H5 の FileReader はどのようにファイルを分散して読み取るのでしょうか?
今回は、H5 の FileReader がどのようにファイルを読み込むのか、そして FileReader がファイルを配信し読み込む際の注意事項を紹介します。実際のケースを見てみましょう。
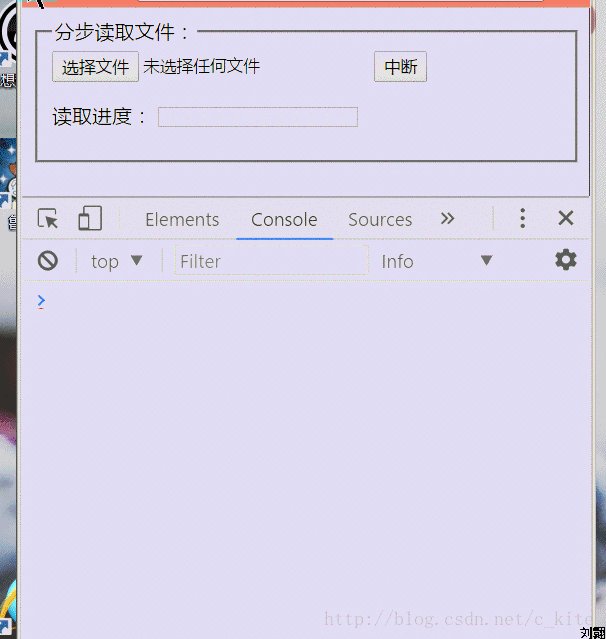
レンダリング
古いルールは、最初にレンダリングを表示することです

まず、H5 の FileReader のメソッドとイベントをいくつか紹介します
FileReader メソッド
| Name | Function |
|---|---|
| について( ) | 読み取りを終了 |
| readAsBinaryString(file) | バイナリエンコーディングとしてファイルを読み取る |
| readAsDataURL(file) | DataURLエンコーディングとしてファイルを読み取る |
| readAsText(file, [encoding] ) | 読むファイルをテキストとして読み込む |
| readAsArrayBuffer(file) | ファイルを配列バッファとして読み込む |
FileReaderイベント
| 名前 | 関数 |
|---|---|
| onprogress | |
| onloadend | |
| onload | |
| onabort | |
| onerror | |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>分步读取文件:</legend>
<input type="file" id="File">
<input type="button" value="中断" id="Abort">
<p>
<lable>读取进度:</lable>
<progress id="Progress" value="0" max="100"></progress>
</p>
</fieldset>
</form>
<script src="./loadFile.js"></script>
<script>
var progress = document.getElementById('Progress');//进度条
var events = {
load: function () {
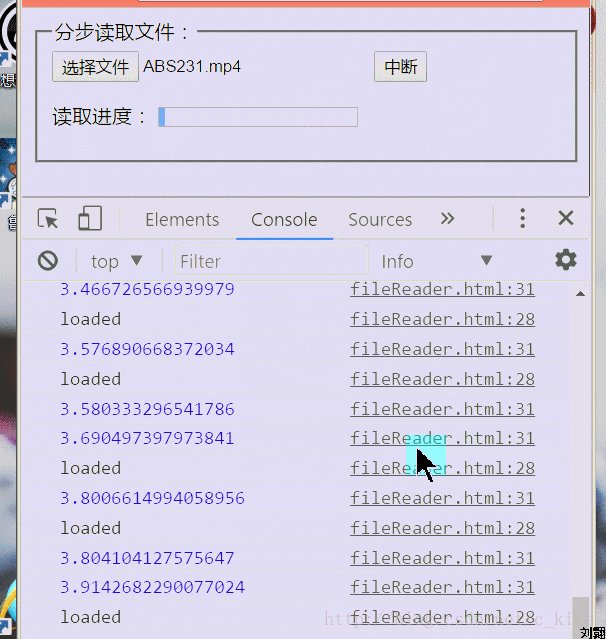
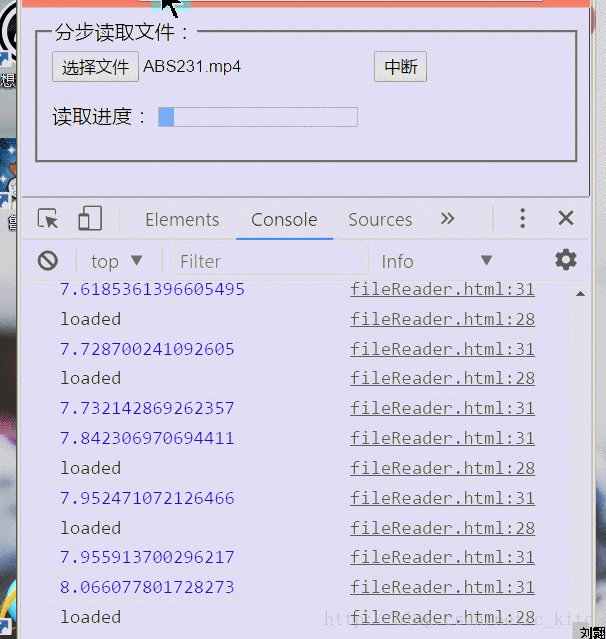
console.log('loaded');
},
progress: function (percent) {
console.log(percent);
progress.value = percent;
},
success: function () {
console.log('success');
}
};
var loader;
// 选择好要上传的文件后触发onchange事件
document.getElementById('File').onchange = function (e) {
var file = this.files[0];
console.log(file)
//loadFile.js
loader = new FileLoader(file, events);
};
document.getElementById('Abort').onclick = function () {
loader.abort();
}
</script>
</body>
</html>/*
* 文件读取模块
* file 文件对象
* events 事件回掉对象 包含 success , load, progress
*/
var FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
//每次读取1M
this.step = 1024 * 1024;
this.events = events || {};
//读取第一块
this.readBlob(0);
this.bindEvent();
}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
};
// start 、abort、error 回调暂时不加
},
// progress 事件回掉
onProgress: function (loaded) {
var percent,
handler = this.events.progress;//进度条
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
},
// 读取结束(每一次执行read结束时调用,并非整体)
onLoad: function () {
var handler = this.events.load;
// 应该在这里发送读取的数据
handler && handler(this.reader.result);
// 如果未读取完毕继续读取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 读取完毕
this.loaded = this.total;
// 如果有success回掉则执行
this.events.success && this.events.success();
}
},
// 读取文件内容
readBlob: function (start) {
var blob,
file = this.file;
// 如果支持 slice 方法,那么分步读取,不支持的话一次读取
if (file.slice) {
blob = file.slice(start, start + this.step);
} else {
blob = file;
}
this.reader.readAsText(blob);
},
// 中止读取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}H5 のさまざまな誤った使用法の概要
以上がH5 の FileReader はどのようにファイルを分散して読み取るのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





