Vue.ディレクティブのカスタム命令の詳細説明
今回は、Vue.directive のカスタム命令の詳細な説明をお届けします。Vue.directive のカスタム命令の notes とは何ですか? 実践的なケースを見てみましょう。
1. 今日Vueカスタム命令のコードを見直してみると、非常に言葉にならない結果が表示されたので、最初にコードを投稿します。 2.
<p id="example" v-change-by="myColor"></p>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
</script>3. ページを開くと空白で、幅と高さが設定されており、pは黒くなりませんでした。コードが正しく、
文法エラーがないことを確認してください。そこで、vue.min.js ファイルの問題ではないかと考え、公式サイトから開発版をダウンロードして vue.js を使用しました。その結果、驚くべき発見があった。
 4. vue.min.js の製品版はエラー報告をサポートしていないことが判明しました。これは本当に落とし穴です。
4. vue.min.js の製品版はエラー報告をサポートしていないことが判明しました。これは本当に落とし穴です。
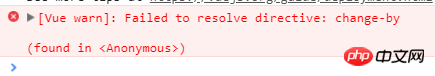
5. ようやく理由が分かりました。そして、命令は vue インスタンス化
オブジェクト の前に書かれなければならないことが非常に重要です。そうしないと、エラーがディレクティブの解決に失敗しました として報告されます。 <p id="example" v-change-by="myColor"></p>
<script>
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
</script>

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
ionic2 での自動ジェネレーターの使用方法 JsChart コンポーネントの使用方法の詳細な説明以上がVue.ディレクティブのカスタム命令の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 ExcelでX軸とY軸をカスタマイズするにはどうすればよいですか? (Excelの軸スケールをカスタマイズする方法)
Mar 14, 2024 pm 02:10 PM
ExcelでX軸とY軸をカスタマイズするにはどうすればよいですか? (Excelの軸スケールをカスタマイズする方法)
Mar 14, 2024 pm 02:10 PM
Excel の表では、データの変化傾向をより直観的に確認するために座標軸を挿入する必要がある場合があります。表に座標軸を挿入する方法がまだ分からない友達もいると思いますが、次に Excel で座標軸のスケールをカスタマイズする方法を紹介します。座標軸の挿入方法: 1. Excel インターフェイスでデータを選択します。 2. 挿入インターフェイスで、クリックして縦棒グラフまたは棒グラフを挿入します。 3. 展開されたインターフェースで、グラフィックのタイプを選択します。 4. テーブルを右クリックして表示されるインターフェイスで、[データの選択] をクリックします。 5. 拡張されたインターフェイスで、カスタマイズできます。




