
今回はAdobe Html5 Extensionを使った開発について詳しく解説していきます。 Adobe Html5 Extensionを使って開発する際の注意点について、実際の事例を交えながら見ていきましょう。
1. 背景の紹介
Adobe Company は、オーディオおよびビデオ編集、画像処理、グラフィック デザイン、映画およびテレビのポストプロダクションおよびその他の分野をカバーする幅広いマルチメディア処理ソフトウェア製品ラインを製造しています。ソフトウェアの機能を拡張するために、Adobe はソフトウェアの機能を拡張する 2 つの方法、プラグインと拡張機能を開発者に提供します。昨年、公式に提供された SDK を使用して 2 つの Premiere プラグインが開発されました。これらは、カスタム形式でマルチメディア ファイルをインポートし、ビデオ ストリームをプレビューするために使用されました。最近Adobe Extensionの開発を経験しました。
Adobe Pluginは通常、最下層に近い機能を提供するために使用されます。効率上の理由から、提供される公式プラグイン SDK は C++ 言語に基づいています。 Adobe Extensionは上位層のアプリケーション向けの拡張機能を提供する傾向があり、Adobe CS時代にはFlashの形で実装されていました。
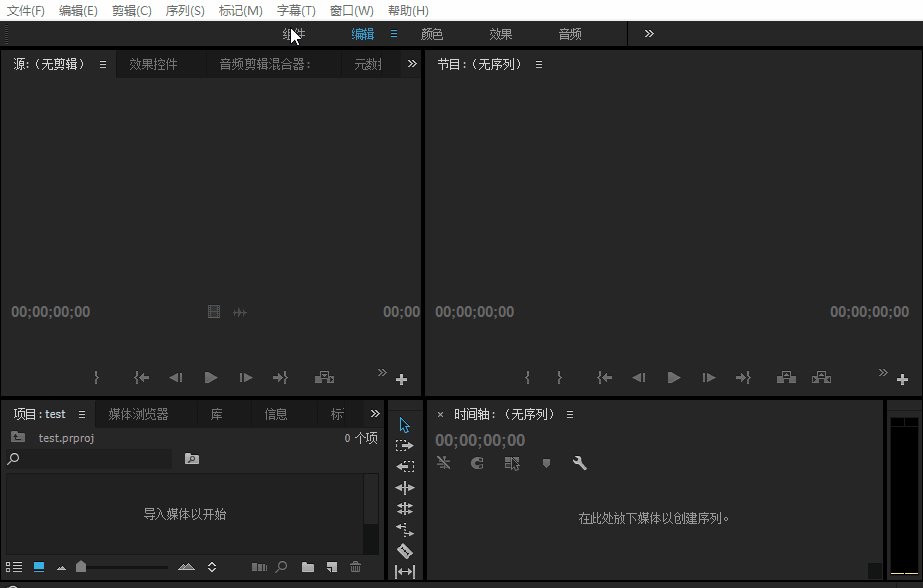
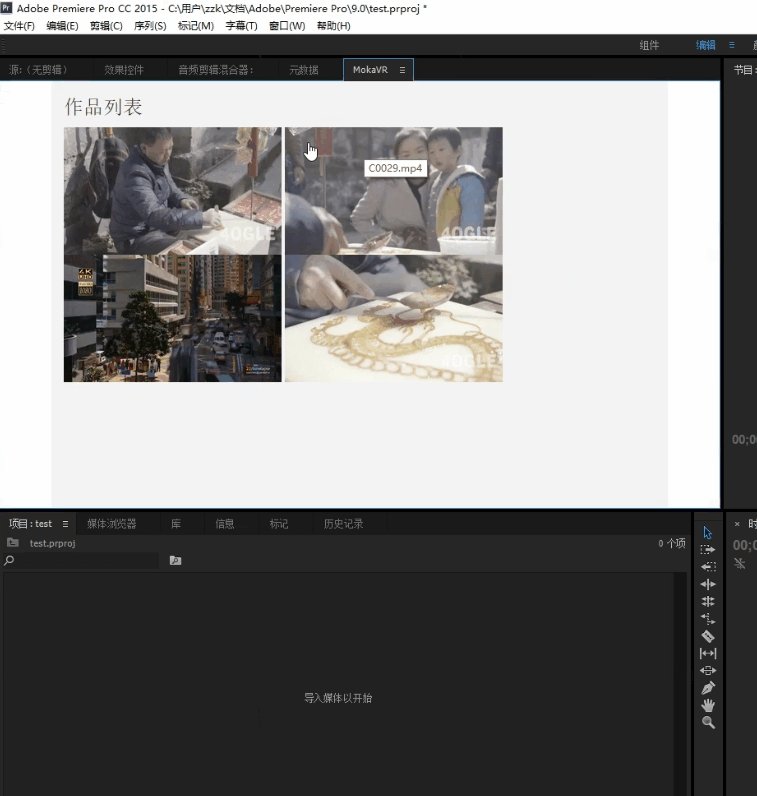
