インラインブロック要素のデフォルトの間隔がクリアされる
今回は、インラインブロック要素のデフォルトの間隔について説明します。実際のケースを見てみましょう。
早速、サンプルコードを直接見てみましょう<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.content{
letter-spacing: -0.5em;
}
.content .box{
letter-spacing: normal;
}
.content2{
font-size: 0;
}
.content2 .box{
font-size: initial;
}
.box{
width: 200px;
height: 100px;
background-color: #EEEEEE;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
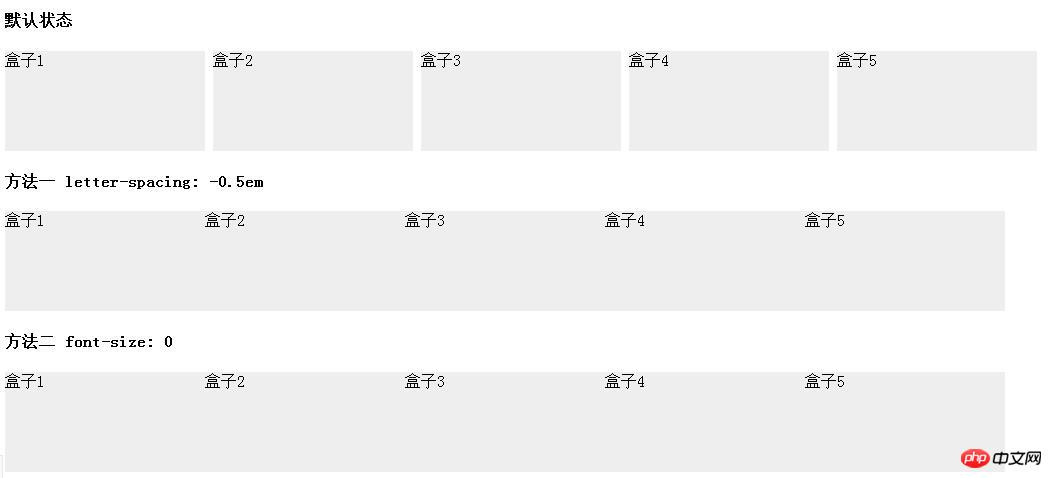
<h4>默认状态</h4>
<p>
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法一 letter-spacing: -0.5em</h4>
<p class="content">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法二 font-size: 0</h4>
<p class="content2">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
</body>
</html>

この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングな情報については、php 中国語 Web サイトに注目してください。その他の関連記事もご覧ください。
推奨読書:
左側が固定レイアウト、右側がアダプティブレイアウト不透明透明フィルタ用のIE互換ソリューション以上がインラインブロック要素のデフォルトの間隔がクリアされるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Windows 11でデスクトップの背景の最近の画像履歴をクリアする方法
Apr 14, 2023 pm 01:37 PM
Windows 11でデスクトップの背景の最近の画像履歴をクリアする方法
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 ではシステムの個人設定が改善され、ユーザーが以前に行ったデスクトップの背景の変更の最近の履歴を表示できるようになりました。 Windows システム設定アプリケーションの個人設定セクションに入ると、さまざまなオプションが表示されます。背景の壁紙の変更もその 1 つです。ただし、システムに設定されている背景壁紙の最新の履歴を確認できるようになりました。これを見るのが嫌で、この最近の履歴を消去または削除したい場合は、この記事を読み続けてください。レジストリ エディターを使用してこれを行う方法の詳細を学ぶのに役立ちます。 </p><h2>レジストリ編集の使用方法
 Windows 11で保護履歴をクリアする方法: 2つの方法
Apr 23, 2023 am 08:04 AM
Windows 11で保護履歴をクリアする方法: 2つの方法
Apr 23, 2023 am 08:04 AM
PC のストレージ容量が不足している場合、すぐに多くのフォルダーを表示してスペースを解放できます。消費量が多いのは Windows Defender の保護履歴ですが、Windows 11 では消去できますか?完全に必要というわけではありませんが、保護履歴を削除すると、システム上のストレージ領域を空けることができます。一部のユーザーにとって、これらのファイルは 20 ~ 25 GB のスペースを占有し、コンピューターのストレージスペースが少ない場合には、これが困難になる可能性があります。そこで、保護履歴とは何か、Windows 11 で保護履歴を消去するすべての方法、および一定時間が経過すると自動的に消去されるように構成する方法を見てみましょう。歴史保存とは何ですか? M
 携帯電話のウイルスを完全に除去する方法 携帯電話のウイルスに推奨される対処方法
Feb 29, 2024 am 10:52 AM
携帯電話のウイルスを完全に除去する方法 携帯電話のウイルスに推奨される対処方法
Feb 29, 2024 am 10:52 AM
携帯電話が特定のトロイの木馬ウイルスに感染すると、ウイルス対策ソフトウェアでは検出できず、駆除することができません。これは、コンピューターが頑固なウイルスに感染したのと同じで、C ドライブとドライブをフォーマットすることによってのみ、ウイルスを完全に除去することができます。システムを再インストールする 、次に、携帯電話が頑固なウイルスに感染した後、ウイルスを完全に駆除する方法を説明します。方法 1: 電話機を開き、[設定] - [その他の設定] - [電話機を復元] をクリックして、電話機を工場出荷時の設定に復元します。 注: 工場出荷時の設定を復元する前に、電話機内の重要なデータをバックアップする必要があります。 「システムのフォーマットと再インストールと同じです。」 リカバリ後、電話機内のデータは消去されます。 方法 2 (1) まず電話機の電源を切り、次に「電源ボタン」を長押しします。電話機の「ボタン」+「音量 + ボタンまたは音量 - ボタン」を同時に押します。
