postMessage はクロスドメインおよびクロスウィンドウメッセージングを実装します。
今回は、クロスドメインおよびクロスウィンドウメッセージングを実装するための postMessage について説明します。クロスドメインおよびクロスウィンドウメッセージングを実装するために postMessage が実装できる 注意事項 について説明します。
Web 開発を行う場合、クライアントとサーバー間の値の転送に加えて、よく遭遇する問題がいくつかあります 1. ページと開いた新しいウィンドウ間のデータ転送 2.ページ間のメッセージ3. ページとネストされた iframe 間のメッセージ4. 上記 3 つの問題のクロスドメイン データ転送postMessage()
これらの問題にはいくつかの解決策がありますが、html5 で導入されたメッセージAPI はこれらの問題をより便利、効果的、安全に解決できます。 postMessage() メソッドを使用すると、さまざまなソースからのスクリプトが制限された方法で非同期通信できるようになり、クロステキスト ファイル、マルチウィンドウ、およびクロスドメイン メッセージングを実現できます。 postMessage(data,origin) メソッドは 2 つのパラメータを受け入れます1.data: 渡されるデータ。ただし、すべてのブラウザでパラメータが使用できるわけではありません。一部のブラウザでは文字列パラメータのみを処理できるため、パラメータを渡すときに JSON.stringify() メソッドを使用してオブジェクト パラメータをシリアル化する必要があります。これにより、IE の以前のバージョンでも同様の効果を得ることができます。
2.origin: ターゲットウィンドウのソースを示す文字列パラメータ、プロトコル + ホスト + ポート番号 [+URL]、URL は無視されるため、記述する必要はありません。このパラメータはセキュリティのためのものです。 postMessage() メソッド メッセージは指定されたウィンドウにのみ渡されます。 もちろん、必要に応じて、パラメータを「*」に設定することもできます。これを任意のウィンドウに渡すことができます。現在のウィンドウを原点とする場合は、「/」に設定します。
http://test.com/index.html<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
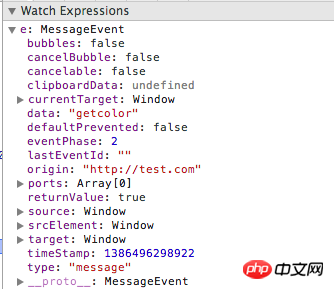
1.data: 名前が示すように、それはメッセージです
2.source: メッセージを送信するウィンドウオブジェクト
3.origin: メッセージ送信ウィンドウのソース (プロトコル + ホスト + ポート番号)
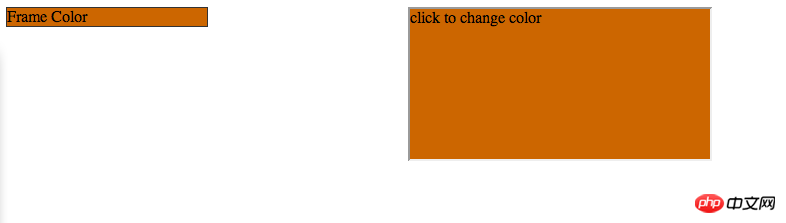
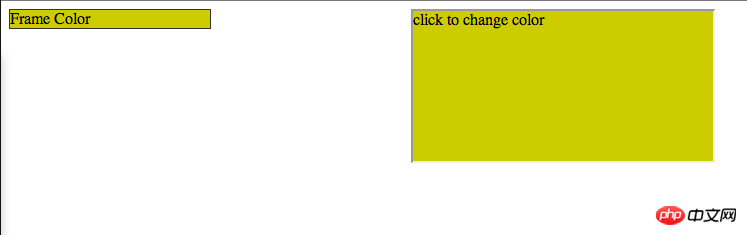
このようにして、クロスドメイン メッセージを受信でき、メッセージを送り返すこともできます。方法は同様です。簡単なデモ
この例では、右側の iframe の p の色の変化に応じて、左側の p も変化します

<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.htmlwindow.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);spring mvc+localResizeIMG は H5 画像圧縮とアップロードを実現します
以上がpostMessage はクロスドメインおよびクロスウィンドウメッセージングを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 メッセージを送信したが相手に拒否された場合は何を意味するのでしょうか?