Adobe CC 時代には、HTML5 実装が提供され、開発者は HTML5、CSS3、JavaScript、さらには NodeJS とインターフェイスして開発できるようになりました。 Adobe は Premiere Pro に CEF を埋め込んでいるため、HTML5 を効率的に解析してレンダリングし、Nodejs プログラムを実行できます。 Nodejs ではシステム関数の呼び出しを実現できますが、これは簡単ではありません。この記事では、HTML5 を使用して Adobe 拡張機能を開発するまでの過程を大まかにまとめます。 私たちが作成したい拡張機能は、下の図に示すように、非常にシンプルです。

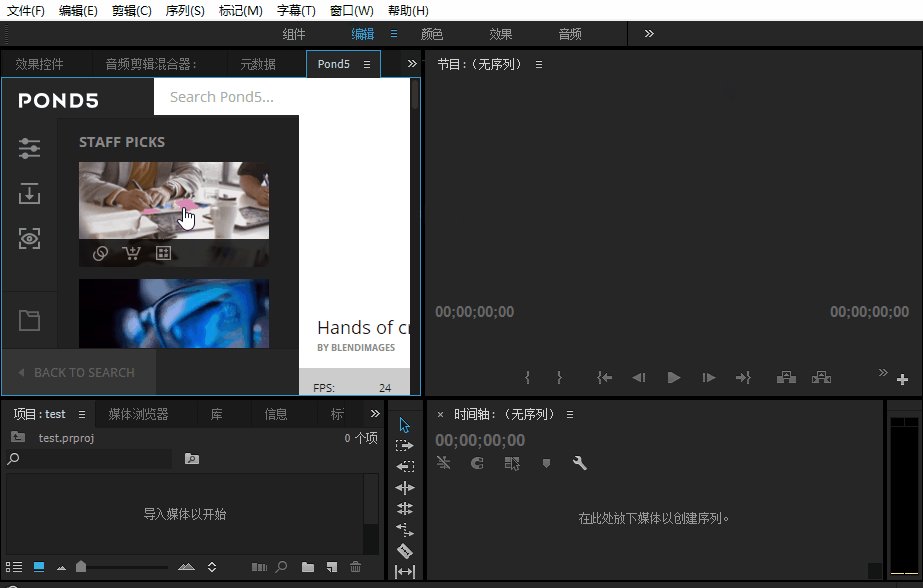
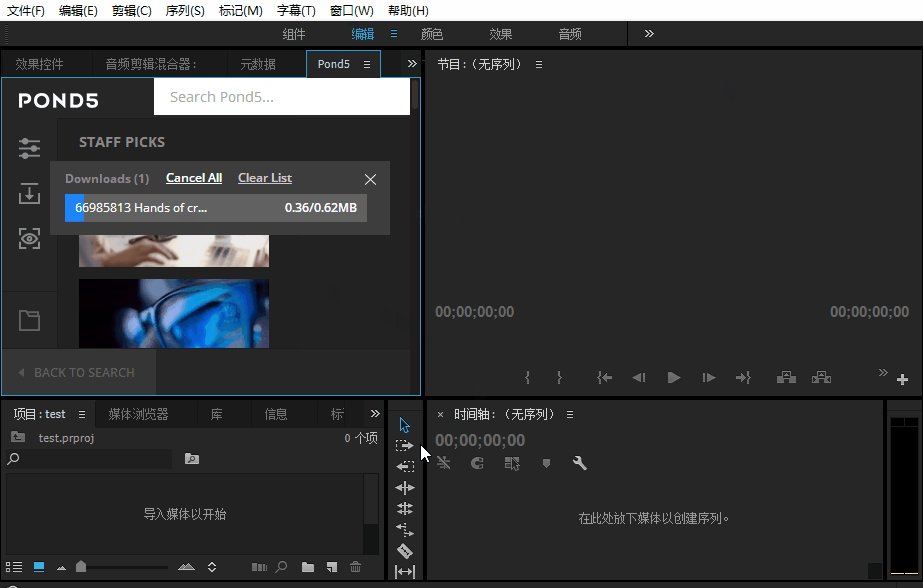
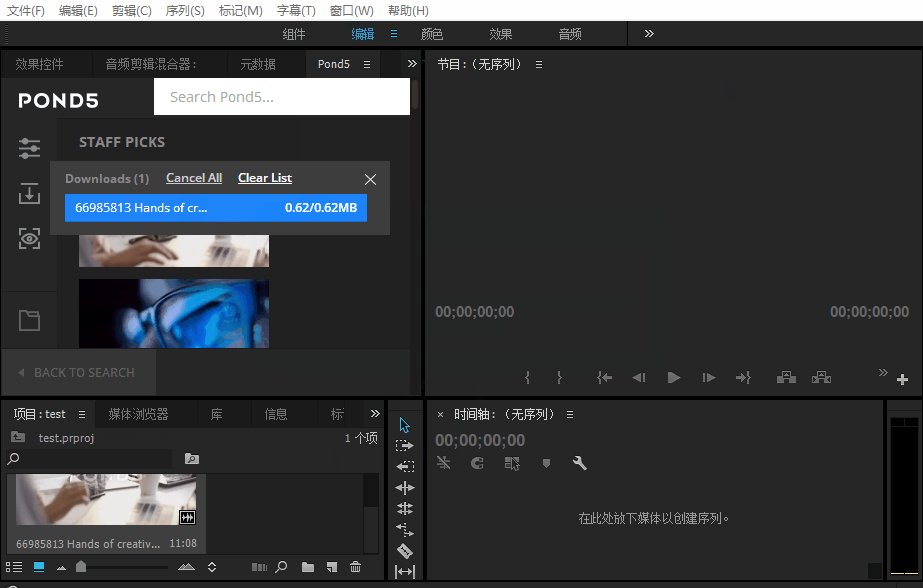
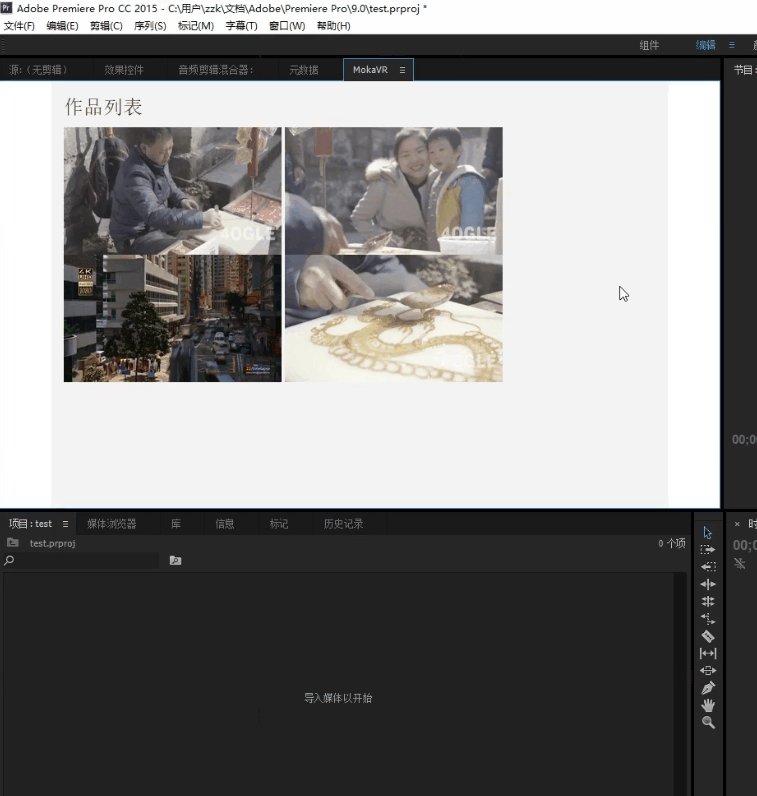
これは、有名な海外のビデオ素材取引 Web サイトである Pond5 によって開発された PremierePro 拡張機能で、ユーザーが Web サイトにログインできるようにします。 Pro Materials でプレビューをダウンロードしたり、高解像度の素材を購入したり、ビデオを自動的にインポートしたり、ビデオを自動的に置き換えたりすることができます。これにより、ユーザーは Web サイトにログインするためにブラウザーを開く必要がなくなり、ユーザー エクスペリエンスが大幅に向上します。同様のプラグインは、shutterstock によって開発されたものです:

2. 開発環境
Adobe は、Eclipse に基づいて Adobe Html5 Extension を開発するための IDE を正式に開始しました。したがって、まず次のプロセスに従って開発環境を構成します:
