
イベントストリームとは何ですか?この記事では主に js イベント フローと拡張アプリケーションの例を紹介し、皆様のお役に立てれば幸いです。

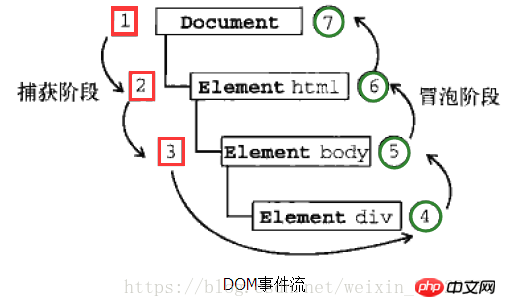
DOM 標準では、イベント フローにはイベント キャプチャ ステージ、ターゲット ステージ、イベント バブリング ステージの 3 つのステージが含まれると規定されています。
● イベント攻略フェーズ: 実際のターゲット (<p></p>)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到再到) は、上の図では 1 ~ 3 です。
● ターゲットステージ内: イベントが発生し、
で処理されます。ただし、イベント処理はバブリングフェーズの一部とみなされます。 <p></p>
● バブリング段階: イベントがドキュメントに伝播して戻ります。
注:
1) 「DOM2 レベルのイベント」標準仕様では、イベント キャプチャ フェーズにイベント ターゲットが関与しないと明確に規定されていますが、IE9、Safari、Chrome、Firefox、Opera9.5 では、キャプチャ フェーズでイベント オブジェクトがトリガーされます。以上のイベント。その結果、ターゲット オブジェクトでイベントを操作する機会が
2 つあります。 2) すべてのイベントがバブリング段階を通過するわけではありません。すべてのイベントはキャプチャ フェーズを経てターゲット フェーズに入る必要がありますが、一部のイベントはバブリング フェーズをスキップします。たとえば、入力フォーカスを取得するフォーカス イベントや、入力フォーカスを失うブラー イベントなどです。
バブリング イベント フロー: イベントの伝播は、最も具体的なイベント ターゲットから最も具体性の低いイベント ターゲットまで行われます。つまり、DOM ツリーの葉から根までです。
//只需要在window.onload里面给每一个圆添加点击事件处理程序就ok了哦,其余代码请看上[一篇文章](https://blog.csdn.net/weixin_38323736/article/details/79685589)当然是在圆画好之后执行这一段代码,所以位置放在后面,别放错var circles=document.getElementsByClassName("circle"); for(var i=0;i<n;i++){
circles[i].onclick=function(e){
//currentTarget表示当前处理该事件的元素、文档或窗口,childNodes是子节点的意思,这里遍历子节点
e.currentTarget.childNodes.forEach(function(v) {
//把文本节点找出,不然html代码也会输出的
if(v instanceof Text) { //文字节点为Text()实例,用data或者wholeText可以取到String类型的文本
//解决方法参照:https://segmentfault.com/q/1010000009913772/a-1020000009914008
console.log(v.data); // console.log(v.wholeText);
}
});
}
}学びたい学生は間違いなくイベント キャプチャを見たいと思うでしょう。イベント フロー全体がどのようなものかを誰もが理解できるように、両方のタイプを書き出してみましょう。
circles[i].onclick=function(e){ }この書き込みメソッドは dom0 レベルの書き込みメソッドであり、イベントを 1 つだけ書き込むと上書きされます。addEventListener は複数のイベントを書き込むことができます。イベントはカバーされません//这段代码包含了上面的js代码哦var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 捕获阶段");
}
}); //true表示事件句柄在捕获阶段执行;
//false- 默认。事件句柄在冒泡阶段执行
},true);
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 冒泡阶段");
}
});
},false);
}circles[i].onclick=function(e){}这种写法是dom0级的写法,只能写一个事件,再写一个会覆盖,而且只支持冒泡事件 addEventListenerこのとき、15をクリックすると、次の効果が表示されます 実際、イベントバブリングにはイベントプロキシ
実際、イベントバブリングにはイベントプロキシ
という優れたアプリケーションがあります。つまり、イベント委任 従来のイベント処理では、各要素にイベント ハンドラーを追加する必要があります。 js イベント プロキシは、イベント ハンドラーを親要素に追加できるシンプルで効果的な手法であり、それによって複数の子要素にイベント ハンドラーを追加することを回避できます。
イベント プロキシの原理では、イベントのバブリングとターゲット要素を使用します。親要素にイベント ハンドラーを追加し、子要素のイベントがバブルアップするのを待ちます。親要素は、ターゲットを通じてどの子要素であるかを決定できます。 srcElement)なので、それに応じて処理してください。
<p></p>イベントプロキシの利点
● イベント ハンドラはメモリ内に常駐する必要があるため、複数のイベント ハンドラを 1 つに減らすと、パフォーマンスが向上します。 100 行のテーブルがあると想像してください。イベント ハンドラーを各セルとイベント プロキシにバインドする従来の方法 (つまり、テーブルにイベント ハンドラーを追加する) と比較すると、イベント プロキシがバインドすると結論付けるのは難しくありません。潜在的なリスクを回避し、パフォーマンスを向上させます。
● イベントプロキシはサブ要素ごとに異なる処理方法を使用できるため、DOM 更新ではイベント ハンドラーを再バインドする必要はありません。他のサブ要素 (a、span、p など) を追加すると、イベント プロキシのイベント処理機能を直接変更できます。プロセッサを再バインドしたり、再度ループしたりする必要はありません。
たとえば、15 の円をクリックすると 15 を出力したいとします。最初に従来のループメソッドを使用してそれを記述し、次にイベントデリゲーションメソッドを使用してそれを記述します
var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
}); //阻止冒泡哦!!!不然不止输出15了
e.stopPropagation();
},false);
}このメソッドは実際にはパフォーマンスを消費します、ループ 数回、コンパイル中に何度か書き込まれるため、一度だけ書き込む必要があるイベント プロキシほど優れたものではありません:
//获取外面的大圆,只需要交给大圆来处理就okvar circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement;
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
})はは、誰か聞きたいですか、とても多くのループが使用されています上記のように、イベント プロキシを使用して書き込むのはどうでしょうか?考えてみたら、本当に書けました
var circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement; while(targetElement.nodeName!="BODY"){
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
targetElement=targetElement.parentNode;
}
},false)関連おすすめ:
<p></p>JS DOMイベントフローの詳細説明JavaScriptイベント学習のためのイベントフロー、ハンドラ、オブジェクトのまとめJavaScriptイベントとは流れとイベントハンドラの詳しい説明以上がjsイベントストリームと拡張アプリケーションの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。