React サーバーのレンダリング
今回は React サーバー レンダリングについてご紹介します。React サーバー レンダリングを使用する際の 注意事項 について、実際のケースを見てみましょう。
まえがき
最近 koa を書いていたときに、コードの一部が API を提供し、コードの一部が SSR をサポートしている場合、どのように書けばよいのかと考えました。 (2 つのサービスに分割したくない場合)
そして、最近書いた nuxt などのプロジェクトでもサーバーサイド レンダリングを使用しており、次のプロジェクトにも取り組んでいることは事実です。開発経験は非常にフレンドリーですが、フレンドリーは具体的にどのように達成されるのか考えたことがありますか?
真実を追求し、実用的な姿勢に従って、私は調査対象として React を選択しました (主な理由は、Vue が少し書きすぎていてうんざりするためです)。その後、単純に React のサーバー側レンダリング デモを作成します。最小コスト
使用 私たちがたどり着いたテクノロジースタックは
react 16 + webpack3 + koa2
で、サーバーサイドレンダリングがどのように実装されているかを確認してください。
サーバーサイドレンダリングを使用する理由
利点
は2つの点にすぎません
SEOに優しい
最初の画面レンダリングを高速化し、白画面時間を短縮します
それで、何が問題なのでしょうか?それは SEO です
一言で言えば、私たちが現在構築しているほとんどの Web サイトは、すべてのページとデータが Ajax から来て Web ページを収集します。全部空っぽだったかな?では、あなたの Web サイトを含めることの重要性と効果は良いと思いますか、それとも悪いと思いますか?
SEO 最適化の核心は次のコンテンツでも説明されています:
以下が重要なポイントです。
サーバーにコンテンツを含む HTML を返してもらいます。イベントが発生すると、ブラウザはそれを再度レンダリングしてマウントします
新しい ssr プロジェクトを作成し、プロジェクト内の npm を初期化します
。以下のコード import jsxなどの構文を使用しましたが、ノード環境ではサポートされていないため、babelの設定が必要です
現在のプロジェクトに新しいファイルapp.jsとindex.jsを作成し、
babelの入り口、index.js コードは次のとおりです
mkdir ssr && cd ssr npm init
プロジェクトの入り口、app.js コードは次のとおりです
require('babel-core/register')()
require('babel-polyfill')
require('./app')ルート ディレクトリに新しい .babelrc ファイルを作成します
内容は次のとおりです:
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000")上記で必要な依存関係をインストールします
{
"presets": ["react", "env"]
}起動スクリプトを設定します
package.json
npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
ここで npm run dev を実行し、localhost:3000 を開きます
Hello Koa が表示されます
サービスを開始するのは非常に簡単です
Reactをインストールします"scripts": {
"dev": "nodemon index.js",
}
main.jsのコードは以下の通りです
cnpm install react react-dom --save
以前のserver.jsを修正します
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}At今回は、npm run dev
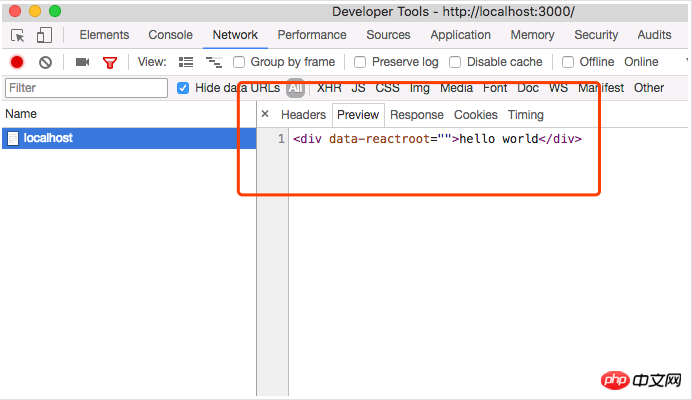
画面に hello world が表示されます
Chrome 開発者ツールを開いてリクエストを表示します:
 最も単純な React コンポーネントは str になり、渡されます
最も単純な React コンポーネントは str になり、渡されます
ここではメソッドを使用します:
renderToString - 実際にコンポーネントを
文字列にレンダリングしますこれまでのところ、コンポーネントにイベントやその他のインタラクティブな動作を追加していません。次に試してみましょう
main.js
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')のコードを変更します。これは、バックエンドがコンポーネントを HTML の文字列にレンダリングすることしかできず、イベントのバインディングやその他の処理はブラウザ側で実行する必要があるためです。行事?
