H5に音声入力機能を追加
今回はH5に追加された音声入力機能についてお届けします。H5に音声入力機能を追加する場合の注意点を実際の事例で紹介します。
ここでは、将来使用する HTML の強力な機能を紹介します。まず、入力ボックスに音声機能を追加できます。
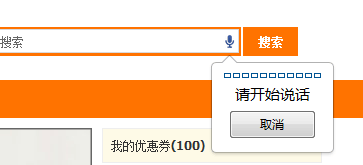
音声認識を実行するには、入力ボックスの右側にマイクのアイコンが表示されます。

実際、音声認識は HTML5 の基本機能です。その使い方は
<input type=”text” speech x-webkit-speech />
XHTML 風の構文が好きなら、次のように表現できます
<input type=”text” x-webkit-speech=”x-webkit-speech” />
音声認識は、 10 年前、さらには数年前でも、Web ページ上の音声認識は、Flashplayer などの他の方法を使用しないと実現できませんでした。しかし、現在では、音声を取得するには、入力ボックスに attribute タグを追加するだけで認識できるようになりました。
携帯電話のブラウザなどのモバイル デバイスは、HTML5 をサポートしている限り、音声認識もサポートする必要があります。 Android でこのページを閲覧してみてください?
さらに、javascriptを使用して音声認識のイベントの終了を取得したい場合は、onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
を使用できます。この記事の事例を読んだ後は、この方法を習得したと思います。興味深い情報が満載です。PHP 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
postMessageはクロスドメインおよびクロスウィンドウメッセージングを実装します
以上がH5に音声入力機能を追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7341
7341
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





