
今回は、H5 div レイアウトとテーブル レイアウトについて詳しく説明します。H5 div レイアウトとテーブル レイアウトの 注意点とは何ですか? 実践的なケースを見てみましょう。
この記事の例は、参考のためにhtml5 pレイアウトとテーブルレイアウトを分析します。具体的な内容は次のとおりですpレイアウト: html+cssでシンプルなレイアウトを実装します。
#container では、高さ をパーセンテージとして記述することはできず、特定の高さを指定する必要があります。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
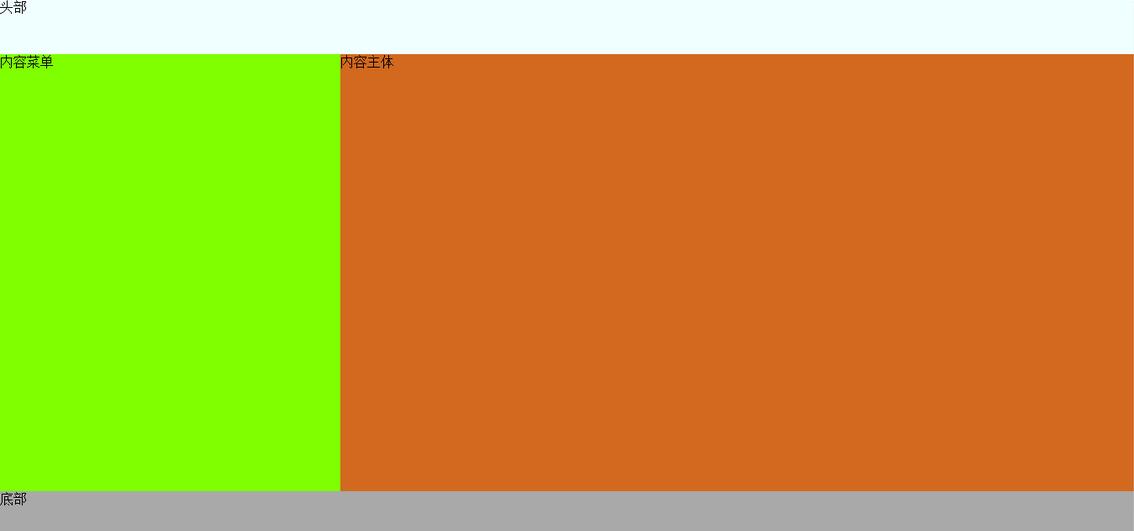
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>
テーブルレイアウト:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table布局</title> </head> <body marginwidth="0px" marginheight="0px"> <table width="100%" height="650px" style="background-color: aqua"> <tr> <td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td> <td width="60%" height="80%" style="background-color: coral">内容</td> <td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td> </tr> <tr> <td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td> </tr> </table> </body> </html>

以上がH5 div レイアウトとテーブル レイアウトの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。