JSでObjectオブジェクトのプロトタイプを使用する方法
今回はJSでObjectオブジェクトのプロトタイプを使用する方法についてお届けします。JSでObjectオブジェクトのプロトタイプを使用する際の注意点を実際に見てみましょう。
オブジェクトの概念
JavaScript では、すべての参照型はオブジェクトです。 たとえば、function Foo () {} では、Foo 自体がオブジェクトへの参照です。
function Foo () {} 中,Foo本身就是一个对象的引用。创建对象方式 字面量方式 new 构造函数函数声明 Object.create
字面量对象
javascript语言级别快速创建对象的实例
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量new 构造函数
通过内置对象的构造函数,或者自定义的函数。 使用 new 操作符,创建一个对象,并且执行构造函数方法。
var obj = new Object();
var obj2 = new Array(1000);
var obj3 = new RegExp('^[a-zA-Z0-9]$');
var obj4 = new Function('a', 'b', 'return a + b;');函数声明
函数声明创造的对象. 函数属于特殊的对象.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
传入一个对象作为返回对象的原型,创建一个新对象, 并将新对象的原型指向传入的对象中。
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.proto = foo
console.log(o.foo); // o.proto.foo使用Object.create(null) 可以返回一个字典型对象.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
对象原型
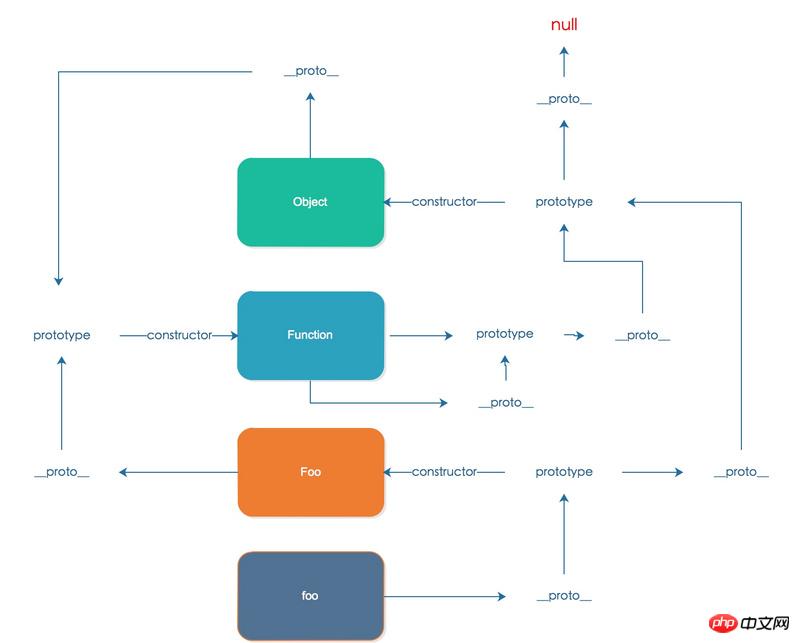
每一个对象都有一个内置的 proto 属性指向构造它的函数prototype属性. 而构造函数的
prototype.constructor 则指向构造函数本生。一个对象的属性的寻找过程由以下几个部分组成:
寻找对象属性的数据描述符(writable, value)或存取描述符(getter, setter),如果查询到了,则返回 对应的值。如果查询不到,则进入第2步骤。寻找对象属性的值是否有被显示定义 (可以通过 Object.getOwnPropertyNames)检测,如果对象属性定义了,则返回定义的值。 如果没有,则进入第3步骤。寻找对象的隐藏原型proto对象的属性,规则同1,2步骤。如果还未找到,则重复第3步骤, 直到proto 为null 为止。
具体案例如下图所示:

检测对象原型
测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
instanceof Object.prototype.isPrototypeOf
instanceof
运算符,语言级别的检测对象的原型链是否包含构造函数的原型
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return true模拟instanceof查找对象的原型链的构造函数是否包含传入的构造函数, proto 在一些特定的浏览器有暴露给用户
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.proto;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.proto;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
构造函数的原型对象自带的函数属性, 用于检测目标对象的原型链中是否存在构造函数的原型对象。
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);获取对象原型 Object.getPrototypeOf proto
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.proto === Object.prototype); // return true设置对象原型 Object.create Object.setPrototypeOf
Object.create
返回一个对象,并设置它的原型
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
直接设置对象的隐式原型proto
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return foo小结
对象具有许多考验开发者的一些知识点。能够完全理解并整理出来是不容易的。后续我会针对对象的继承オブジェクトの作成
関数宣言 Object.create
リテラルオブジェクトオブジェクトのインスタンスを素早く作成するためのJavaScript言語レベル
rrreee
new 演算子を使用して、オブジェクト 🎜 を作成し、コンストラクター メソッドを実行します。 🎜rrreee🎜🎜関数宣言🎜🎜🎜関数宣言によって作成されたオブジェクト。関数は特別なオブジェクトに属します。🎜rrreee🎜🎜Object.create🎜🎜🎜返されたオブジェクトのプロトタイプとしてオブジェクトを渡し、新しいオブジェクトを作成します。新しいオブジェクトを追加します。プロトタイプは、渡されたオブジェクトを指します。 🎜rrreee🎜 Object.create(null) を使用して、辞書オブジェクトを返します。 🎜rrreee🎜🎜オブジェクト プロトタイプ🎜🎜🎜 すべてのオブジェクトには、組み込みの proto 属性があります。それを構築した関数の prototype 属性と、コンストラクターの 🎜🎜prototype.constructor はコンストラクター自体を指します。オブジェクトの属性を検索するプロセスは次の部分で構成されます: 🎜🎜 オブジェクトの属性のデータ記述子 (書き込み可能、値) またはアクセス記述子 (ゲッター、セッター) を検索します。