その後、サーバーは HTML の文字列をレンダリングするため、イベントをマウントする方法はブラウザで一度再レンダリングすることであると間違いなく推測するでしょう
それを実行するだけです
webpack を準備します
在根目录下面新建一个 webpack.config.js
下面是webpack.config.js的内容:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}上面的配置将entry设置成了app/index.js文件
那我们就创建一个
下面是app/index.js的代码:
import Demo from './main'
import ReactDOM from 'react-dom'
import React from 'react'
ReactDOM.render(<Demo />, document.getElementById('root'))因为浏览器渲染需要将根组件挂载到某个dom节点上,所以给我们的react代码设置一个入口
这个时候就有一个问题,就是,document对象node环境下并不存在,那怎么解决的呢?
不存在?不存在那我就不用就好了,SSR核心就是让请求的url里面返回具体HTML内容,事件什么的并不care,那么我就把根组件直接renderToString
返回出来就好了呗
下面修改我们的服务代码,让代码支持服务器渲染
新增一点依赖
cnpm i --save koa-static koa-views ejs
修改server.js的代码
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import views from 'koa-views'
import path from 'path'
import Demo from './app/main'
const app = new Koa()
// 将/public文件夹设置为静态路径
app.use(require('koa-static')(dirname + '/public'))
// 将ejs设置为我们的模板引擎
app.use(views(path.resolve(dirname, './views'), { map: { html: 'ejs' } }))
// response
app.use(async ctx => {
let str = renderToString(<Demo />)
await ctx.render('index', {
root: str
})
})
app.listen(3000)
console.log('系统启动,端口:8080')下面新建我们的渲染模板
新建一个views文件夹
里面新建一个index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
这个 html 里面可以放一些变量,比如这个<%- root %>,就是等下要放renderToString结果的地方
/main.js则是react构建出来的代码
下面直接来测试一下我们的代码
1. 在 package.json里面
新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact サーバーのレンダリングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Dnsmasq を DHCP リレー サーバーとして構成する方法
Mar 21, 2024 am 08:50 AM
Dnsmasq を DHCP リレー サーバーとして構成する方法
Mar 21, 2024 am 08:50 AM
DHCP リレーの役割は、2 つのサーバーが異なるサブネット上にある場合でも、受信した DHCP パケットをネットワーク上の別の DHCP サーバーに転送することです。 DHCP リレーを使用すると、ネットワーク センターに集中 DHCP サーバーを展開し、それを使用してすべてのネットワーク サブネット/VLAN に IP アドレスを動的に割り当てることができます。 Dnsmasq は、一般的に使用される DNS および DHCP プロトコル サーバーであり、ネットワーク内の動的ホスト構成の管理を支援する DHCP リレー サーバーとして構成できます。この記事では、dnsmasq を DHCP リレー サーバーとして構成する方法を説明します。コンテンツ トピック: ネットワーク トポロジ DHCP リレー上の静的 IP アドレスの構成 集中型 DHCP サーバー上の DHCP リレー D
 PHP を使用して IP プロキシ サーバーを構築するためのベスト プラクティス ガイド
Mar 11, 2024 am 08:36 AM
PHP を使用して IP プロキシ サーバーを構築するためのベスト プラクティス ガイド
