JSの独自値と参照値の格納方法を詳しく解説
この記事では主に、JS の元の値と参照値の保存方法について詳しく説明します。元の値は、基本データ型とも呼ばれる元のデータ型を表す値を指し、参照値は を指します。複合データ型の値。次に、JSに元の値と参照値を格納する方法をサンプルコードを通して紹介します。興味のある方はぜひご覧ください。
ECMAscript では、変数はプリミティブ値と参照値の 2 種類の値を格納できます。
プリミティブ値は、基本データ型とも呼ばれるプリミティブ データ型を表す値を指します。次のものが含まれます。 、Stirng、Boolean、Null、Underfined
参照値は、オブジェクト、関数、配列、日付、RegExp を含む複合データ型の値を参照します
さまざまなデータ型に応じて、一部の変数はスタックに格納され、一部はヒープ内のスタックに格納されます。具体的な違いは次のとおりです:
元の変数とその値はスタックに格納されます。ある元の変数を別の元の変数に渡すと、1 つのスタック ルームの内容が別のスタック ルームにコピーされ、2 つの元の変数がコピーされます。お互いに影響を与えないでください。
参照値は参照変数の名前をスタックに格納しますが、その実際のオブジェクトはヒープに格納され、参照オブジェクトが渡されると、変数名からヒープに格納された実際のオブジェクトを指すポインタが存在します。別の変数へ このとき、コピーされるのは実際のオブジェクトへのポインタです。このとき、一方の変数の値がメソッドを通じて変更されると、もう一方の変数の値も変更されます。アクセスされますが、メソッドではなく再割り当てによってアクセスされる場合、ルームを再度開くことと同じで、値の元のポインタが変更され、他の値はその変更によって変更されません。
例を見てください:
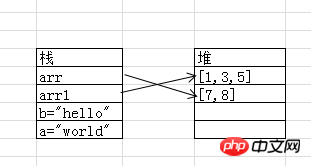
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
図を使用して次のように結果を表します:
元の変数の値は相互に影響しません。参照変数 arr と arr1 は同じオブジェクトを指します。 , そのため、arr がメソッドを通じてその値を変更すると (ヒープ ルーム内のデータが変更されます)、arr1 のデータにアクセスすると、変更されたオブジェクトにアクセスされます

非経由で参照変数の値が変更された場合-メソッドでは、参照変数用のヒープ ルームが再作成されます。このとき、ポインタも変更されます。

概要:
Number、Stirng、Boolean、Null、Underfined など。基本的なデータ型、その値はスタックに直接保存されます。
Object、Function、Array、Date、RegExp などの参照型、それらの参照変数はスタックに保存され、保存されている実際のオブジェクトを指します。ポインタを介してヒープ内に配置する
関連する推奨事項:
JavaScript はブールオブジェクトの元の値を返します valueOf()
JavaScript_javascript のヒントのプリミティブ値と複合値
以上がJSの独自値と参照値の格納方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
ソフトウェア開発の分野で広く使用されているプログラミング言語として、C 言語は多くの初心者プログラマーにとって最初の選択肢です。 C言語を学ぶと、プログラミングの基礎知識を定着させるだけでなく、問題解決能力や思考力も向上します。この記事では、初心者が学習プロセスをより適切に計画できるようにするための C 言語学習ロードマップを詳しく紹介します。 1. 基本的な文法を学ぶ C 言語の学習を始める前に、まず C 言語の基本的な文法規則を理解する必要があります。これには、変数とデータ型、演算子、制御ステートメント (if ステートメント、
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、




