
独自のノード プロジェクトのオタク チュートリアルを行う場合、この機能は非常に一般的であり、アカウントを登録するときにこの機能を実装する方法を見てみましょう。
1. メールアドレスを登録します
まず確認メールの送信をサポートするメールアドレスをここで登録しましたので、以下は送信メールアドレスとして163メールアドレスを使用します
。登録を行ってから、ナビゲーション バーの [設定] をクリックし、[POP3/SMTP/IMAP] を選択し、POP3/SMTP/IMAP サービスを有効にして、認証コードを設定します。
2. nodemailer プラグインをダウンロードします
コマンドラインに次のように入力します: npm install --save nodemailer
3. 電子メールを送信するコードを記述します
3.1 アクティベーションを送信するコードをカプセル化します。
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 テスト:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
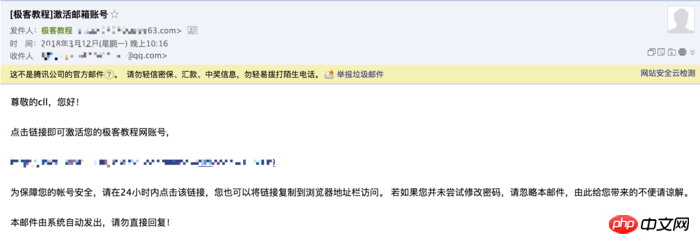
send(mail);成功すると、テスト メールボックスに送信されたメッセージが表示されます。

4. 検証手順
メール検証の実装方法について簡単に説明します。
1 ユーザー名とアクティベーション コードは次のとおりです。{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);開発:
{ [AuthError: 無効なログイン - 535 エラー: 認証に失敗しました ]
data: '535 エラー: 認証に失敗しました',stage: 'auth' }
smtp サーバーの検証NetEase のメールには認証制限があるため、失敗しました。メール アドレスを登録するときに使用したアカウント番号と認証コードをよく確認してください。関連する推奨事項:
PHP は、新規ユーザーが登録後にログインできるように確認メールのアクティベーションを実装します
以上がNode.jsで登録メールアクティベーション機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。