 WPS クラウド ドキュメント スペースを解放する方法
Feb 24, 2024 pm 06:12 PM
WPS クラウド ドキュメント スペースを解放する方法
Feb 24, 2024 pm 06:12 PM
WPS クラウド ドキュメント スペースがいっぱいになったときにクリアする方法 クラウド テクノロジーの急速な発展に伴い、ファイルの保存と管理にクラウド ストレージを使用する人が増えています。中でもWPS Cloud Documentはインテリジェントなオフィスソフトとしてユーザーに大人気です。ただし、使用時間が長くなり、ファイルが蓄積すると、WPS クラウド ドキュメントのストレージ容量がいっぱいになる場合があります。では、WPS クラウド ドキュメント スペースがいっぱいになった場合、どのようにクリアすればよいでしょうか?次に、一般的な掃除方法をいくつか紹介します。 1つ目の方法は、不要なファイルを完全に削除することです。 W
 Python で LRU キャッシュをクリアする
Sep 10, 2023 pm 12:57 PM
Python で LRU キャッシュをクリアする
Sep 10, 2023 pm 12:57 PM
この記事では、Python で実装された LRUcache をクリアする方法を学びます。 LRUCache は限られた数のアイテムを保存します。
 Douyin で検索したい単語を完全に削除するにはどうすればよいですか?オフにすることはできますか?
Mar 19, 2024 pm 12:40 PM
Douyin で検索したい単語を完全に削除するにはどうすればよいですか?オフにすることはできますか?
Mar 19, 2024 pm 12:40 PM
今日の情報化時代において、ソーシャルメディアは人々の日常生活に溶け込み、なくてはならないものとなっています。最も人気のあるショート ビデオ アプリケーションの 1 つである Douyin は、毎日数億人のユーザーを魅了し、プラットフォーム上でさまざまな興味深いビデオ コンテンツを視聴し、共有しています。しかし、Douyin の「何を検索したいかを推測する」機能は、一部のユーザーにトラブルを引き起こしています。この機能は個人データ分析とアルゴリズムを使用してコンテンツを推奨するため、ユーザーの興味には関連しているものの、ユーザーが本当に見たいものではない動画が表示される場合があり、ユーザーに不快感や混乱を与えます。ユーザーの中には、このようなパーソナライズされた推奨事項がプライバシーを侵害したり、視聴体験を誤解させたりするのではないかと心配する人もいます。 「検索したいものを推測する」機能は、よりパーソナライズされたものを提供するように設計されていますが、Douyin で検索したい単語を完全に削除するにはどうすればよいでしょうか? TikTokをクリアしてみよう
 C言語でコンソールをクリアするにはどうすればよいですか?
Sep 23, 2023 pm 09:57 PM
C言語でコンソールをクリアするにはどうすればよいですか?
Sep 23, 2023 pm 09:57 PM
コンソールまたは出力画面をクリアするにはいくつかの方法がありますが、その 1 つは clrscr() 関数です。関数が呼び出されるときに画面をクリアします。これは「conio.h」ヘッダー ファイルで宣言されます。他にも system("cls") や system("clear") などのメソッドがあり、これらは "stdlib.h" ヘッダー ファイルで宣言されています。以下は、C 言語でコンソールをクリアするための構文です: clrscr();ORsystem("cls");ORsystem("clear");以下は使用法です。
 Safariのプライベートブラウズモードの使い方
Nov 29, 2023 pm 11:33 PM
Safariのプライベートブラウズモードの使い方
Nov 29, 2023 pm 11:33 PM
このモードでは、閲覧履歴が Apple デバイスに記録されるのを防ぎます。これは、たとえばオンラインで友人や家族へのギフトを購入する場合、デバイスにアクセスできる人に自分の行動を知られたくない場合に便利な機能です。もちろん、閲覧してはいけない場所を閲覧したり、Safari の専用プライバシー モードを使用したことがない場合でも、ご心配なく。既存の閲覧履歴を削除する 2 つの異なる方法も紹介します。その方法については、読み続けてください。 Safari のプライベート ブラウジング モードを使用してプライベート ブラウズを有効にすると、Safari は次の 3 つの重要な方法で制限されます。 ブラウザがアクセスしたページの履歴を作成できなくなり、Web サイトなどの自動入力情報がブロックされます。




