H5 フォーム検証失敗プロンプトを設定する方法
今回は、H5のフォーム検証失敗プロンプトの設定方法を紹介します。 H5のフォーム検証失敗プロンプトを設定する際の注意点
とは何ですか?実際のケースを見てみましょう。前書き
フロントエンドの子供たちがページを書いているとき、彼らは必然的にフォーム検証の穴に足を踏み入れることになります。このとき、私たちは大量のjsを書かなければならないので、ひざまずかなければなりません。しかし、H5 の登場以降、次のような多くの一般的な式検証が実装され、負担が大幅に軽減されました:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

メール検証は H5 です。それ自体はサポートされていますが、検証したいシナリオや状況が多様であるため、もう一度 JS を使用する必要がありますか? もちろん、H5 には pattern 属性が用意されているため、独自の処理を行うことができます。パターン 正規表現 で指定できます。正規表現が適切に記述されている限り、検証について心配する必要はありません
正規表現は 11 桁に制限されています:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html> 
質問
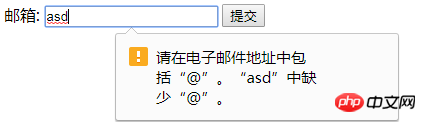
11桁以外の数字を入力するとエラーが報告されますが、これは厄介な現象を発見したのでしょうか?パターンを使用してフォームを検証します。検証が失敗した場合は、「要求された形式が一致している必要があります。」というプロンプトが表示されます。要求された形式が何であるかをユーザーに確認させることはできません。もしそうなら、私たちはページを書く必要さえなく、ただ彼らにお金を支払ってもらうだけです問題があれば、私たちがしなければなりません。長い間 Google 向けにプログラミングを行った結果、最終的に良い解決策を見つけました: oninvalid: 送信された入力要素の値は、値が無効な場合 (ここでは通常の検証が失敗します)、
oninvalidイベント
がトリガーされます。 oninvalid は Form イベントに属します。 setCustomValidity(): これは、プロンプト情報をカスタマイズするために使用される HTML5 の組み込みメソッドです。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>ついに、フォーム検証プロンプトで、ここに入力すべきデータの種類が明確に示されるようになり、ユーザーが入力をより適切に修正できるようになりました。この記事の事例を読んだ後は、この方法を習得したと考えてください。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: 
ローカルストレージとセッションストレージの使用記録
Indexeddb データベースの使用方法の詳細な説明以上がH5 フォーム検証失敗プロンプトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





