H5+C3で3D効果のある商品情報を表示する方法
今回は、H5+C3 で 3D 効果のある商品情報を表示する方法について説明します。H5+C3 で 3D 効果のある商品情報を表示するための 注意事項 について説明します。実際のケースを見てみましょう。
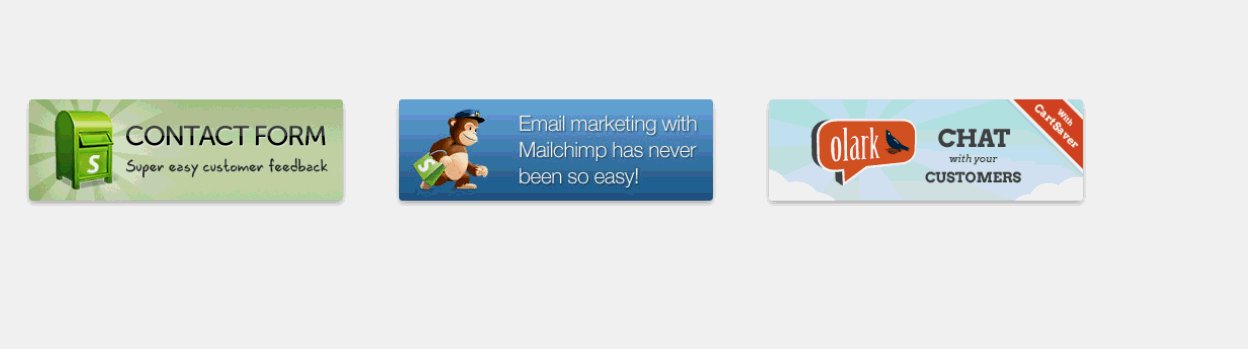
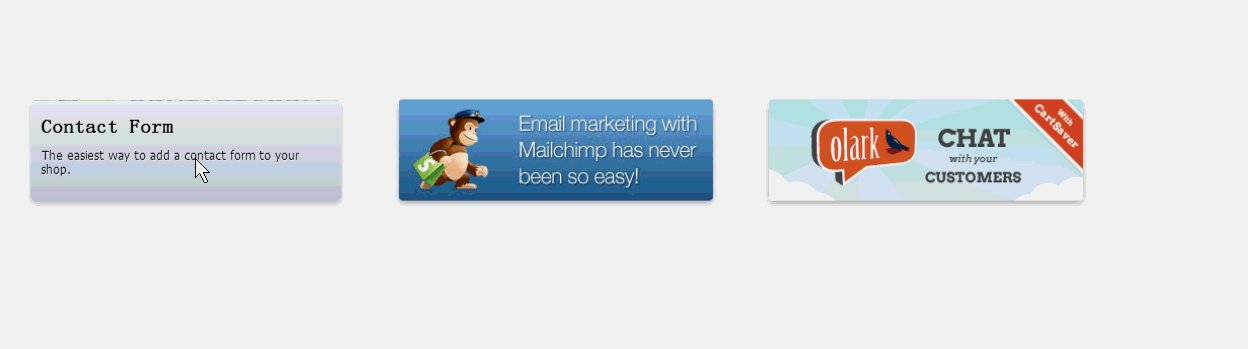
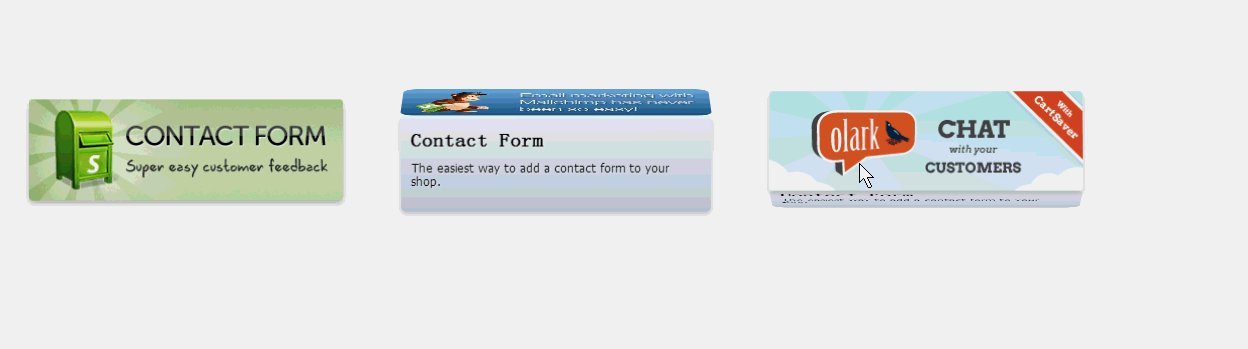
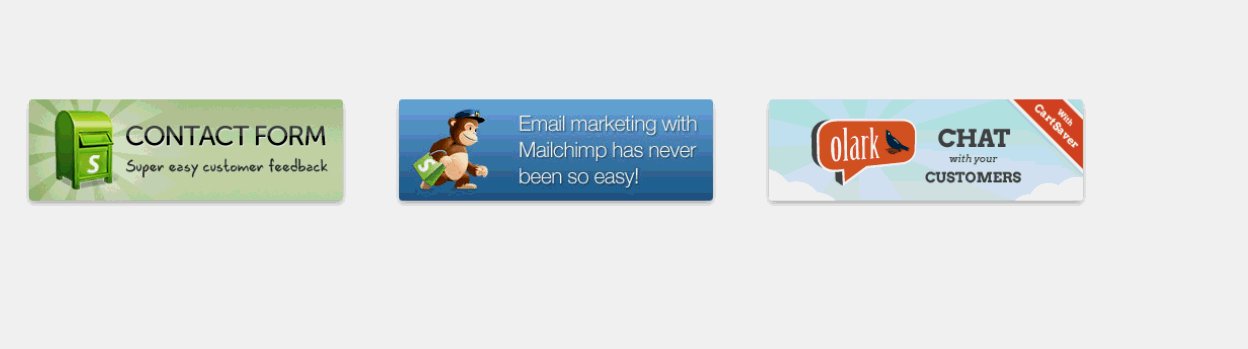
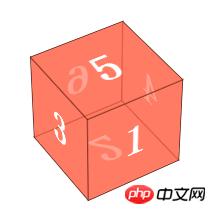
パースペクティブとtransform:translateZの使用法を強化します。従来の商品ディスプレイはユーザーの注意をあまり引きつけないかもしれませんが、ディスプレイに適切な 3D 要素を追加すると、〜もしかしたら良い効果が得られるかもしれません〜 レンダリング:

<body> <p class="wapper"> <p class="cube"> <p class="side front">1</p> <p class="side back">6</p> <p class="side right">4</p> <p class="side left">3</p> <p class="side top">5</p> <p class="side bottom">2</p> </p> </p> </body>
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link href="css/reset.css" rel="stylesheet" type="text/css"> </head> <body> <ul id="content"> <li> <p class="wrapper"> <img src="images/a.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/b.jpeg"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/c.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> </ul> </body> </html>
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>postMessage を使用してクロスドメインおよびクロスウィンドウ メッセージングを実装する方法
以上がH5+C3で3D効果のある商品情報を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





