クッキーの原理と現象の解析
Cookie に関しては、http プロトコルから始める必要があります。 httpプロトコルとは何ですか? 文字通り理解すると、合意は合意です。合意がある場合は、少なくとも 2 人の参加者が必要であり、参加者間のコミュニケーションはその仕様に従わなければなりません。
バイユンとクロツチが一緒にいるようなもので、今後二人で合意した言語でコミュニケーションを取ることが規定されており、バイユンはそれを見て黒ツチが判断する。行動、ああ、そうなんだ。 彼は足を打ちたかったので、すぐに前に飛び出て足を打ちました。白雲が右手を伸ばすと、黒土はそれを見て、ああ、今は水を飲む時間だと思い、すぐに水を渡しました。このとき、白雲は左足を伸ばし、黒土はすぐにキスをしました。彼。二人のコミュニケーションがお互いの合意に基づいて行われたからこそ、分かりやすく、効率的に遂行できるようになったのです。
これは http プロトコルにも当てはまります。このプロトコルの参加者はクライアント (Baiyun) とサーバー (Black Earth) です。
http プロトコルがあるからこそ、クライアントとサーバー間の通信が簡単で分かりやすくなります。想像してみてください。もし、白雲と黒土が事前に合意した通信方法を標準化していなかったとしたら、白雲は左足を伸ばすでしょう。おそらく黒土おじさんは自分を蹴ろうと思ったのだろう。
次に、http プロトコルの特徴を見てみましょう。
1. クライアント/サーバー モードをサポートします
2. 柔軟です
4. ステートレスです。
クライアント/サーバーモードのサポート: 簡単に言えば、2 人間の通信をサポートします。つまり、Baiyun と Heitui の相互会話をサポートします。
シンプルで便利:BaiyunとHeituのコミュニケーションと同じように、左手を伸ばして右手を伸ばすだけで簡単です。 httpプロトコルでも同様で、クライアントリクエストでもサーバーレスポンスでも、対応するメッセージヘッダー、メソッド、メッセージボディの設定が相手に伝わり、双方が相手の意味を理解することができます。
柔軟性が高い理由は、HTTP ではあらゆる種類のデータ オブジェクトの送信が可能であるためです。送信のタイプは、Content-Type によってマークできます。
接続がない場合は、クライアントがサーバーに要求し、サーバーは応答完了後にリンクを自動的に切断することを意味します。白雲が左手を伸ばすと、黒土が足を打ちに来て、自動的に立ち去って他のことをしているようなものです。
ステートレスとは、サーバーが応答した後、この接続通信のデータを記録しないクライアントを指します。白雲が左手を伸ばしたように、黒土が足を打ちに来ました。足を叩いた後、黒土おじさんに足を叩いたときに何を言ったか尋ねました。黒土は何も覚えていませんと答えました。
もちろん、これよりもはるかに多くの http プロトコルが存在します。詳細については、上記の http プロトコルの知識を踏まえて、後で説明します。
上で述べたように、BaiyunとKurotsuchiは、非常に効率的でシンプルな独自の通信方法に同意しました。しかし、彼らの通信には、httpプロトコルのステートレス性という特定の問題もあります。つまり、KurotsuchiおじさんがBaiyunに与えます。彼は二人の間で何を話したか分かりませんでした。彼はいくつかのことしか思い出せませんでした。白雲は足を叩きながら、「手が大きすぎて痛かったよ、もっと優しくしてね」と言い、すぐに手を少し緩めて立ち去った。ハンマーで叩いた後に他のことをするため。黒土が去るとすぐに、白雲は再び左手を差し出し、黒土が足を激しく打ちながら、さっき言いませんでしたか?そっと手を添えると、老婆は殴られて足がしびれていて、「キス、本当に覚えていない」と困惑した表情を浮かべた。
どうすればいいですか?