見つかった場合は、対応する値が返されます。クエリが見つからない場合は、ステップ 2 に進みます。オブジェクト プロパティの値が明示的に定義されているかどうかを確認します (Object.getOwnPropertyNames によって検出できます)。オブジェクト プロパティが定義されている場合は、定義された値が返されます。 そうでない場合は、ステップ 3 に進みます。オブジェクトの非表示プロトタイプ proto オブジェクトのプロパティを見つけます。ルールは手順 1 および 2 と同じです。まだ見つからない場合は、proto が null になるまで手順 3 を繰り返します。 🎜🎜具体的なケースを以下に示します:🎜🎜 🎜🎜 🎜オブジェクトのプロトタイプを検出する🎜🎜🎜オブジェクトがそのプロトタイプチェーンにコンストラクターのプロトタイプ属性を持っているかどうかをテストします🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜instanceof 🎜🎜🎜オペレーター、プロトタイプチェーンのプロトタイプかどうかを言語レベルで検出しますオブジェクトが存在します コンストラクター 🎜rrreee🎜 を含むプロトタイプは、
🎜🎜 🎜オブジェクトのプロトタイプを検出する🎜🎜🎜オブジェクトがそのプロトタイプチェーンにコンストラクターのプロトタイプ属性を持っているかどうかをテストします🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜instanceof 🎜🎜🎜オペレーター、プロトタイプチェーンのプロトタイプかどうかを言語レベルで検出しますオブジェクトが存在します コンストラクター 🎜rrreee🎜 を含むプロトタイプは、instanceof をシミュレートして、オブジェクトのプロトタイプ チェーンのコンストラクターに渡されたコンストラクターが含まれているかどうかを確認します。proto はユーザー 🎜 に公開されますrrreee🎜🎜isPrototypeOf 🎜🎜🎜 コンストラクターのプロトタイプオブジェクトに付属する function 属性は、ターゲットオブジェクトのプロトタイプチェーンにコンストラクターのプロトタイプオブジェクトが存在するかどうかを検出するために使用されます。 🎜rrreee🎜オブジェクトのプロトタイプを取得します Object.getPrototypeOf proto🎜rrreee🎜オブジェクトのプロトタイプを設定します Object.create Object.setPrototypeOf🎜🎜🎜Object.create 🎜🎜🎜オブジェクトを返し、そのプロトタイプを設定します🎜rrreee🎜 🎜Object.setPrototypeOf 🎜🎜🎜 オブジェクト proto の暗黙的なプロトタイプを直接設定します🎜rrreee🎜🎜概要🎜🎜🎜 オブジェクトには、開発者をテストする多くの知識ポイントがあります。それを完全に理解し、整理するのは簡単ではありません。 オブジェクト継承については後ほど詳しく説明します。スクリプトハウスをご支援いただき誠にありがとうございます。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書:🎜🎜🎜Angular2の親子コンポーネント通信方法🎜🎜🎜🎜🎜Node.jsの非対称暗号化について詳しく解説🎜🎜
以上がJSでObjectオブジェクトのプロトタイプを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
セルを結合するためのショートカット キーの使用方法 日常業務では、表の編集や書式設定が必要になることがよくあります。セルの結合は、表の美しさと情報の表示効果を向上させるために、隣接する複数のセルを 1 つのセルに結合する一般的な操作です。 Microsoft ExcelやGoogle Sheetsなどの主流の表計算ソフトでは、セルの結合操作は非常に簡単でショートカットキーで実現できます。この2つのソフトでセルを結合するショートカットキーの使い方を紹介します。存在する
 ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
Potplayer は非常に強力なメディア プレーヤーですが、まだ Potplayer の使い方を知らない友達も多いので、今日は Potplayer の使い方を詳しく紹介して、皆さんのお役に立てればと思います。 1. PotPlayer のショートカット キー: PotPlayer プレーヤーのデフォルトの共通ショートカット キーは次のとおりです: (1) 再生/一時停止: スペース (2) 音量: マウス ホイール、上下の矢印キー (3) 進む/戻る: 左右の矢印キー (4) ブックマーク: P- ブックマークの追加、H-ビューブックマーク (5) フルスクリーン/復元: Enter (6) 複数の速度: C-加速、7) 前/次のフレーム: D/
 Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールを使用しているユーザーは多いと思いますが、Xiaoma win7 アクティベーション ツールの使い方をご存知ですか?次に、Xiaoma win7 アクティベーション ツールの使用方法をエディターが説明します。ぜひ次の記事へ行って見てみましょう。最初のステップは、システムを再インストールした後、「マイ コンピュータ」に移動し、上部メニューの「システムのプロパティ」をクリックして、Windows のライセンス認証ステータスを確認することです。 2 番目のステップでは、クリックして win7 アクティベーション ツールをオンラインでダウンロードし、クリックして開きます (どこでも利用できるリソースが多数あります)。 3 番目のステップは、Xiaoma ライセンス認証ツールを開き、[Windows を完全にライセンス認証する] をクリックすることです。 4 番目のステップは、アクティベーション プロセスがアクティベーションを完了するまで待機することです。ステップ 5: Windows のライセンス認証ステータスを再度確認し、システムがライセンス認証されていることを確認します。




