
今回は、H5 で sse サーバーが送信する EventSource について詳しく説明します。sse サーバーがイベント EventSource を送信する際の 注意事項 は何ですか? 以下は実際的なケースです。
はじめに
前回の記事でビッグデータ画面についてお話しましたが、その中のデータは随時更新されます。また、随時更新される株式データ、Facebook/Twitter の更新、評価の更新、新しいブログの投稿、イベントの結果など、すべてデータを随時更新する必要があります。以前は、更新できるデータがあるかどうかをサーバーにリクエストするのが一般的でした。 HTML5 は、サーバー経由でイベントを送信し、更新を自動的に受信できるサーバー送信イベント メソッドを提供します。サーバー送信イベントの使用法
サーバー送信イベントは、EventSource オブジェクトを通じてサーバー側のメッセージを受け入れるのが非常に簡単です。次のイベントがあります:サーバー送信イベントのサポートを検出する
if(typeof(EventSource)!=="undefined")
{
// 浏览器支持 Server-Sent
// 一些代码.....
}
else
{
// 浏览器不支持 Server-Sent..
}サーバーから送信されたイベント通知を受信します
var source=new EventSource("haorooms_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};サーバー側のコード例
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>リンクイベントとエラーイベントを追加します
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("server.php");
source.onopen=function()
{
console.log("Connection to server opened.");
};
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
source.onerror=function()
{
console.log("EventSource failed.");
};
}
else
{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
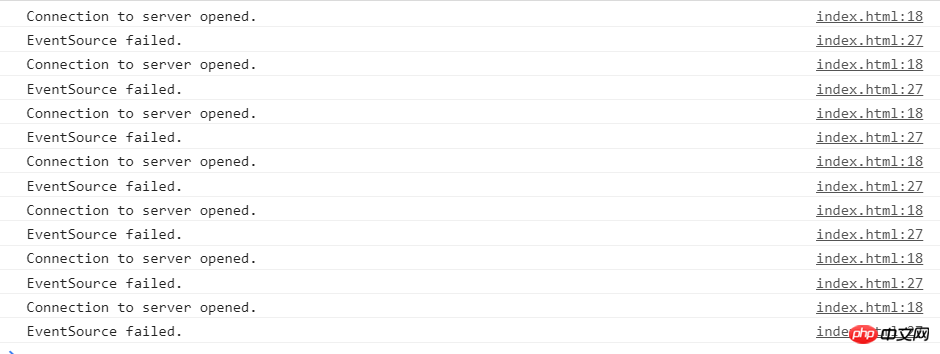
}コンソールに次のように出力されることがわかります:

ノンストップリンクを入力してください。詳細については、クリックしてください
それは、phpコードが単なるエコーであり、継続的に出力されないためです。上記のphpコードを次のように改良しました
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
$i = 0;
$c = $i + 100;
while (++$i < $c) {
echo "id: " . $i . "\n";
echo "data: " . $time. ";\n\n";
ob_flush();
flush();
sleep(1);
}
?>。止まらないエラー!
IE ブラウザが EventSource をサポートしていないことはわかっていますが、次の解決策があります:
eventsource.min.js
の導入は完璧な解決策になる可能性があります。 github アドレス: https://github.com/Yaffle/EventSource を参照できます。また、nodejs で直接使用することも非常に便利です
npm install event-source-polyfill
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の php 中国語関連の Web サイトに注目してください。
推奨読書:
以上がH5 の sse サーバーがイベントを送信する EventSource の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。