
今回は、H5+WebSocket で複数のファイルを同時にアップロードする場合の 注意事項 を紹介します。実際のケースを見てみましょう。
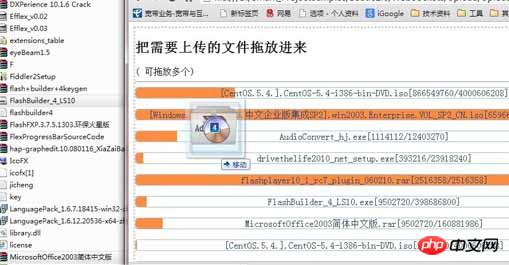
従来の HTTP アプリケーションでファイルをアップロードするのは非常に面倒で、複数のファイルを同時にアップロードしてアップロードの進行状況を確認する必要があります。もちろん、この便利さを提供する SWF ベースの実行する必要がある機能の大まかなプレビュー:主な機能は、ユーザーがフォルダー内のファイルを Web ページに直接ドラッグ アンド ドロップしてアップロードできることです。アップロード プロセス中に、アップロードの進行状況情報が表示されます。
。ファイル情報の読み取りを容易にするために、情報は元のファイルに基づいてカプセル化されます。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
|

ファイルのドラッグ アンド ドロップ
HTML5 でシステム ファイルのドラッグ アンド ドロップを受け入れるために複雑なことを行う必要はなく、関連するイベントをコンテナ要素にバインドするだけです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
1 2 3 4 5 6 7 8 9 10 |
|
UploadProcess イベントを通じてアップロード ファイルの進行状況情報を設定および更新します
1 2 3 4 5 |
|
C# サーバー
。 WebSocket に対する Beetle のサポートのサーバー側の実装は非常に簡単です
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
まとめ
複数のファイルを同時にアップロードする機能を実現できるのは上記の簡単なコードのみです。 ここでは、アップロードされた情報を処理するために json が使用されるため、データを送信するときはファイル ストリームを Base64 でエンコードする必要があります。 WebSocket のブラウジングには一般に MASK 処理があり、さらに Base64 の損失は相対的に大きくなります。さらに真剣に言うと、実際、WebSocket はストリーム パケット形式 (配列バッファ) を提供しますが、もちろん、この種の処理は JSON ほど便利で単純ではありません。
ダウンロード コード: WebSocketUpload.rar この記事のケースを読んだことがあるかと思います。方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
spring mvc+localResizeIMGはH5画像圧縮とアップロードを実装するH5フォーム検証のメソッドとは何ですか
H5は回転する3次元ルービックキューブを実装します以上がH5+WebSocket は複数のファイルを同時にアップロードしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。