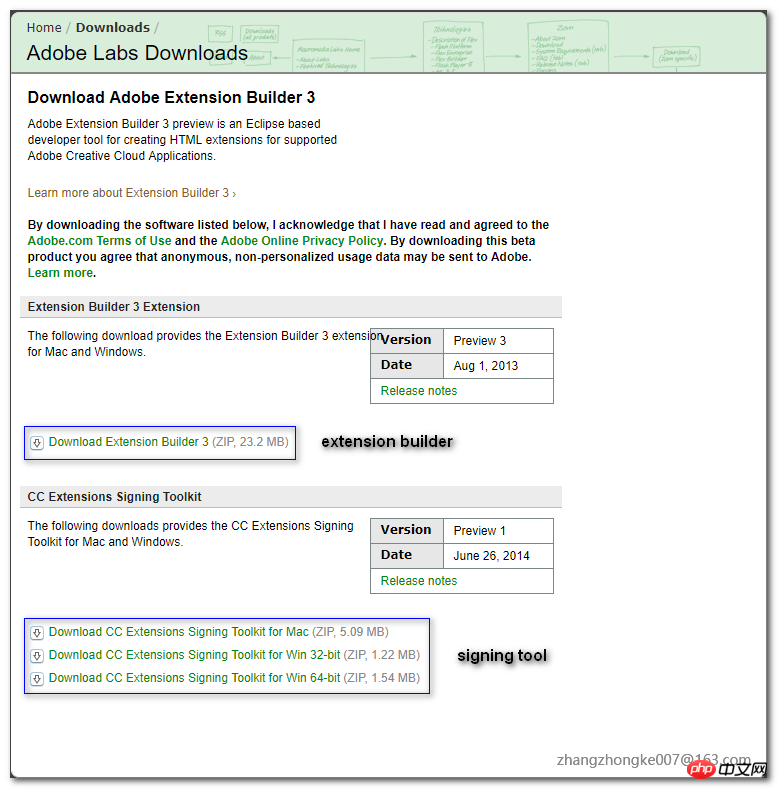
Eclipse (できればバージョン 3.6 以降) をダウンロードし、Extension Builder をインストールします

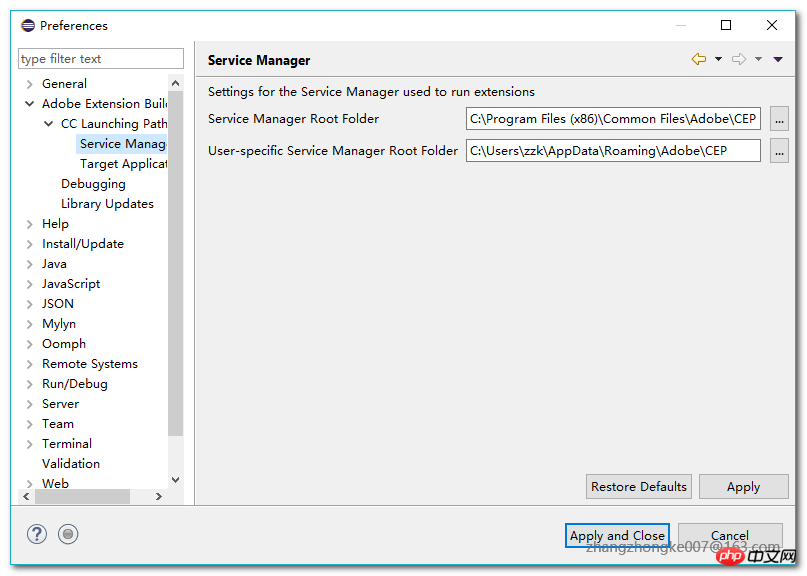
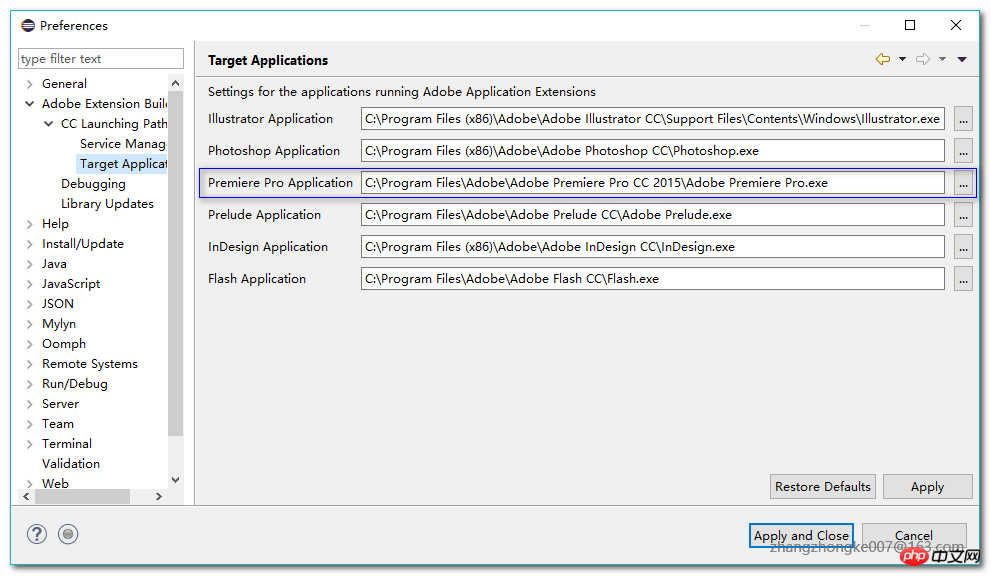
Adobe Premiere Pro CC 2014/2015 をインストールします。 elicpse の「ターゲット アプリケーション」と「」を構成します。 Service Manager"


デバッグ モードをオンにする: レジストリに 'PlayerDebugMode' フィールドを追加します

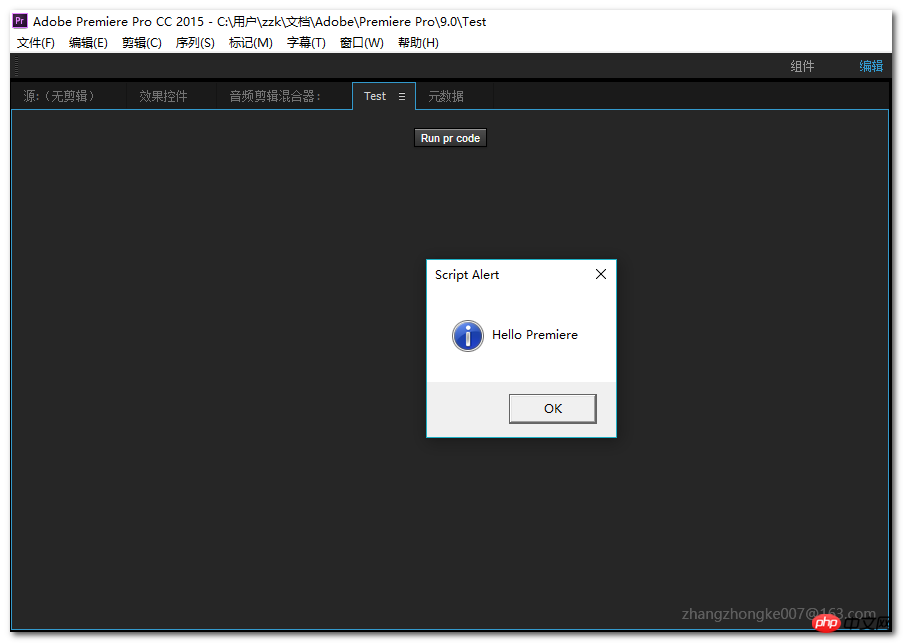
構成は完了です。この時点で、Eclipse を使用して拡張テンプレート プロジェクトを生成できます。生成されたテンプレート プロジェクトは非常にシンプルです。パネルにはデフォルトのボタンが 1 つだけあります:

3. プロジェクト設定のmanifest.xml ファイル
Adobe Html5 Extensionの開発で最も重要なファイルはmanifestです。 .xml。このファイルには、Adobe ホスト プログラムがこの拡張機能を認識して正常に読み込めるように、この拡張機能の基本情報が記述されています。大まかな内容は次のとおりです:
このうち、BundleName、BundleId、BundleVersion は通常、通常のバージョンの反復に基づいて開発者によって決定されます。最も重要なことは、HostList と RequiredRuntimeList の 2 つのタグの内容です。 HostList は、この拡張機能がサポートするホスト プログラム (PremierePro、After Effects など) を決定します。次のコードは、複数のホスト プログラムをロードできることを示しています:
