10 に基づいて、son2 のインデックス値を Son1 のインデックス値よりも大きく (20 など) に設定すると、son2 が Son1 をカバーし、両方が 2 つの親要素に含まれることは明らかです。 !
その効果は以下のとおりです:

例 12. もちろん、両方の息子の z-index を -5 などの負の数に設定すると、両方とも親要素によってカバーされます:

パート 6: 概要
この部分の知識は依然として非常に興味深いものです。もちろん、このブログ投稿が少しでもお役に立てれば幸いです。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:絶対に配置された要素を水平方向および垂直方向に中央揃えにする3つの方法
以上がcssのposition属性とz-index属性を図解で詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTML の下部に div を配置する方法: 1. 構文 "div{position:fixed;}" を使用して、position 属性を使用してブラウザ ウィンドウを基準にして div タグを配置します; 2. 下部までの距離を次のように設定します。 0 を指定すると、div がページの下部に永続的に配置されます。構文は「div{bottom:0;}」です。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 ポジションにはどのような属性があるのでしょうか?
Oct 10, 2023 am 11:18 AM
ポジションにはどのような属性があるのでしょうか?
Oct 10, 2023 am 11:18 AM
位置属性値には、静的、相対、絶対、固定、スティッキーなどが含まれます。詳細な導入: 1. static は、position 属性のデフォルト値です。これは、要素が特別な配置を行わずに通常のドキュメント フローに従ってレイアウトされることを意味します。要素の位置は、HTML ドキュメント内の順序によって決定され、変更することはできません。 top、right、bottomを通過、left属性で調整; 2.relativeは相対位置など。
 簡単な方法: jQuery を使用して z-index 属性を削除する
Feb 23, 2024 pm 05:18 PM
簡単な方法: jQuery を使用して z-index 属性を削除する
Feb 23, 2024 pm 05:18 PM
jQuery を使用して z-index 属性を削除するのは非常に簡単な操作です。以下では、具体的なコード例を使用してこの操作を実現する方法を示します。まず、jQuery ライブラリを HTML に導入する必要があります。次の CDN リンクを使用できます。
 CSSでのスティッキーポジショニング属性の使い方と効果表示
Dec 27, 2023 pm 12:08 PM
CSSでのスティッキーポジショニング属性の使い方と効果表示
Dec 27, 2023 pm 12:08 PM
CSS の Position 属性の応用例: スティッキー配置の使用法と効果 フロントエンド開発では、要素の配置を制御するために CSS の Position 属性を使用することがよくあります。このうち、位置属性には、静的、相対、絶対、固定の 4 つのオプションの値があります。これらの一般的な位置属性に加えて、スティッキー配置という特別な配置方法もあります。この記事では、スティッキー配置の使用法と効果について説明します。
 CSS カスケード プロパティの解釈: z-index とposition
Oct 20, 2023 pm 07:19 PM
CSS カスケード プロパティの解釈: z-index とposition
Oct 20, 2023 pm 07:19 PM
CSS カスケード プロパティの解釈: z-index とposition CSS では、レイアウトとスタイルのデザインが非常に重要です。デザインでは、多くの場合、要素を階層化して配置することが必要になります。 2 つの重要な CSS プロパティ、z-index とposition は、これらのニーズを達成するのに役立ちます。この記事では、これら 2 つのプロパティについて詳しく説明し、具体的なコード例を示します。 1. z-index 属性 z-index 属性は、要素の垂直方向の重なり順を定義するために使用されます。要素の積み重ね