Mar 07, 2024 pm 03:59 PM
メッセージを送信したが相手に拒否された場合は何を意味するのでしょうか?
Mar 07, 2024 pm 03:59 PM
メッセージを送信しましたが、相手に拒否されました これは、送信した情報はデバイスから正常に送信されましたが、何らかの理由で相手がメッセージを受信できなかったことを意味します。具体的には、通常、相手が特定の権限を設定しているか、特定のアクションを行っているため、あなたの情報が正常に受信されないことが原因です。
 Windows 11 の配信最適化ファイルとは何ですか? 削除できますか?
Sep 29, 2023 pm 04:09 PM
Windows 11 の配信最適化ファイルとは何ですか? 削除できますか?
Sep 29, 2023 pm 04:09 PM
配信の最適化は、Windows Update と Windows ストアの実行と更新の配信を高速化するのに役立つ機能です。配信の最適化のキャッシュ ファイルはしばらくすると削除されることになっていますが、一部の読者にとってキャッシュ ファイルは蓄積され続け、不必要なスペースを占有します。配信最適化ファイルを削除しても安全ですか?はい、配信最適化ファイルを削除しても安全です。この記事では、Windows 11 でそれがいかに簡単であるかを説明します。配信最適化ファイルを手動で削除することはお勧めできませんが、自動的に削除することは可能です。 Windows 11 で配信最適化ファイルを削除するにはどうすればよいですか?検索バーをクリックし、「ディスク クリーンアップ」と入力し、結果からツールを開きます。複数のドライブがある場合は、システムのドライブを選択します (通常は C:
 iOS 17 の iMessage で右にスワイプしてすばやく返信する方法
Sep 20, 2023 am 10:45 AM
iOS 17 の iMessage で右にスワイプしてすばやく返信する方法
Sep 20, 2023 am 10:45 AM
iPhone の iMessage でスワイプして返信する方法 注: スワイプして返信機能は、iOS 17 の iMessage 会話でのみ機能し、メッセージ アプリでの通常の SMS 会話では機能しません。 iPhone でメッセージ アプリを開きます。次に、iMessage の会話に移動し、返信したい iMessage を右にスワイプします。これが完了すると、選択した iMessage に焦点が合い、他のすべてのメッセージは背景でぼやけます。返信を入力するためのテキスト ボックスと、チェックイン、場所、ステッカー、写真などの iMessage アプリにアクセスするための「+」アイコンが表示されます。メッセージを入力するだけで、
 iOS 17: メッセージで絵文字をステッカーとして使用する方法
Sep 18, 2023 pm 05:13 PM
iOS 17: メッセージで絵文字をステッカーとして使用する方法
Sep 18, 2023 pm 05:13 PM
iOS17 では、Apple はメッセージ アプリにいくつかの新機能を追加し、他の Apple ユーザーとのコミュニケーションをより創造的で楽しいものにしました。絵文字をスタンプとして利用できるのも特徴の1つです。ステッカーはメッセージ アプリで何年も使用されてきましたが、これまでのところ大きな変化はありません。これは、iOS17 では、Apple がすべての標準絵文字をステッカーとして扱い、実際のステッカーと同じように使用できるようにするためです。これは基本的に、会話にそれらを挿入することに制限がなくなったことを意味します。メッセージバブル上の任意の場所にドラッグすることもできるようになりました。それらを重ねて小さな絵文字シーンを作成することもできます。次の手順は、iOS17 での動作を示しています。
 メッセージを送信しましたが、相手に拒否されました。ブロックまたは削除したほうがよいでしょうか?
Mar 12, 2024 pm 02:41 PM
メッセージを送信しましたが、相手に拒否されました。ブロックまたは削除したほうがよいでしょうか?
