js動的操作フォーム
今回はjs動的操作フォームについてご紹介します。js動的操作フォームを使用する際の注意事項は何ですか?実際のケースを見てみましょう。
テーブルに 1 行ずつ js を追加することについて、今日は時間をかけて整理しました。新しい HTML ファイルを作成します (エディターがない場合は、demo.txt ファイルを作成してから、接尾辞をdemo.html)に追加し、次のコードをすべてその中に貼り付けます。
関数には、テーブルへの行の追加、テーブルからの行の削除、テーブルを走査して値を取得するなどが含まれます。
クリック手順: [追加] ボタンをクリックしてテーブルに行を追加します。行を追加するには、[削除] ボタンを使用して現在の行を削除できます。他の行は影響を受けません。削除または追加すると、各行の番号が自動的に変更されます。パッケージと価格は 、内容は
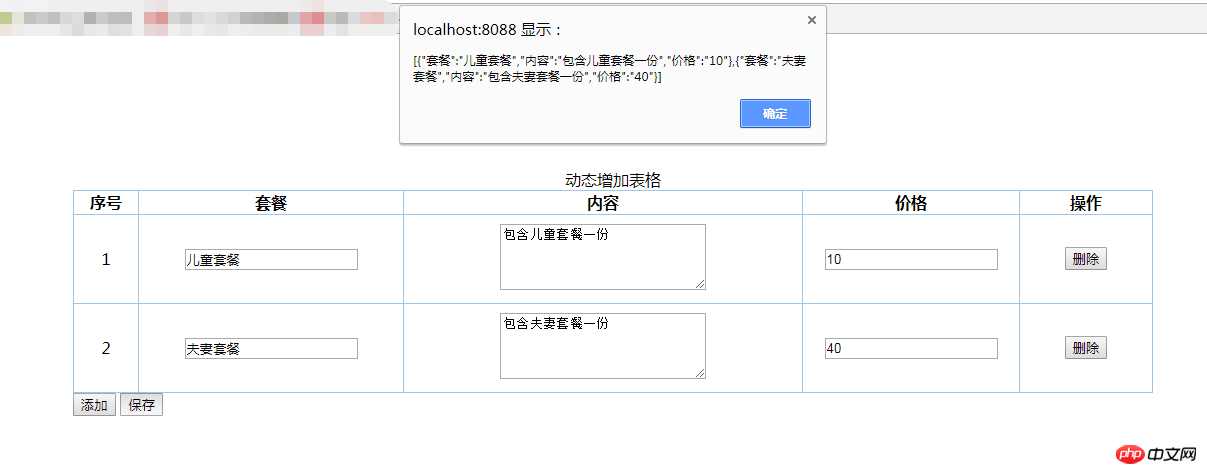
<textarea></textarea>, 保存ボタンをクリックすると、テーブル内のすべての行を走査して取り出します。ポップアップ ボックス内のすべての行のデータ ポップアップ表示は、必要に応じて後で処理するためにバックグラウンドに渡すことができます。
レンダリング:

ソースコード:
<!--
Creator: WangPeng
CreateTime : 2018-01-25
去年今日此门中,人面桃花相映红。
人面不知何处去,桃花依旧笑春风。
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态增加表格</title>
</head>
<style>
td /*设置表格文字左右和上下居中对齐*/
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
</style>
<script type="text/javascript">
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentNode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i<countchildren;i++){
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="<td></td> " +
" <td><input id='"+trid+"packageid'></td> " +
" <td><textarea id='"+trid+"countid'></textarea></td> " +
" <td><input id='"+trid+"priceid'></td> " +
" <td><button type='button' onclick='del(this)'>删除</button></td>";
document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i<countchildren;i++){
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i<countchildren;i++){
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
</script>
<body>
<p>
<p style="width: 80%;margin: 10%">
<table border="1" bordercolor="#a0c6e5" style="border-collapse:collapse;" align="center" width="100%">
<caption>动态增加表格</caption>
<thead>
<tr>
<th width="5% ">序号</th>
<th width="20%">套餐</th>
<th width="30%">内容</th>
<th width="10%">价格</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr id="123">
<td>1</td>
<td><input id="123packageid"></td>
<td><textarea id="123countid"></textarea></td>
<td><input id="123priceid"></td>
<td><button type="button" onclick='del(this)'>删除</button></td>
</tr>
</tbody>
</table>
<button type="button" onclick='add()'>添加</button>
<button type="button" onclick='save()'>保存</button>
</p>
</p>
</body>
</html>js動的生成についても同様で、必要に応じて指定された場所に必要な要素を作成できます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がjs動的操作フォームの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 PyCharm の使用法チュートリアル: 操作の実行方法を詳しく説明します
Feb 26, 2024 pm 05:51 PM
PyCharm の使用法チュートリアル: 操作の実行方法を詳しく説明します
Feb 26, 2024 pm 05:51 PM
PyCharm は非常に人気のある Python 統合開発環境 (IDE) であり、Python 開発をより効率的かつ便利にするための豊富な機能とツールを提供します。この記事では、PyCharm の基本的な操作方法を紹介し、読者がすぐに使い始めてツールの操作に習熟できるように、具体的なコード例を示します。 1. PyCharm をダウンロードしてインストールします。 まず、PyCharm 公式 Web サイト (https://www.jetbrains.com/pyc) にアクセスする必要があります。
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。
 Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy の操作手順と注意事項 LinuxDeploy は、ユーザーが Android デバイスにさまざまな Linux ディストリビューションを迅速に展開できるようにする強力なツールで、ユーザーはモバイル デバイスで完全な Linux システムを体験できます。この記事では、LinuxDeploy の操作手順と注意事項を詳しく紹介し、読者がこのツールをより効果的に使用できるように、具体的なコード例を示します。操作手順: Linux のインストールDeploy: まず、インストールします
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 Word の表に自動番号付けまたはシリアル番号を挿入する方法
Mar 20, 2024 am 09:30 AM
Word の表に自動番号付けまたはシリアル番号を挿入する方法
Mar 20, 2024 am 09:30 AM
表を作るとき、真っ先に思いつくのがExcelソフトで表を作ることですが、実はWordソフトを使うととても便利なのをご存知ですか?Wordソフトで表を作ると連番を入力する必要がある場合があります。いちいち手で入力するととても面倒です。実はワードソフトには数字や連番を自動で挿入できる機能があるので、エディターで自動で番号を挿入する方法を学びましょう。またはシリアル番号を Word テーブルに挿入します。 1. まず Word 文書を作成し、表を挿入します。 2. 自動シリアル番号または数字を挿入する列またはセルを選択します。 3.「スタート」-「番号」をクリックします。 4. いずれかのスタイル番号を選択します。 5.




