
今回はiPhoneXでのH5ページ表示の適応問題についてお届けします。iPhoneXでH5ページ表示を適応させるための注意点は何ですか?実際のケースを見てみましょう。
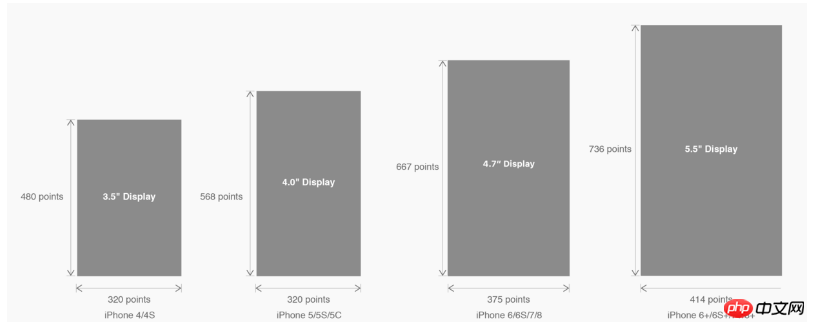
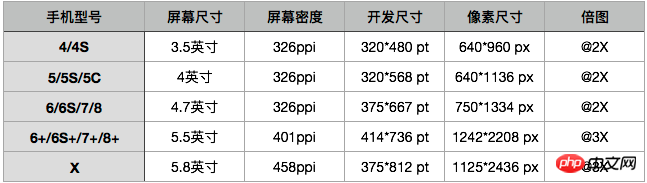
1. iPhoneのピクセルサイズの紹介:
は、実際にはピクセルサイズと開発サイズの比率ですが、これは単なる外観上の表現です。 。倍率に影響を与える中心的な要素は PPI (DPI) です。画面密度とさまざまなサイズの関係を理解すると、倍率の概念を深く理解できます。「基本を学ぼう!」デザイナー向けにカスタマイズされた DPI ガイド 
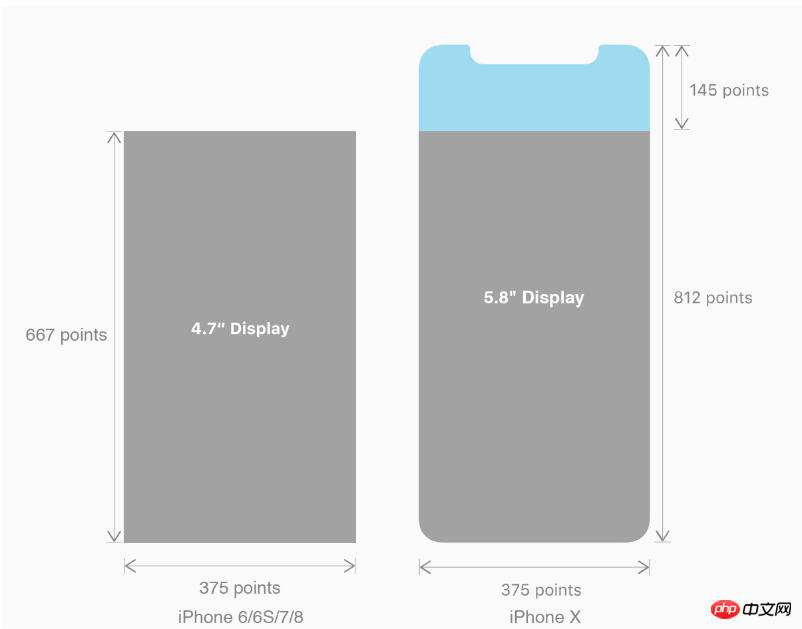
しかし、iPhone X は画面サイズ、解像度、さらには形状に関係なく大きな変更を加えていますiPhone 8 を参考にして、iPhone X の適応をどのように検討すべきかを見てみましょう。
iPhone X のサイズの変化を見てみましょう:
2. iPhone
デバイスのセキュリティによってブロックされていないことを確認するために、コア コンテンツは安全領域にある必要があります。丸い角、センサーハウジング、下部のホームインジケーター。つまり、設計および表示するコンテンツは可能な限り安全領域内にある必要があります
3. iPhoneX の適応
---iOS 11 で採用された PhoneX の適応スキーム viewport-fit 3.1 の適応。 viewport-fit のメタ タグは適応ソリューションとして使用されます。viewport-fit のデフォルト値は auto です。 
默 自動认 デフォルト: ViewProt-Fit: ページのコンテンツが安全領域に表示されます
| Cover | Viewport-Fit: カバー、ページのコンテンツが画面全体に表示されます |
|
Viewport-fitメタタグ設定(カバー時) <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> ログイン後にコピー 3.2 css constant()関数とsafe-area-inset-top &safe-area-inset-left &safe-area-inset-right &safe-area-inset-bottomはじめに
上記のように、iOS 11 の WebKit には、新しい CSS 関数 constant() と、事前に定義された 4 つの定数のセット (safe-area-inset-left、safe-area-inset -right、safe-area-) が含まれています。インセットトップとセーフエリアインセットボトム。一緒に使用すると、スタイルは各アスペクトの安全領域のサイズを参照できます。 3.1 viewport-fit:contain を設定するとき、これはデフォルトの時間です。safe-area-inset-left、safe-area-inset-right、safe-area-inset-top、safe-area-inset-Bottom を設定します。他のパラメータは効果がありません。 3.2 viewport-fit:coverを設定する場合: 設定は以下の通りです body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}ログイン後にコピー 4. iPhoneX適応---高さ統計 viewport-fit:cover +ナビゲーションバー 5. iPhoneX の適応---メディアクエリ ここでは 812 ピクセルではなく 690 ピクセル (安全領域の高さ) が使用されていることに注意してください。 @media only screen and (width: 375px) and (height: 690px){
body {
background: blue;
}
}ログイン後にコピー 6. iPhoneX ビューポートフィット 問題の概要 1. iPhoneについて グラデーションカラーは子要素の高さでのみレンダリングされ、ページの高さはpadding-top:88pxを使用してのみ690ピクセルです。 bodyは:<body><p class="content">this is subElement</p></body> ログイン後にコピー  1. モノクロの場合: 1. モノクロの場合: * {
padding: 0;
margin: 0;
}
body {
background:green;
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}ログイン後にコピー 2. グラデーションカラー * {
padding: 0;
margin: 0;
}
body {
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}ログイン後にコピー CSS 設定は次のとおりです <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style> * {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
width: 100%;
height: 724px;
} </style>
</head>
<body>
<p class="content">this is subElement</p>
</body>
</html>ログイン後にコピー
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1">
<!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">-->
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style>
* {
padding: 0;
margin: 0;
}
/*html,body {*/
/*height: 100%;*/
/*}*/
body {
background: grey;
/*padding-top: constant(safe-area-inset-top);*/
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
</style>
</head>
<body>
<p class="top">this is top</p>
<p class="bottom">this is bottom</p>
</body>
</html>ログイン後にコピー
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}ログイン後にコピー * {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}ログイン後にコピー
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> ログイン後にコピー そうだと思いますこの記事の事例を読んだ後、その方法をマスターしました。さらに興味深い情報については、PHP 中国語 Web サイトの記事にある他の関連トピックに注目してください。
H5 を使用して禁止されたスケーリングを追加する WebGL で json および echarts チャートを操作する方法 |
以上がiPhoneXにおけるH5ページ表示の適応問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。