JSでのプロトタイプチェーンの詳細説明
JS はオブジェクト指向言語ではありませんが、これは JS が OOP 機能を実装できないという意味ではありません。 JSを使うとき、call、apply、hasOwnPropertyなどのObjectのプロトタイプメソッドを使ったことがあると思いますが、これらのメソッドはどこから来たのでしょうか? JS が継承を実装できない場合、これらのメソッドは使用できません。ここではJSでの継承、プロトタイプチェーンの実装方法についてお話します。
_proto_ とプロトタイプ
まず、通常のオブジェクトとは何か、関数オブジェクトとは何かを理解する必要があります。
通常のオブジェクト
var a = {}
var a = new Object();
var a = new f1();//前の作成方法と同じオブジェクト
function object
var a = function(){};
var a = new Function(){};
f1()
_proto _ は、すべての通常のオブジェクトが所有する属性であり、コンストラクターのプロトタイプ (コンストラクターのプロトタイプ オブジェクト) を指すために使用されます。コンストラクターのプロトタイプオブジェクトは一般的には通常のオブジェクト(コンストラクターがFunctionの場合は関数オブジェクトになります)なので、_proto_属性も持ちます。そして、その _proto_ は、そのコンストラクターのプロトタイプ オブジェクト (Object.prototype) を指します。最後の Object.prototype._proto_ は null を指し、プロトタイプ チェーンの先頭に達します。
プロトタイプは、関数オブジェクトが所有する属性で、オブジェクトの作成時に新しいオブジェクト インスタンスに割り当てられます。もちろん、動的に変更することもできます。
function Person(){}; var p = new Person();//创建一个普通对象
//创建过程实际为
var p={};
p._proto_=Person.prototype;
Person.apply(p,arguments);//或者是call...
//执行构造函数,并返回创建的对象。上記コードの補足説明
通常、コンストラクタ内にreturn文を記述する必要はありません。デフォルトで新しく作成されたオブジェクトが返されるためです。ただし、コンストラクターに return ステートメントが記述されている場合、戻り値がオブジェクトの場合、関数は新しく作成されたオブジェクトを上書きし、戻り値が文字列、数値、ブール値などの基本型の場合はこのオブジェクトを返します。などの場合、関数は return ステートメントを無視するか、新しく作成されたオブジェクトを返します。
コンストラクターのプロトタイプ オブジェクトのデフォルト値は次のとおりです:
Person.prototype={
constructor://指向构造函数本身
_proto_://指向构造函数Person的原型对象的构造函数的原型对象,这里是指Object.prototype
}
//这里有一个特殊情况——当构造函数为Function的时候
Function.prototype._proto_===Object.prototype
//我们知道Function.prototype是一个函数对象,它的_proto_应该指向它的构造函数的原型,也就是Function.prototype。
//可是这样下去就没完没了了,毕竟一条链总是有顶端的。这里约定Function.prototype._proto_===Object.prototype; //这时,Object.prototype._proto_===null;完美结束原型链。最終的にチェーンを形成できるように、コンストラクターのプロトタイプ オブジェクトのポインティングを継続的に変更できます。上記のチェーンは、JS のデフォルトのプロトタイプ チェーンです。
コードの実装について話しましょう
コードを見てみましょう:
function Parent(name){
this.name=name||"parent";
} function Son(name){
this.name=name||"son"; this.property="initial Son name";
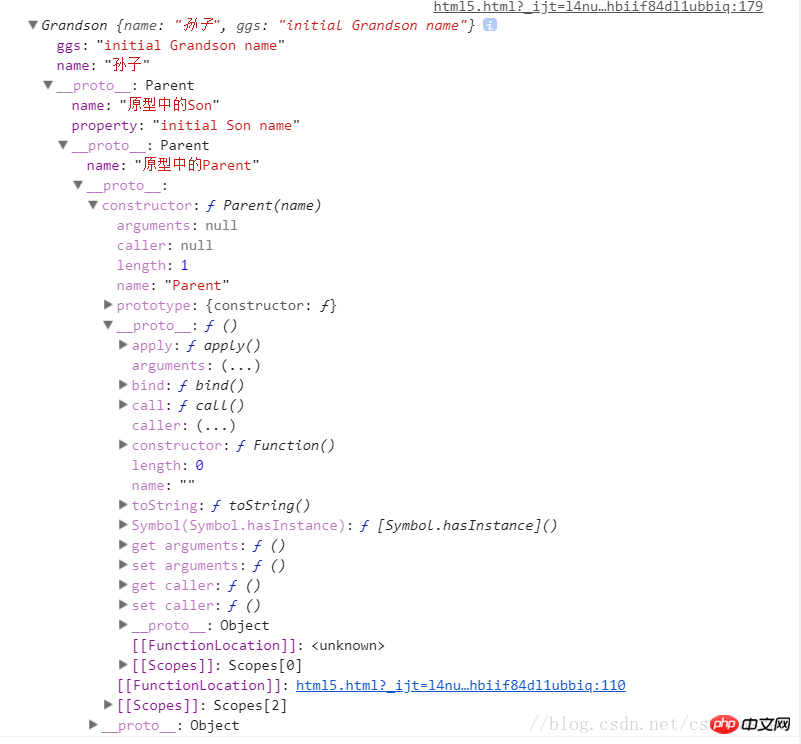
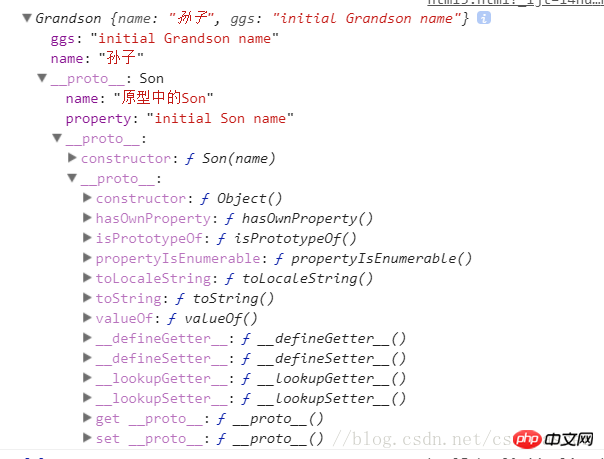
} function Grandson(name){
this.name=name||"grandson"; this.ggs="initial Grandson name";
}
Son.prototype = new Parent("原型中的Parent");
Grandson.prototype = new Son("原型中的Son"); let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//true
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//true
明らかに、最後には true が出力されます。しかし、コードを少し変更してみましょう:
Grandson.prototype = new Son("原型中的Son");