Mar 11, 2024 am 08:36 AM
ネットワーク データ転送において、IP プロキシ サーバーは重要な役割を果たし、ユーザーが実際の IP アドレスを隠し、プライバシーを保護し、アクセス速度を向上させるのに役立ちます。この記事では、PHP を使用して IP プロキシ サーバーを構築する方法に関するベスト プラクティス ガイドを紹介し、具体的なコード例を示します。 IPプロキシサーバーとは何ですか? IP プロキシ サーバーは、ユーザーとターゲット サーバーの間にある中間サーバーであり、ユーザーとターゲット サーバー間の転送ステーションとして機能し、ユーザーのリクエストと応答を転送します。 IPプロキシサーバーを使用する場合
 Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
1. まず、Kijiale でレンダリングするデザインプランを開きます。 2. 次に、レンダリング メニューでトップ ビュー レンダリングを開きます。 3. 次に、トップ ビュー レンダリング インターフェイスのパラメーター設定で [直交] をクリックします。 4. 最後に、モデルの角度を調整した後、[今すぐレンダリング]をクリックして直交上面ビューをレンダリングします。
 Epic サーバーがオフラインのときにゲームに参加できない場合はどうすればよいですか? Epic がオフラインでゲームに参加できない理由の解決策
Mar 13, 2024 pm 04:40 PM
Epic サーバーがオフラインのときにゲームに参加できない場合はどうすればよいですか? Epic がオフラインでゲームに参加できない理由の解決策
Mar 13, 2024 pm 04:40 PM
Epic サーバーがオフラインのときにゲームに参加できない場合はどうすればよいですか?この問題は多くの友人が経験しているはずです。このプロンプトが表示されると、正規のゲームが起動できなくなります。この問題は通常、ネットワークやセキュリティ ソフトウェアからの干渉によって引き起こされます。では、どのように解決すればよいでしょうか?今回の編集者が説明します。解決策を皆さんと共有したいと思います。今日のソフトウェア チュートリアルが問題の解決に役立つことを願っています。オフライン時に epic サーバーがゲームに参加できない場合の対処方法: 1. セキュリティ ソフトウェアによって妨害されている可能性があります。ゲーム プラットフォームとセキュリティ ソフトウェアを閉じて、再起動します。 2. 2 つ目は、ネットワークの変動が大きすぎることです。ルーターを再起動して機能するかどうかを確認してください。状態に問題がない場合は、5G モバイル ネットワークを使用して動作を試みることができます。 3. それならもっとあるかもしれない
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 PHP FFmpeg 拡張機能をサーバーにインストールするにはどうすればよいですか?
Mar 28, 2024 pm 02:39 PM
PHP FFmpeg 拡張機能をサーバーにインストールするにはどうすればよいですか?
Mar 28, 2024 pm 02:39 PM
PHPFFmpeg拡張機能をサーバーにインストールするにはどうすればよいですか? PHPFFmpeg 拡張機能をサーバーにインストールすると、PHP プロジェクトでオーディオ ファイルとビデオ ファイルを処理し、オーディオ ファイルとビデオ ファイルのエンコード、デコード、編集、処理などの機能を実装できます。この記事では、PHPFFmpeg 拡張機能をサーバーにインストールする方法と、具体的なコード例を紹介します。まず、PHP と FFmpeg がサーバーにインストールされていることを確認する必要があります。 FFmpeg がインストールされていない場合は、以下の手順に従って FFmpe をインストールできます。
 Golangサーバーのメリットと有用性を詳しく解説
Mar 20, 2024 pm 01:51 PM
Golangサーバーのメリットと有用性を詳しく解説
Mar 20, 2024 pm 01:51 PM
Golang は Google によって開発されたオープンソース プログラミング言語で、効率的、高速かつ強力であり、クラウド コンピューティング、ネットワーク プログラミング、ビッグ データ処理などの分野で広く使用されています。厳密に型指定された静的言語である Golang には、サーバー側アプリケーションを構築する際に多くの利点があります。この記事では、Golang サーバーの利点と有用性を詳細に分析し、具体的なコード例を通じてその威力を説明します。 1. 高性能 Golang コンパイラーは、コードをローカル コードにコンパイルできます。