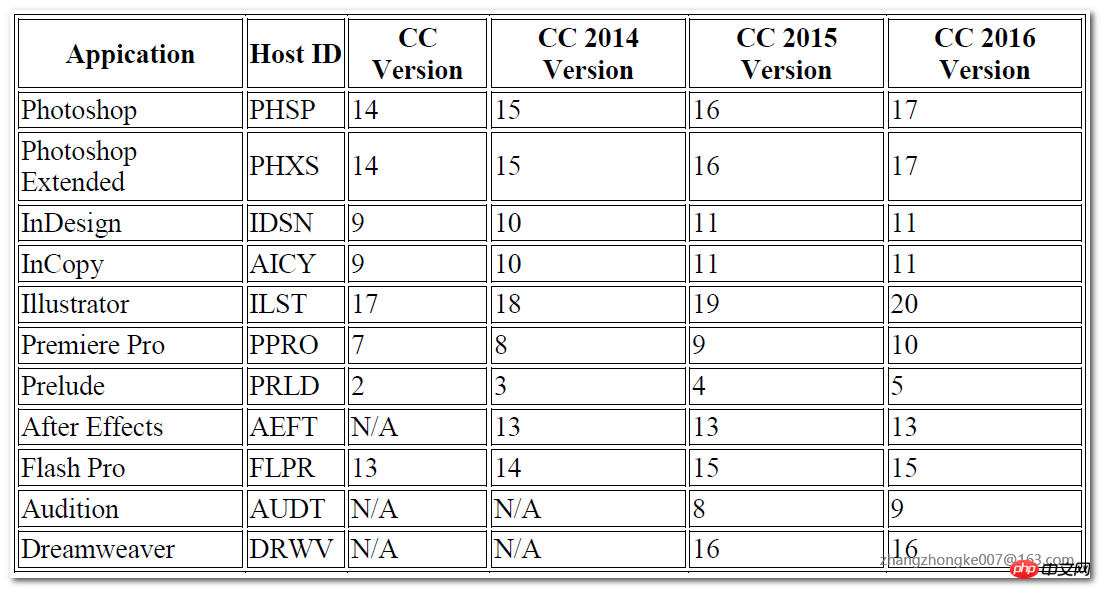
ここでは Photoshop Extended のみがサポートされており、そのホスト ID は PHXS に対応します。他のホスト プログラムのホスト ID とバージョンは次のとおりです:

バージョンには角かっこ形式 [14.0, 14.9] が使用されていることに注意してください。これは、この拡張機能が Photoshop Extended バージョン 14.0 ~ 14.9 をサポートしていることを示しています。このバージョンよりも新しい、またはこのバージョンより前の Photoshop Extended バージョンは、この拡張機能をロードしません。ただし、特定のバージョンより上のすべてのバージョンがサポートされるように指定したい場合はどうすればよいでしょうか?たとえば、PremierePro CC 2014 以降をサポートしたい場合、このバージョンをどのように指定すればよいでしょうか?最小バージョン番号を記述するだけです:
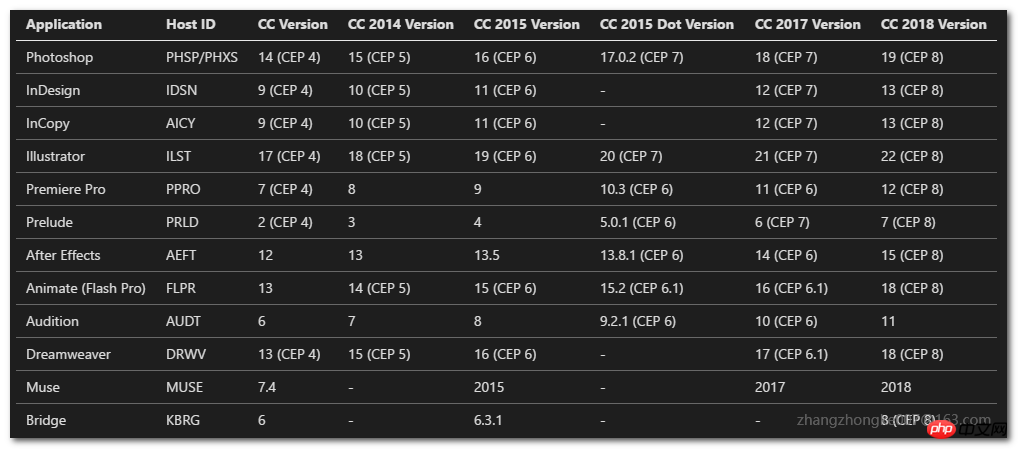
さらに、 RequiredRuntimeList タグがあります。このタグは、ランタイムの CEP バージョンを指定します。いわゆる CEP は Common Extensibility Platform の略称で、開発者が Extendscript コードを実行し、ホスト プログラムの環境変数を検出し、拡張機能とホスト間で送信されるイベントを処理することを容易にするコア サービス セットを提供します。