
今回は、H5合成ポスターについて詳しく説明します。 H5合成ポスターの注意点は何ですか?実際の事例を見てみましょう。
前書き: 私は最近、キャンバスを使用してポスター画像を合成するモバイルプロジェクトを作成しました。私はキャンバスの基礎を持っていないので、開発プロセス中に多くの問題に遭遇しました。ここで、発生した問題について説明します。解決策は次のように要約されます。
1. モバイル キャンバス プロジェクトを全画面に適応させる際の問題
問題の説明: キャンバスの幅と高さ は、 px値でレム単位をサポートしていないため、モバイル端末の画面で使用したい。解像度が複雑な場合、キャンバスを全画面に表示する効果を得ることが困難です。解決策: js を通じて携帯電話画面の clientWidth 値を取得し、それをキャンバスに割り当てて、全画面に適応する効果を実現します
2. キャンバスによって合成された画像がぼやけて表示されます
問題の説明: 画像が生成されました。 by Canvas ぼやける問題は、特に画像上に認識する必要がある QR コードがあり、ユーザーがそれをまったく認識できない場合に発生します。 解決策: 1) hidpi-canvas.js プラグインを参照できます。この問題を解決するには、 2) キャンバスのスタイルを変更することもできます 幅と高さの値を希望のサイズに設定し、キャンバスの幅と高さの値をそれぞれ x 倍に拡大しますここで、キャンバスに絵やテキストを描画するときは、対応する値も x 倍に拡大する必要があることに注意してください。3. 画像を合成すると、一部のモデルの画像が乱れます
問題の説明: キャンバスの Base64 画像をエクスポートする場合、一部の Android スマートフォンでは、目的の効果画像の半分しか表示されません。デバイスのピクセル比に起因するバグ。 解決策: デバイスのピクセル比を取得し、モデルを決定します。ここでは、画像を合成するときに、幅と高さの値を元のサイズに戻します。 。var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');4. iPhone に写真をアップロードするときに回転の問題があります
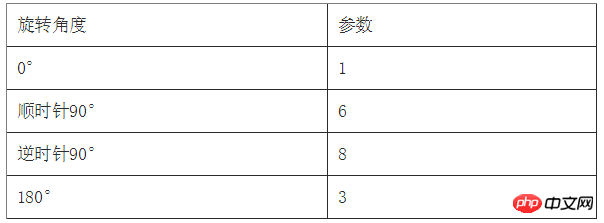
問題の説明: テスト中に、iPhone にアップロードされた写真が回転していることが判明しましたが、保存された写真をアップロードする場合にはこの問題は発生しませんでした。インターネットからは正常です。 解決策: この問題は、exif.js プラグインを使用して解決できます。このプラグインは、対応する操作を実行するために、写真が撮影されたときの角度やその他の情報、主に Orientation 属性を取得します。//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}5. キャンバスのクロスドメイン描画 画像を Base64 画像としてエクスポートできません
問題の説明: キャンバス内にクロスドメイン リクエストで要求された画像がある場合、Base64 画像のエクスポートが失敗します。予備分析は、キャンバス自体のセキュリティメカニズムによって行われる必要があります。
解決策: このバグは、フロントエンドとバックエンドの連携によって解決する必要があります。まず、バックエンドでイメージを設定してクロスドメインを許可し、次に Img.crossOrigin = "Anonymous" を設定します。フロントエンド。 var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
canvas が絵を描くとき
問題の説明: Canvas が絵を描くときに時々白い画面が表示される 予備的な分析は、絵が読み込まれる前に描画操作が実行されることです。 。 解決策: img に onload 関数を追加し、画像を読み込んだ後に描画操作を実行します。
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}7. WeChat ブラウザで長押ししても写真を保存できない
問題の説明: キャンバスを通じて生成された写真が保存できない、または WeChat ブラウザで長押ししても QR コードが認識される これは、一部の Android 写真で発生します。 、しかしiPhoneは正常です、事前の分析は画質が高すぎるということです。解決策: Base64 イメージをエクスポートするときに画質を圧縮します。
qrcodeImg.onload=function(){
//绘制图片
}H5 のサーバー プッシュ イベントの詳細な説明
HTML5 ジャイロスコープに基づいたモバイル アニメーション効果の実現
以上がH5合成ポスターの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。