このままでは黒土おじさんが死ぬほど怒ってしまうので、白雲が手を伸ばしたり足を伸ばしたりするたびに、そのメモに黒土おじさんの個人的な要求を記録するという提案があった。メモが彼の手元に届くと、彼は駆け寄り、メモを読みながら対応する応答操作を行い、応答が完了した後、Bai Yun が要求を書いてメモを送信できるようにメモを返しました。今度彼に会いに来たときに、それを黒土に投げてください。
この方法は少々失礼ではありますが、黒土おじさんが何も思い出せない問題を解決します。
はい、上記のメモは実際に今日説明する Cookie です。クライアントがサーバーにリクエストを開始するとき、クライアントはサーバーにリクエストするための Cookie を使用して、最後のリクエストを記憶することができます。ステータスと関連情報により、通信にステータスと記憶が生まれます。
多くの人は、一部のデータを保存するときに Cookie の使用を推奨しません。その理由は、Cookie のサイズは通常 4K しかありませんが、クライアントがサーバーに要求するたびに送信されるからです。サイズが大きくなると、無駄な帯域幅が非常に大きくなります。
次に、Cookie の基本的な動作原理を説明しましょう:
Cookie は主にヘッダー HTTPHeader を通じてデータを転送します。つまり、データはリクエスト ヘッダーとメッセージ ヘッダーで渡されます。 Cookie メカニズムは、Set-Cookie ヘッダーと Cookie ヘッダーの 2 つのヘッダーを定義します。 set-cookie はサーバー応答のメッセージ ヘッダーに存在します。 Cookie はクライアント要求のメッセージ ヘッダーに存在します。
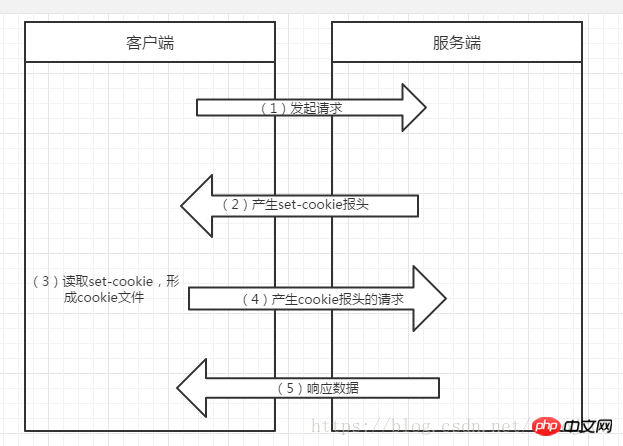
Cookieの動作プロセスは次のとおりです:

(1) クライアントはブラウザのアドレスバーにWebサーバーのURLを入力し、ブラウザは読み取りリクエストを送信します。ウェブページ。
(2) リクエストを受信した後、サーバーは Set-Cookie ヘッダーを生成し、HTTP メッセージに入れてクライアントに送り返し、セッションを開始します。
(3) クライアントが応答を受信した後、セッションを継続したい場合は、Set-Cookie-ie の内容を取り出して Cookie.txt ファイルを作成し、クライアント コンピューターに保存します。
(4) クライアントが再度サーバーにリクエストを行うと、ブラウザはまずコンピューター上の Web サイトに対応する Cookie.txt ファイルを探します。見つかった場合は、この Cookie.txt に基づいて Cookie ヘッダーが生成され、HTTP リクエスト メッセージに配置されてサーバーに送信されます。
(5) サーバーは、Cookie ヘッダーを含むリクエストを受信し、Cookie 内のユーザー関連情報を取得し、クライアントから要求されたページ応答を生成してクライアントに渡します。 ブラウザーによって行われるすべての Web ページ要求は、既存の Cookie ファイルを渡すことができます。たとえば、ブラウザーは Web ページ操作を開くか更新します。
これが Cookie の基本的な動作原理です。
さらに、PHP で Cookie を設定するには 2 つの方法があります:
1 setCookie 関数を呼び出す
2 session_start 関数を呼び出す
session_start() が記述されると、サーバーが実行する処理について簡単に説明します。サーバーは session_id という名前のファイルを生成し、同時に set-cookie ヘッダーをクライアントに送信します。その内容は、クライアントが応答を受信したときに、サーバーに保存されているセッションのファイル名です。つまり、session_start には実際には setCookie 操作が含まれていますが、setCookie ほど柔軟ではありません。
関連する推奨事項:
以上がクッキーの原理と現象の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie は通常、ブラウザの Cookie フォルダに保存されます。ブラウザの Cookie ファイルは通常、バイナリ形式または SQLite 形式で保存されます。Cookie ファイルを直接開くと、文字化けしたり判読できないコンテンツが表示される可能性があるため、使用することをお勧めします。 Cookie を表示および管理するためにブラウザによって提供される Cookie 管理インターフェイス。
 コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピュータ上の Cookie は、使用するブラウザとオペレーティング システムに応じて、ブラウザ上の特定の場所に保存されます。 1. Google Chrome、C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies に保存されます。等
 モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
携帯電話上の Cookie は、モバイル デバイスのブラウザ アプリケーションに保存されます: 1. iOS デバイスでは、Cookie は Safari ブラウザの [設定] -> Safari -> [詳細] -> [Web サイト データ] に保存されます; 2. Android デバイスでは、Cookie は保存されますChromeブラウザの設定→サイト設定→Cookieなど
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
インターネットの普及により、ブラウザを使用してインターネットを閲覧することが生活様式になりました。ブラウザを日常的に使用する中で、オンラインショッピング、ソーシャルネットワーキング、電子メールなど、アカウントのパスワードを入力する必要がある場面に遭遇することがよくあります。この情報は、次回アクセスするときに再度入力する必要がないようにブラウザによって記録される必要がありますが、このような場合に Cookie が役に立ちます。クッキーとは何ですか? Cookie とは、サーバーからユーザーのブラウザに送信され、ローカルに保存される小さなデータ ファイルを指し、一部の Web サイトでのユーザーの行動が含まれています。
 DreamWeaver CMS のセカンダリディレクトリを開けない原因の分析
Mar 13, 2024 pm 06:24 PM
DreamWeaver CMS のセカンダリディレクトリを開けない原因の分析
Mar 13, 2024 pm 06:24 PM
タイトル: DreamWeaver CMS のセカンダリディレクトリを開けない原因と解決策の分析 Dreamweaver CMS (DedeCMS) は、さまざまな Web サイトの構築に広く使用されている強力なオープンソースのコンテンツ管理システムです。ただし、Web サイトの構築中に、セカンダリ ディレクトリを開けない状況が発生し、Web サイトの通常の動作に問題が発生することがあります。この記事では、セカンダリ ディレクトリを開けない考えられる理由を分析し、この問題を解決するための具体的なコード例を示します。 1. 考えられる原因分析: 疑似静的ルール構成の問題: 使用中
 Cookie 設定に関するよくある質問と解決策
Jan 19, 2024 am 09:08 AM
Cookie 設定に関するよくある質問と解決策
Jan 19, 2024 am 09:08 AM
Cookie 設定に関する一般的な問題と解決策、具体的なコード例が必要です インターネットの発展に伴い、Cookie は最も一般的な従来技術の 1 つとして、Web サイトやアプリケーションで広く使用されています。簡単に言うと、Cookie はユーザーのコンピュータに保存されるデータ ファイルで、ログイン名、ショッピング カートの内容、Web サイトの設定などを含むユーザーの情報を Web サイトに保存するために使用できます。 Cookie は開発者にとって不可欠なツールですが、同時に Cookie の設定が頻繁に必要になります。
 Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
最近、多くの win10 ユーザーが、コンピューターのブラウザーを使用するときに、IE ブラウザーが常に自動的にエッジ ブラウザーにジャンプすることに気付きました。このサイトでは、win10でIEを開いたときに自動的にエッジにジャンプして閉じる方法をユーザーに丁寧に紹介しましょう。 1. Edge ブラウザにログインし、右上隅にある [...] をクリックして、ドロップダウン設定オプションを探します。 2. 設定を入力したら、左側の列の「デフォルトのブラウザ」をクリックします。 3. 最後に、互換性で、Web サイトが IE モードで再ロードされないようにチェックボックスをオンにし、IE ブラウザを再起動します。




