
今回は選択ドロップダウンボックスの右側にプロンプトアイコンを追加する方法を紹介します。実際のケースを見てみましょう。 この記事では、h5 の右側にアイコンを追加し、ページを美しくし、ユーザー エクスペリエンスを向上させる方法について説明します
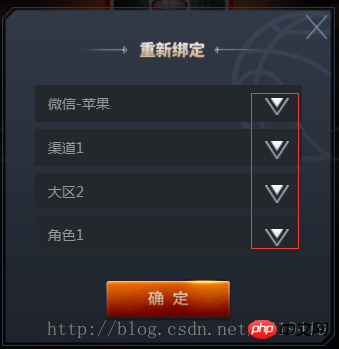
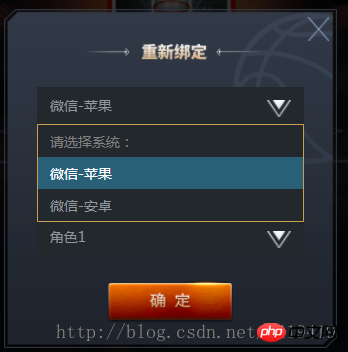
1. それでは、まずその効果を見てみましょう。
 2. h5 の構造を見てみましょう:
2. h5 の構造を見てみましょう: 
<p> </p><p> <select> <option>请选择系统:</option> <option>微信-苹果</option> <option>微信-安卓</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法" > </p> <p> <select> <option>请选择渠道:</option> <option>渠道1</option> <option>渠道2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法" > </p> <p> <select> <option>请选择大区:</option> <option>大区1</option> <option>大区2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法" > </p> <p> <select> <option>请选择角色:</option> <option>角色1</option> <option>角色2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法" > </p> <p>单个帐号只能领取一次奖励</p> <img src="/static/imghw/default1.png" data-src="ossweb-img/comfire1.png" class="lazy" alt="選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法" >
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:H5 はデスクトップ通知を実装します
H5 はキャンバスにカスタム パス アニメーションを実装します
以上が選択ドロップダウン ボックスの右側にプロンプト アイコンを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。