JSのクロスドメイン処理の詳細説明
この記事では主に JS のクロスドメイン処理について詳しく説明します。Jsonp を使用して JS のクロスドメインの問題を解決できます。
Js はドメインを越えてデータをリクエストできません。
クロスドメインとは:
1. 異なるドメイン名
2. 同じドメイン名ですが、異なるポート。
jsのクロスドメインの問題を解決するには、Jsonpを使用し、jsの機能を使用してクロスドメインリクエストをバイパスすることができます。 Jsは、ドメインを越えてjsファイルをロードできます。
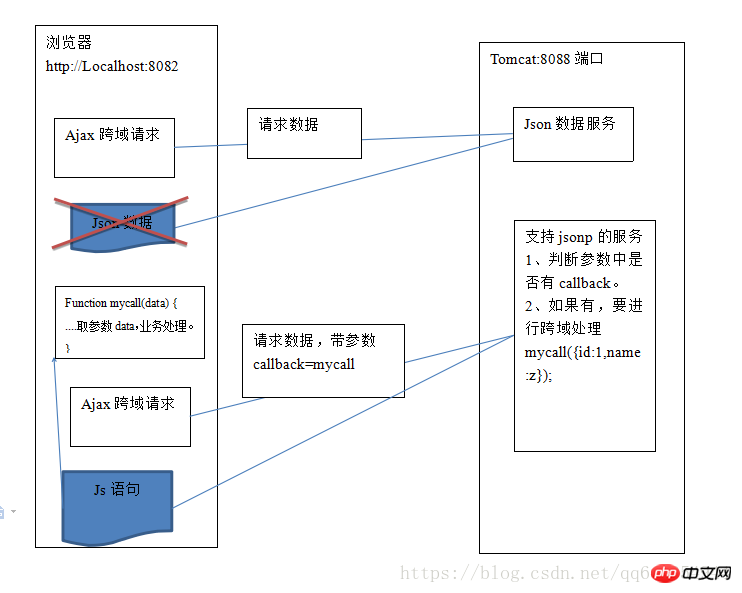
回路図:

実装方法:
Ajax (必ず dataType を追加してください):
春には気をつけてください: $.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
});
別の書き方もあります: generated="application/json;charset=utf-8"
MappingJacksonValue MappingJacksonValue = new MappingJacksonValue(
result);
callback ) );
handler return 型は次のことができますオブジェクトタイプに変更されます。以上がJSのクロスドメイン処理の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
1. まず、タスクバーの空白スペースを右クリックして[タスクマネージャー]オプションを選択するか、スタートロゴを右クリックして[タスクマネージャー]オプションを選択します。 2. 開いたタスク マネージャー インターフェイスで、右端の [サービス] タブをクリックします。 3. 開いた[サービス]タブで、下の[サービスを開く]オプションをクリックします。 4. 表示される[サービス]ウィンドウで、[InternetConnectionSharing(ICS)]サービスを右クリックし、[プロパティ]オプションを選択します。 5. 表示されたプロパティ画面で[プログラムから開く]を[無効]に変更し、[適用]をクリックして[OK]をクリックします。 6. スタートロゴをクリックし、シャットダウンボタンをクリックして[再起動]を選択し、コンピュータの再起動を完了します。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 PHP で特殊文字を処理し、一重引用符を変換する方法を学習します。
Mar 27, 2024 pm 12:39 PM
PHP で特殊文字を処理し、一重引用符を変換する方法を学習します。
Mar 27, 2024 pm 12:39 PM
PHP 開発のプロセスでは、特殊文字の処理が一般的な問題になります。特に文字列処理では、特殊文字がエスケープされることがよくあります。その中でも、特殊文字を一重引用符に変換することは比較的一般的な要件です。これは、PHP では一重引用符が文字列をラップする一般的な方法であるためです。この記事では、PHP での特殊文字変換シングルクォーテーションの扱い方と具体的なコード例を説明します。 PHP では、特殊文字には一重引用符 (')、二重引用符 (")、バックスラッシュ () などが含まれますが、これらに限定されません。
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 PHP 文字列処理: 右側の最初の文字を削除するには?
Mar 01, 2024 pm 12:51 PM
PHP 文字列処理: 右側の最初の文字を削除するには?
Mar 01, 2024 pm 12:51 PM
PHP での文字列の処理は非常に一般的な操作であり、右側の最初の文字を削除することも一般的なニーズです。この記事では、PHP コードを使用して右側の最初の文字を削除する方法を説明します。まず、右側の最初の文字を削除する方法を示す文字列処理関数の簡単な例を見てみましょう。