以前は、このサービス セットは Creative Suite Extensible Services (略して CSXS) と呼ばれていました。したがって、一部の 設定ファイル では、CSXS という略語が依然として使用されています。 CEP の初期バージョンは 4.x で、これまでに 5 つのメジャー バージョンに発展しました。最新バージョンは 8.x で、最新の Adobe CC 2018 ホスト プログラムをサポートしています。

上の図に示すように、ホスト プログラムの第 1 世代 CC バージョンをサポートしたい場合は、RequiredRuntime のバージョンを 4.0 に設定する必要があります。そうしないと、拡張機能を正常にロードできません。さらに、拡張機能内の ファイル システム にアクセスしたい場合は、いくつかの追加パラメータを指定する必要があります:
署名検証を無効にする
開発中は、いつでも拡張コードを調整する必要があります。 Adobe ホスト プログラムは、署名のない拡張子を無視し、ロードしません。したがって、開発中に拡張機能に署名する必要がないように、デバッグ モードをオンにする必要があります。
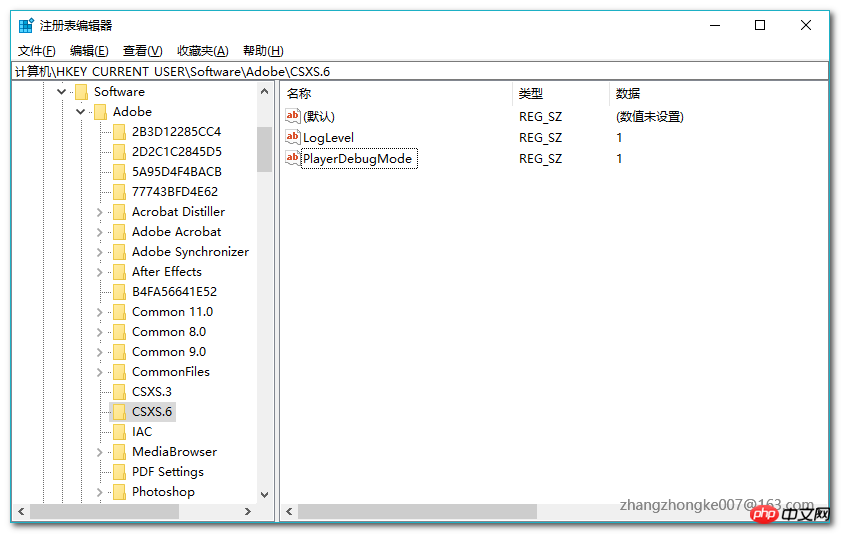
Mac では、ファイル ~/Library/Preferences/com.adobe.CSXS.6.plist を開き、行、キー 名前は PlayerDebugMode、タイプは「String」、値は「1」に設定されます。 Windows では、レジストリ キー HKEY_CURRENT_USER/Software/Adobe/CSXS.6 を開き、PlayerDebugMode という名前の項目を追加します。型は「String」、値は「1」のキーと値のペアです。