Son.prototype = new Parent("原型中的Parent");//其实上一步已经实例化了一个Son的对象给Grandson.prototype
//这个时候Son的实例的_proto_已经确定指向那个时候的构造函数.prototype了(默认原型对象)
let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//false
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//false
なぜ結果が変わるのでしょうか?理由もとても簡単です。オブジェクト作成の作成プロセスの前に説明しました。オブジェクトがインスタンス化されると、コンストラクターのプロトタイプがオブジェクトの _proto_ に割り当てられます。つまり、上記コードの1行目でGrandson.prototype._proto_の値が決まっていますが、2行目でSon.prototypeを変更してもGrandson.prototype._proto_の値は変更できません。
結論: JS のプロトタイプチェーンの関係は、prototype ではなく _proto_ によって維持されます。
簡単なテスト
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)答えは何ですか?未定義で 2000 です。分析しましょう:
まず、animal と Dog は両方とも関数オブジェクトであることがわかります。4 行目で、dog のプロトタイプ オブジェクトがanimal に変更されます。次に、下を見てみましょう。 console.log(dog.price) この文では、まず犬の価格を探しますが、何もありません。次に、プロトタイプ チェーンでそれを探します。どうやって分かったの?コンストラクターのプロトタイプ オブジェクトにアクセスするために _proto_ を使用すると前述しましたが、dog は関数オブジェクトなので、そのコンストラクターのプロトタイプ オブジェクトは空の関数である Function.prototype です。そのため、unknown が返され、price 属性が見つかりません。 console.log(dog.price) 这一句首先会寻找dog的price,没有。然后去原型链上寻找。怎么找的呢?我们之前提到是通过_proto_去到它构造函数的原型对象上,这里因为dog是函数对象,那么它的构造函数的原型对象就是Function.prototype,这是一个empty function。于是返回undefined,没有找到price这个属性。
那么console.log(tidy.price) 呢?
tidy是一个普通对象,首先也是寻找它本身的属性price,也没有。通过_proto_去到它构造函数的原型对象上,也就是dog.prototype。因为tidy实例化在dog.prototype = animal;console.log(tidy.price) はどうですか?
dog.prototype = Animal; の後にインスタンス化されるため、tidy._proto_ のポイントはすでに変更された Dog.prototype を指しています。つまり動物を指しており、つまり価格属性が分かるので2000が出力されます。 プロトタイプ オブジェクトのすべてのプロパティとメソッドは、Java の親クラスのパブリック (保護された) プロパティとメソッドと見なすことができ、これらのメソッド内でこれを使用して、コンストラクターのプロパティとメソッドにアクセスできます。その理由については、JS での this のバインディングの問題について言及する必要があります。つまり、関数を呼び出す人が誰であっても、this はそれを指すことになります。アロー関数を除く...関連する推奨事項: 🎜
以上がJSでのプロトタイプチェーンの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
ソフトウェア開発の分野で広く使用されているプログラミング言語として、C 言語は多くの初心者プログラマーにとって最初の選択肢です。 C言語を学ぶと、プログラミングの基礎知識を定着させるだけでなく、問題解決能力や思考力も向上します。この記事では、初心者が学習プロセスをより適切に計画できるようにするための C 言語学習ロードマップを詳しく紹介します。 1. 基本的な文法を学ぶ C 言語の学習を始める前に、まず C 言語の基本的な文法規則を理解する必要があります。これには、変数とデータ型、演算子、制御ステートメント (if ステートメント、
 numpyのバージョンクエリメソッドの詳細説明
Jan 19, 2024 am 08:20 AM
numpyのバージョンクエリメソッドの詳細説明
Jan 19, 2024 am 08:20 AM
Numpy は、豊富な配列演算関数とツールを提供する Python 科学計算ライブラリです。 Numpy のバージョンをアップグレードする場合、互換性を確保するために現在のバージョンをクエリする必要がありますが、この記事では Numpy のバージョン クエリの方法と具体的なコード例を詳しく紹介します。方法 1: Python コードを使用して Numpy のバージョンをクエリします。Python コードを使用して簡単に Numpy のバージョンをクエリできます。実装方法とサンプル コードは次のとおりです: importnumpyasnpprint(np




