
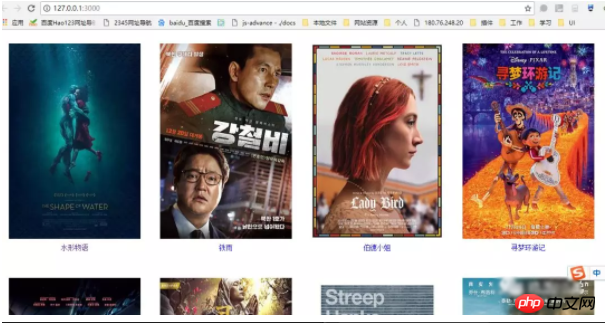
今回は、Douban データをクロールする Node.js の例を紹介します。Node.js が Douban データをクロールする際の 注意事項 は何ですか? ここで実際のケースを見てみましょう。
私はいつも自分の vue が良いと思っていましたし、webpack も良いと思っていましたが、今日 MOOC でノードを閲覧していて、自分はまだはるかに遅れていることに気づきました。ご存知のとおり、vue-cli は webpack に基づいており、webpack はノードに基づいています。node を知らない場合、どうやって webpack を理解できるでしょうか。そこで私は、まだ初期段階にある Douban データをクロールするために自問しました。今日は、Douban からクロールされたデータについて簡単に説明し、別のページで独自の方法で表示します。1. 解決する必要がある問題
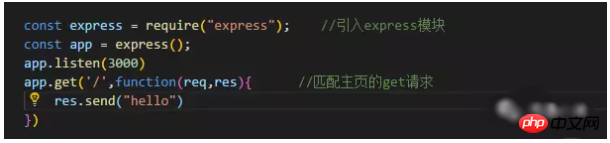
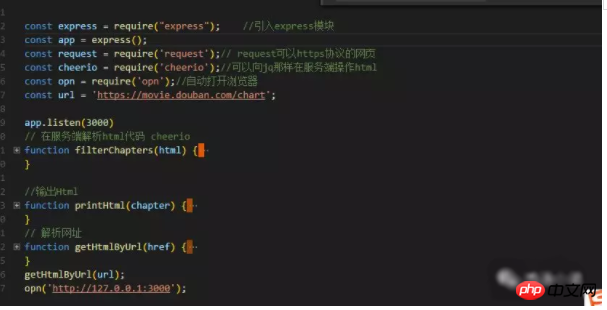
2. サービスの構築 最初は http を使用しましたが、http の欠点の 1 つは https プロトコルの URL を解析するために、Douban の URL である https を使用しました。
今日、URL
https://movie.douban.com/chart; をクロールしました。取得したい部分は、写真、映画名、映画リンクの 3 つです。
 3. クロールされたデータを処理する方法
3. クロールされたデータを処理する方法
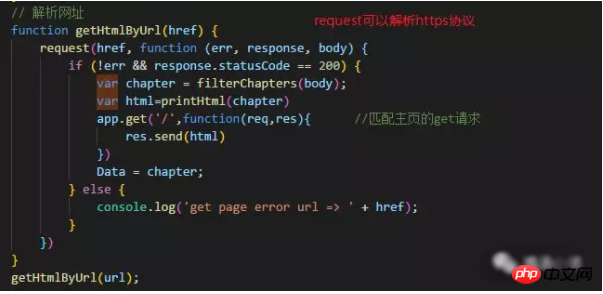
 リクエストを使用してクロールしたデータを処理するにはどうすればよいですか? Cherio パッケージを使用すると、クロールされた HTML データを Jq のように処理できます。
リクエストを使用してクロールしたデータを処理するにはどうすればよいですか? Cherio パッケージを使用すると、クロールされた HTML データを Jq のように処理できます。
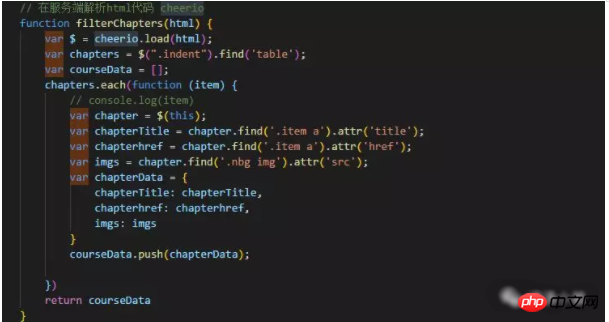
①. 最初にデータを解析し、クロールされた Web ページの HTML データを取得します。次に、cheerio パッケージを使用して、クロールされたデータを操作して必要なデータを取得します。
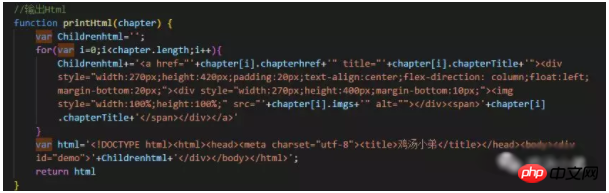
③. データを取得してhtmlを作成し、ページに出力します。下の図に示すように、私はstring
splicing を使用しました。この方法は少し愚かで、まだより良い方法を見つけていません。
4. デフォルトのブラウザを自動的に開く方法
ブラウザを自動的に開くための vue-cli の webpack の設定、vue-cli で使用される opn パッケージを見たことがあるかどうかはわかりません。 .
 このパッケージは、パッケージを導入してopn(url)を直接呼び出すだけでとても便利です。
このパッケージは、パッケージを導入してopn(url)を直接呼び出すだけでとても便利です。
この記事の事例を読んで、さらに興味深い内容については、中国語の Web サイトの他の関連記事に注目してください。 
H5 を使用して禁止されたスケーリングを追加する
 WebGL が json および echarts チャートを操作する方法
WebGL が json および echarts チャートを操作する方法

HTML5 で画像の回転のアニメーション効果を実現する方法
以上がNode.js が Douban データをクロールする例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。