
今回はfullpage.jsのスクロール方法についてお届けします。実際の事例を見てみましょう。 過去 2 日間で、同社の Web サイトはスクロール プラグイン fullpage.js を使用して改訂されました。ページのコンテンツは問題なく画面全体にスクロールできます。さまざまな設定に関するドキュメントもオンラインにあります。
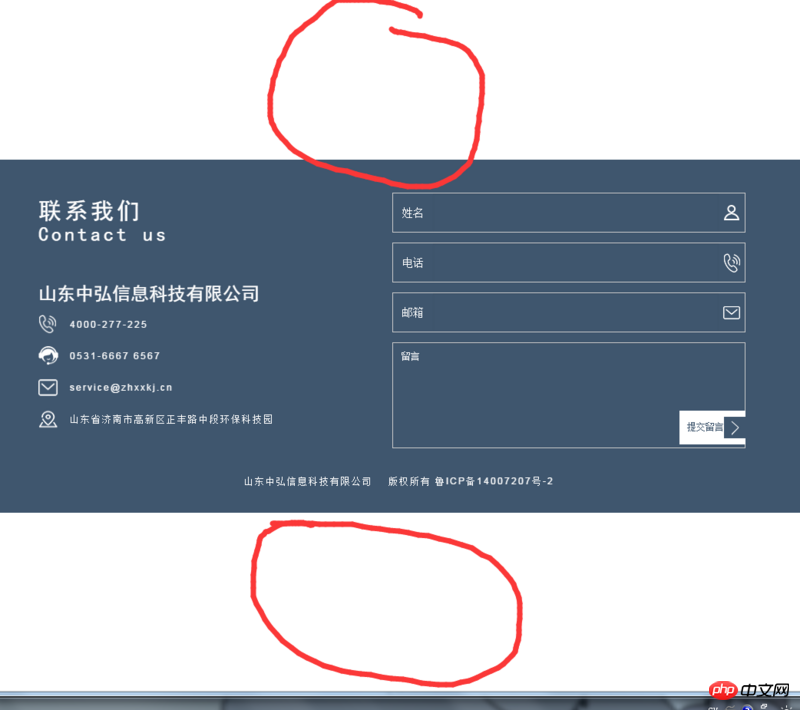
私が遭遇した問題は、ページのコンテンツが画面に収まらない場合、上のコンテンツと一緒に配置すると混みすぎ、画面上に単独で配置するとスペースが空きすぎることです
。
 一番下のフッター部分は単体で見てみたいものですが、ネットで色々調べてまとめたので今後の参考に記事に書くのが個人的には一番簡単だと思います。
一番下のフッター部分は単体で見てみたいものですが、ネットで色々調べてまとめたので今後の参考に記事に書くのが個人的には一番簡単だと思います。
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>
これを書くと以下のようになります。フッター全体が1画面を占め、中央に縦に表示されます。
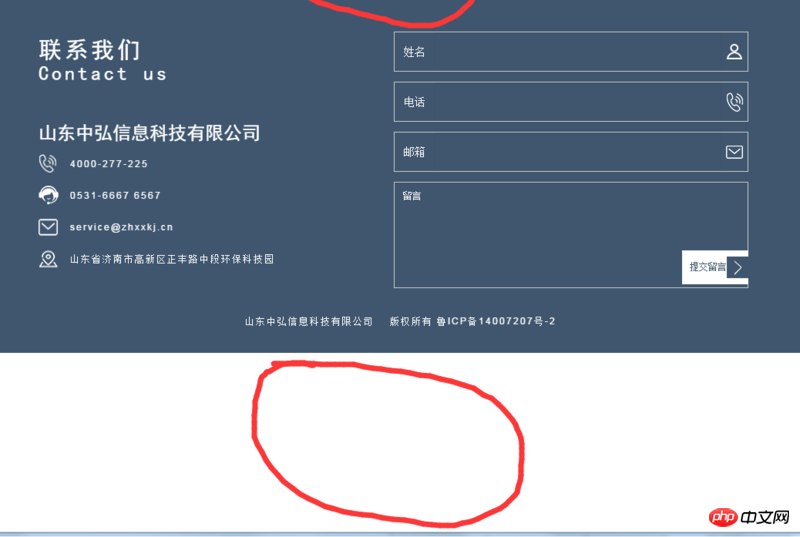
 達成したい効果に応じて、フッターを#nextS画面に近づける(垂直方向の中央ではない)+#nextS画面に到達したときのスクロール距離は1画面ではありません(フッターの高さでなければなりません)。
達成したい効果に応じて、フッターを#nextS画面に近づける(垂直方向の中央ではない)+#nextS画面に到達したときのスクロール距離は1画面ではありません(フッターの高さでなければなりません)。
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
}); の問題を解決します。 次に、fullpage.js の問題を修正します。
の問題を解決します。 次に、fullpage.js の問題を修正します。
高さ)
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现npm install インストールの失敗を解決する方法
以上がFullpage.js のスクロール メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。