注: ホスト プログラムのバージョンが異なる場合、対応するファイルも異なる可能性があります。たとえば、CC2017 では、上記の対応する部分を「CSXS.7」に変更する必要があります
Chrome デバッグ
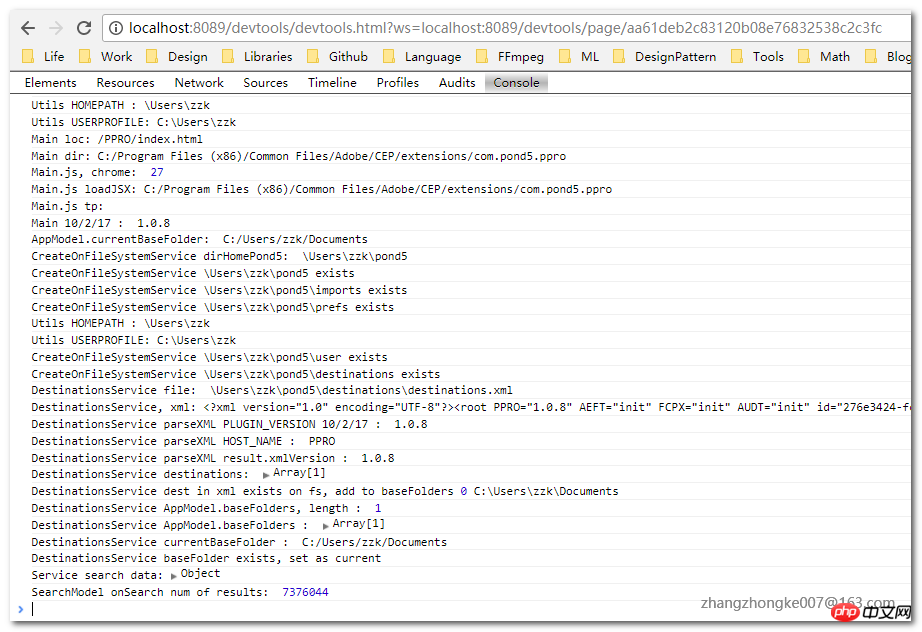
Chrome デバッグ ツールは、拡張機能の出力を観察し、拡張機能の DOM 構造を調査するのに役立ちます。 、これはデバッグのヘルプにおいて非常に重要な役割を果たします。 Chrome デバッグ ツールを有効にするのも非常に簡単です。拡張フォルダーのルート ディレクトリに .debug という名前のファイルを作成し、次の内容を書き込みます。
このリストは、異なるホスト プログラムのデバッグ時に使用されるポートが異なることを示しています。 Pond5 を例にとると、その .debug ファイルの内容は次のとおりです:
デバッグ Premiere 拡張機能を指定する場合、ポートは 8089 です。以下の図に示すように:

CEP キャッシュ クリーニング
開発中、Web コンテンツのキャッシュから CEF を無効にする必要がある場合があります。次の拡張子に対応するフォルダーを手動で直接削除できます。 location:
Windows : C:UsersUSERNAMEAppDataLocalTempcep_cacheMac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
もちろん、Adobe 開発者の中には、CEF パラメータ
