
今回は、API インターフェースをローカルでテストする方法と、API インターフェースをローカルでテストする際の注意事項について説明します。以下は実際のケースです。見てみましょう。
私は最近 API インターフェースを書いています。インターフェースを書くたびに、これは私が最初に行ったことです。ローカルwampserverの実行ディレクトリにファイルを作成し、その中にCurlリクエストを記述し、シミュレートされたリクエストテストを実行しました。ただし、各インターフェイスには異なるパラメータが必要でした。続行するにはリクエストパラメータと API を手動で変更するのは非常に不便です。その後、リクエスト ファイル内の乱雑なデータを区別できませんでした:

オンライン ツール、Apizza などのオンライン テストがたくさんありました。 , 私がチェックしたところ、どれも良い仕事をしており、非常に使いやすく、インターフェイスは美しく、サービスは非常に思いやりがあります。しかし、私はセキュリティ問題を考慮しており、同時にデータを元のJSON形式で返します。これは、私が見慣れている配列形式であり、より直感的です。
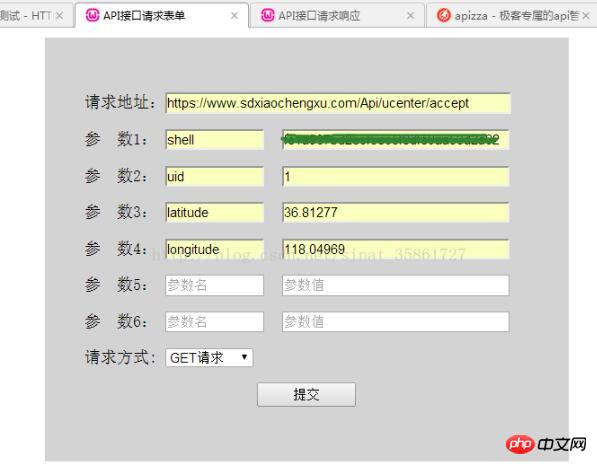
そこで、衣食足りるというコンセプトに沿って、ローカルで簡単なAPIテストページを作成し、データを送信した後、セキュリティの問題を考慮する必要がないAPIリクエストのテスト機能をローカルで実装しました。 、結果を自由に変換できました。これを実行するために必要なファイルは 2 つだけです。1 つはデータを入力するページ post.html で、もう 1 つは post.html ページからデータを受け取り、関数を実装するリクエストを処理する post.php ファイルです。 。1. フロントエンド ページ ファイル post.html

リクエストパラメータがここに渡され、リクエストメソッドはGETとPOSTのみを使用します。
<html xmlns="http://blog.csdn.net/sinat_35861727?viewmode=contents">
<head>
<meta http-equiv = "Content-Type" content = "text/html;charset = utf8">
<meta name = "description" content = "提交表单">
<title>API接口请求表单</title>
</head>
<style type="text/css">
.key1{
width:100px;
}
.value1{
width:230px;
margin:0 0 0 10px;
}
.main{
margin:0 auto;
width:450px;
height:auto;
background:lightgray;
padding:40px 40px;
}
.refer{
width:100px;
height:24px;
}
.url{
width:350px;
}
</style>
<body>
<p class="main">
<form method="POST" action="post.php" target="_blank">
<p>请求地址:<input class="url" type="text" name="curl" placeholder="API接口地址"></p>
<p>参 数1: <input class="key1" type="text" name="key1" placeholder="参数名">
<input class="value1" type="text" name="value1" placeholder="参数值"></p>
<p>参 数2: <input class="key1" type="text" name="key2" placeholder="参数名">
<input class="value1" type="text" name="value2" placeholder="参数值"></p>
<p>参 数3: <input class="key1" type="text" name="key3" placeholder="参数名">
<input class="value1" type="text" name="value3" placeholder="参数值"></p>
<p>参 数4: <input class="key1" type="text" name="key4" placeholder="参数名">
<input class="value1" type="text" name="value4" placeholder="参数值"></p>
<p>参 数5: <input class="key1" type="text" name="key5" placeholder="参数名">
<input class="value1" type="text" name="value5" placeholder="参数值"></p>
<p>参 数6: <input class="key1" type="text" name="key6" placeholder="参数名">
<input class="value1" type="text" name="value6" placeholder="参数值"></p>
<p>请求方式: <select name="method">
<option value="POST">POST请求</option>
<option value="GET">GET请求</option>
</select></p>
<p style="text-align:center;"><input class="refer" type="submit" value="提交"></p>
</form>
</p>
</body>
</html>2. データファイルの処理post.php
post.html ページからデータを受信し、リクエストを送信し、リクエストの結果をすべて処理します。終了ページ。必要なヘッダー パラメーターがまだある場合は、このファイルに手動で追加できます。<?php
echo '<title>API接口请求响应</title>';
/**
* 设置网络请求配置
* @param [string] $curl 请求的URL
* @param [bool] true || false 是否https请求
* @param [string] $method 请求方式,默认GET
* @param [array] $header 请求的header参数
* @param [object] $data PUT请求的时候发送的数据对象
* @return [object] 返回请求响应
*/
function ihttp_request($curl,$https=true,$method='GET',$header=array(),$data=null){
// 创建一个新cURL资源
$ch = curl_init();
// 设置URL和相应的选项
curl_setopt($ch, CURLOPT_URL, $curl); //要访问的网站
//curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if($https){
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
//curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, true);
}
if($method == 'POST'){
curl_setopt($ch, CURLOPT_POST, true); //发送 POST 请求
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
// 抓取URL并把它传递给浏览器
$content = curl_exec($ch);
if ($content === false) {
return "网络请求出错: " . curl_error($ch);
exit();
}
//关闭cURL资源,并且释放系统资源
curl_close($ch);
return $content;
}
//检查是否是链接格式
function checkUrl($C_url){
$str="/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/";
if (!preg_match($str,$C_url)){
return false;
}else{
return true;
}
}
//检查是不是HTTPS
function check_https($url){
$str="/^https:/";
if (!preg_match($str,$url)){
return false;
}else{
return true;
}
}
if($_SERVER['REQUEST_METHOD'] != 'POST') exit('请求方式错误!');
//发送请求
function curl_query(){
$data = array(
$_POST['key1'] => $_POST['value1'],
$_POST['key2'] => $_POST['value2'],
$_POST['key3'] => $_POST['value3'],
$_POST['key4'] => $_POST['value4'],
$_POST['key5'] => $_POST['value5'],
$_POST['key6'] => $_POST['value6']
);
//数组去空
$data = array_filter($data); //post请求的参数
if(empty($data)) exit('请填写参数');
$url = $_POST['curl']; //API接口
if(!checkUrl($url)) exit('链接格式错误'); //检查连接的格式
$is_https = check_https($url); //是否是HTTPS请求
$method = $_POST['method']; //请求方式(GET POST)
$header = array(); //携带header参数
//$header[] = 'Cache-Control: max-age=0';
//$header[] = 'Connection: keep-alive';
if($method == 'POST'){
$res = ihttp_request($url,$is_https,$method,$header,$data);
print_r(json_decode($res,true));
}else if($method == 'GET'){
$curl = $url.'?'.http_build_query($data); //GET请求参数拼接
$res = ihttp_request($curl,$is_https,$method,$header);
print_r(json_decode($res,true));
}else{
exit('error request method');
}
}
curl_query();
?>WeChat 支払い (jsapi 支払い) プロセスの ThinkPHP 実装詳細な説明_php 例
以上がAPIインターフェースをローカルでテストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。