Mar 12, 2024 pm 02:41 PM
1. ブラックリストに追加される: メッセージは送信されましたが、相手によって拒否されます。通常、あなたはブラックリストに登録されます。この時点で、あなたは相手にメッセージを送信できなくなり、相手もメッセージを送信できなくなります。あなたのメッセージを受信できるようになります。 2. ネットワークの問題: 受信者のネットワーク状態が悪い場合、またはネットワーク障害がある場合、メッセージが正常に受信されない可能性があります。この時点で、メッセージを再度送信する前に、ネットワークが通常に戻るのを待つことができます。 3. 相手が「おやすみ」を設定している場合: 受信者が WeChat でおやすみを設定している場合、送信者のメッセージは一定期間通知されず、表示されません。
 iPhoneでメッセージを編集する方法
Dec 18, 2023 pm 02:13 PM
iPhoneでメッセージを編集する方法
Dec 18, 2023 pm 02:13 PM
iPhone のネイティブ メッセージ アプリを使用すると、送信されたテキストを簡単に編集できます。このようにして、間違いや句読点を修正したり、テキストに適用された可能性のある間違った語句や単語を自動修正したりすることができます。この記事では、iPhone でメッセージを編集する方法を学びます。 iPhone でメッセージを編集する方法 必須: iOS16 以降を実行している iPhone。 iMessage テキストはメッセージ アプリでのみ編集でき、元のテキストを送信してから 15 分以内に限り編集できます。 iMessage 以外のテキストはサポートされていないため、取得または編集できません。 iPhone でメッセージ アプリを起動します。 [メッセージ] で、メッセージを編集する会話を選択します
 Xiaomi Mi 14 Proをセットアップしてメッセージ画面を点灯させるにはどうすればよいですか?
Mar 18, 2024 pm 12:07 PM
Xiaomi Mi 14 Proをセットアップしてメッセージ画面を点灯させるにはどうすればよいですか?
Mar 18, 2024 pm 12:07 PM
Xiaomi 14Proは、優れたパフォーマンスと構成を備えたフラッグシップモデルです。正式リリース以来、高い売上を達成しています。Xiaomi 14Proの多くの小さな機能は誰もが無視するでしょう。たとえば、メッセージのために画面を点灯するように設定できます。機能は小さいですが、非常に実用的です。携帯電話を使用すると、誰もがさまざまな問題に遭遇するでしょう。それでは、Xiaomi 14Pro をメッセージ用に画面を点灯するように設定するにはどうすればよいですか? Xiaomi Mi 14 Proをセットアップしてメッセージ画面を点灯させるにはどうすればよいですか?ステップ 1: 携帯電話の設定アプリを開きます。ステップ 2: 「ロック画面とパスワード」オプションが見つかるまで下にスワイプし、クリックして入力します。ステップ 3: 「ロック画面とパスコード」メニューで、「通知のために画面をオンにする」オプションを見つけてクリックします。ステップ 4: [通知を受信したときに画面をオンにする] ページで、スイッチをオンにして有効にします。
 Vivox100sの発売日が決定しました!最新ニュースを誰よりも早く知りましょう
Mar 22, 2024 pm 02:18 PM
Vivox100sの発売日が決定しました!最新ニュースを誰よりも早く知りましょう
Mar 22, 2024 pm 02:18 PM
Vivox100sの発売日が決定しました!最新ニュースがプレビューされました。最近、テクノロジーの世界で Vivox100 が熱狂しています。この待望の製品がついに発売日を確認し、多くの消費者やテクノロジー愛好家を興奮させています。 Vivox100s が今月末に正式にリリースされるとの報道がありますが、それはどのような驚きをもたらすのでしょうか? 待望の新製品のハイライトは何ですか? この技術的な謎を一緒に解明しましょう。 Vivox100sは、Vivoxシリーズの最新傑作として、発表以来大きな注目を集めてきました。




