
この記事では、主に AngularJs + ブートストラップでドロップダウン選択ボックスを実装する方法を詳しく説明します。お役に立てれば幸いです。
環境: bootstrap-select.js、bootstrap-select.css
方法 1
<select name="departInfo" ng-model="searchArgQry.departInfoSet"
class="form-control" multiple size="1" bootstrap-select="{'liveSearch': true}">
<c:forEach items="${departInfoList}" var="departInfo">
<option value="${departInfo.id}">${departInfo.deptName}</option>
</c:forEach>
</select>partInfoList は List オブジェクトです
方法 2
<select class="form-control" name="deptId" ng-model="searchArg.deptId"
multiple ng-options="k as v for (k, v) in allDept" size="1"
bootstrap-select="{'liveSearch': true}"></select>ここで allDept は Map オブジェクトであり、キーはID は値です
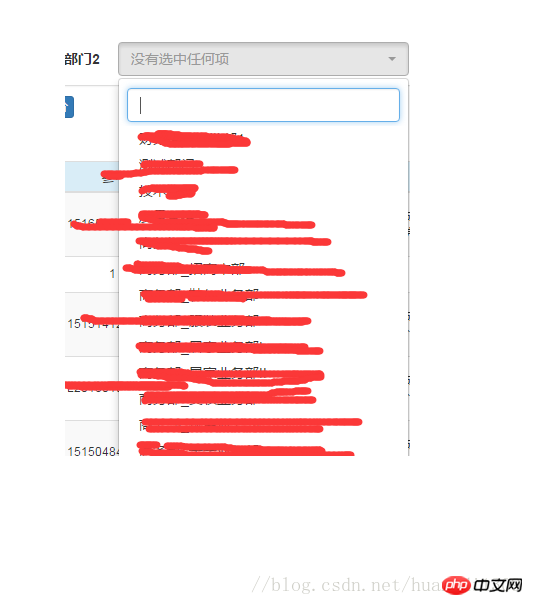
効果: 
関連推奨事項:
vue.js はラジオ ボタン、チェック ボックス、ドロップダウン ボックスを実装します
js はドロップダウン ボックスのサポートを実装します。追加と削除の方法
以上がAngularJs + ブートストラップがドロップダウン選択ボックスを実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。