つまり、現在のシステムのすべてのユーザーがこの拡張機能をロードできます。現在のユーザーのみにインストールすることもできます。場所は次のとおりです。
Mac の場合: ~/Library/Application Support/Adobe/CEP/extensionsWindows の場合: C:\AppDataRoamingAdobeCEPextensions 署名パッケージ
拡張機能を公開するときは、パッケージ全体に署名する必要があります。ここでは、公式 Web サイトからダウンロードできる ZXPSignCmd ツールを使用する必要があります。まず、署名するにはデジタル証明書が必要です。この証明書はサードパーティの証明書発行機関から購入できますが、それにはある程度の資金が必要です。自己署名証明書を作成して拡張機能に署名することもできます。後者の方法でプロセスに従います:
これにより、現在のディレクトリに自己署名証明書が生成され、この証明書を使用してパッケージに署名できます:
ZXPSignCmd ツールが署名すると、META が生成されます拡張ディレクトリに -INF ファイルがあり、署名情報が保存されます。次に、ツールはディレクトリ全体を *.zxp ファイルにパッケージ化して圧縮します。これは、最終的に公開する必要がある拡張ファイルです。 ^_^

Pond5 と Shutterstock のルーチン分析 Pond5 と Shutterstock の実装を注意深く分析することで、このタイプの拡張機能の一般的な実行ロジックを要約できます:
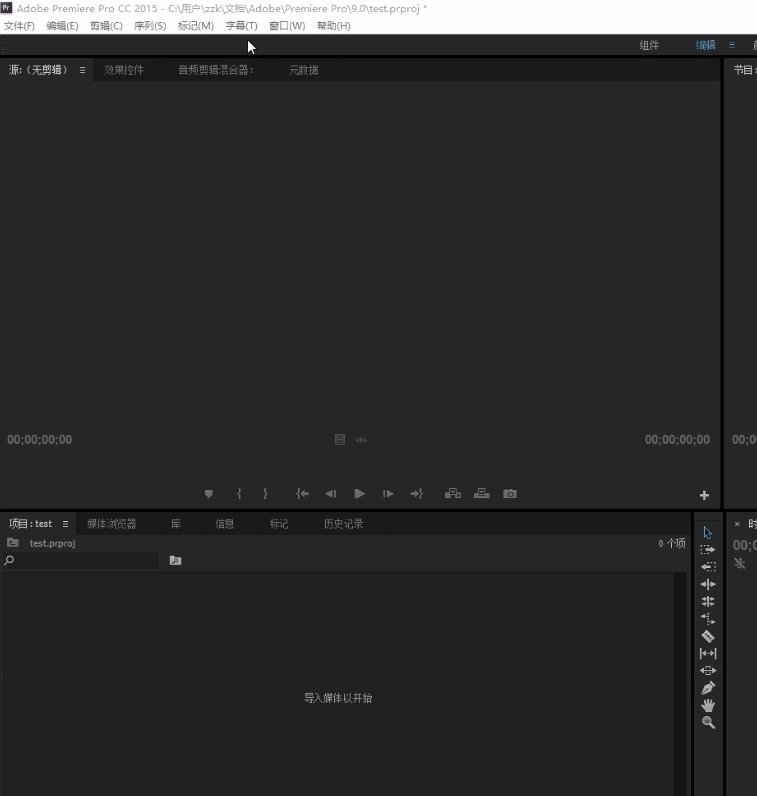
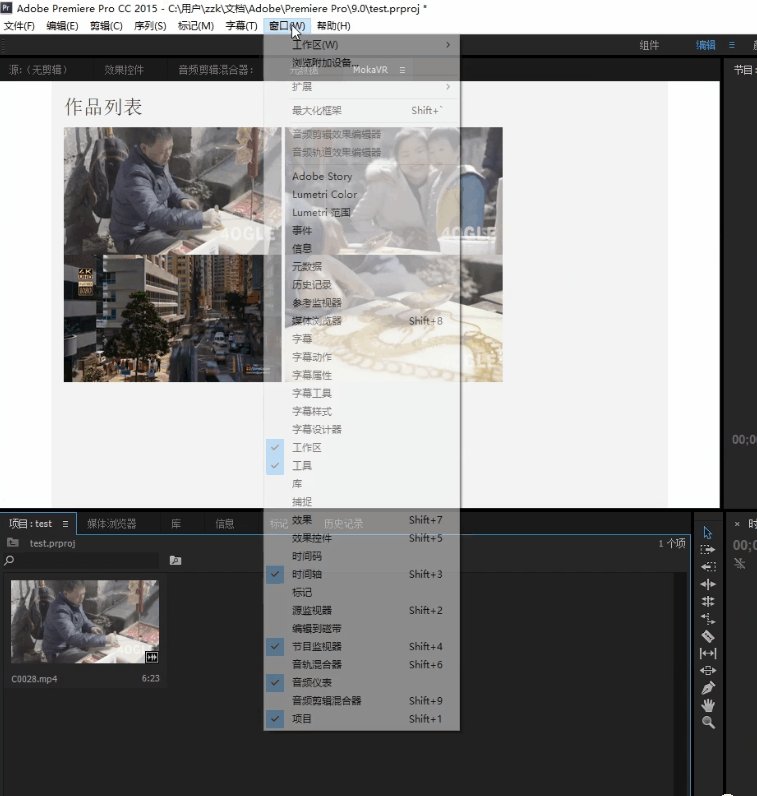
(1) ホスト プログラムで拡張機能パネルを開きます。 , 読み込まれた拡張機能は「ウィンドウ - 拡張機能」から見つけることができます
(2) 拡張機能のスクリプトは、ユーザーが初めて使用するかどうかを分析します。初めての場合は、ユーザーにビデオ素材を保存する場所を選択させます。これは通常、ポップアップ ダイアログ ボックスを通じて行われます。ユーザーが選択した位置情報は、通常、xml ファイルを通じてユーザーのホーム ディレクトリに保存されます。ユーザーが拡張機能を初めて使用しない場合は、ホーム ディレクトリ内の xml ファイルが直接ロードされて解析されます。
(3) ユーザーが特定のビデオ素材をクリックすると、ダウンロードが開始されます。このプロセスは通常、nodejs を通じて実現できます。ただし、ダウンロードコールバック関数を設定する必要があります。
(4) ダウンロードが成功したら、コールバック関数を実行し、ダウンロードしたビデオファイルをホストプログラムにインポートします。このステップは、extendscript スクリプトを呼び出すことによって実装されます。具体的なスクリプトの書き方については、こちらを参照してください。このルーチンを参照して、Pond5 や Shutterstock と同様の Adobe Extension を実装しました。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注意してください。 php 中国語 Web サイトに記事が掲載されました。
推奨書籍:
WebGL による json および echarts チャートの操作方法
以上がAdobe Html5 Extensionを使った開発を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。