JSによる画像処理・合成を詳しく解説
今回はJSの画像処理と合成について詳しく解説していきます。 JSの画像処理と合成の注意点は何ですか?実際の事例を見てみましょう。
はじめに
画像処理は今や私たちの生活に欠かせないものとなり、誰もがこのようなニーズを頻繁に抱えていると思います。実際のフロントエンド業務では、画像処理や加工が必要な案件が多いです。過去の期間における会社のビジネス ニーズにより、私はこの分野でいくつかの有益な情報を蓄積しました。この期間を利用して、それを一連の記事にまとめて皆さんと共有する予定です。子供靴のフロントエンドを頑張っている皆さんを応援します
このシリーズは次の4つのパートに分かれています:
画像処理技術の基本タイプ - スケーリングとトリミング
画像処理技術の基本タイプ -画像合成;
基本的な画像処理技術 - テキスト合成;
これらの蓄積を通じて、プロジェクトでよく使用されるいくつかの機能をカプセル化しました。 Git の例 画像のトリミング: Git の例 ポートレートの削除: Git の例
チャットの終わり これらの古いルーチンを終えて、出発しました。
まず、フロントエンド画像処理を基本タイプとアルゴリズムタイプの2つのタイプに一時的に分けます。
画像処理技術の基本タイプ: 画像の拡大縮小、回転、境界線の追加、画像合成、パズルなどのビジネス画像処理の特徴は、ピクセルレベルのアルゴリズムを使用する必要がなく、画像のサイズと位置を計算して画像を変換することです。たとえば、一般的に使用されるステッカー関数:
アルゴリズム タイプの画像処理: このタイプの画像処理はより複雑で、ピクセル レベルのアルゴリズムを使用してRGBA チャネル値を実行するのが特徴です。画像のピクセルなど。変換。たとえば、photoshop や Meitu Xiuxiu などのツールを使用して、画像の美化/フィルター/白黒/切り抜き/ぼかし操作を実行します。このタイプの焦点は次のとおりです。主にアルゴリズムとパフォーマンスのレベルです。たとえば、一般的に使用されるメイクアップ関数:

 これシリーズは「基本的な型処理から始めましょう」から始まります。基本的な画像処理は実際のプロジェクトでの利用シーンが多く、主に
これシリーズは「基本的な型処理から始めましょう」から始まります。基本的な画像処理は実際のプロジェクトでの利用シーンが多く、主にcanvasの機能を利用して実現されており、パフォーマンスや互換性の問題もなく、オンラインでの運用基準を満たしています。ここでは、画像処理の基本的なタイプを次のタイプに大まかに分類します。これは、基本的に日常のビジネス シナリオすべてをカバーできます。
RGBA通道值等进行改造,例如我们使用photshop或者美图秀秀等工具对图片进行的 美颜 / 滤镜 / 黑白 / 抠图 / 模糊等操作,这类型的重点主要在于算法和性能层面。例如常用的妆容功能:

本系列首先从基础类型处理开启我们的旅程。基础类型的图片处理在实际项目中有着大量的使用场景,主要是运用canvas的能力来完成,不存在性能和兼容性问题,能够达到线上运行标准。我这里将基础类型的图片处理大致的分成以下几种类型,这些类型基本能覆盖日常所有业务场景:
图片的缩放;
图片的裁剪;
图片的合成;
图片与图片的合成,例如贴纸,边框,水印等;为图片添加文字;为图片添加基础几何图形;
Tips: 我已将该类型的图片处理场景封装成了一个插件,基本上能应付所有这类型图片处理的需求,GIT地址 (欢迎探讨);
在介绍具体的功能前,由于图片的绘制完全的依赖于图片的加载,因此先来了解一些前置知识。
1、图片的跨域
首先,图片加载并绘制涉及了图片的跨域问题,因此如果是一张在线的图片,需要在图片服务器上设置跨域头,并且在前端加载图片之前将<img>标签的crossOrigin设置为*,否则绘制到画布的时候会报跨域的错误。
Tips: 这里积累了一些小坑,可以跟大家分享下:
crossOrigin需要严格设置,既只有是线上图片时,才设置,而本地路径或者base64时,则一定不能设置,否则在某些系统下会报错,导致图片加载失败;-
当项目为本地包环境时,例如内置于
🎜🎜画像にテキストを追加するなどの画像と画像の合成 🎜App中时,crossOrigin值无效,webview的安全机制会导致无论该值设置与否,都会报跨域的错误。解决办法是:需要将所有图片转换成base64画像の合成ヒント: このタイプの画像処理シナリオをプラグインにカプセル化しました。基本的に、このタイプの画像処理すべてのニーズを満たすことができます。GIT アドレス (議論を歓迎します);
🎜at 具体的な機能を紹介する前に、絵の描画は絵の読み込みに完全に依存しているため、まずは前提知識を理解しておきましょう。 🎜🎜1. クロスドメイン画像🎜🎜 まず第一に、画像の読み込みと描画には画像のクロスドメインの問題が含まれるため、オンライン画像の場合はクロスドメインヘッダーが必要です。画像サーバーに設定し、フロントエンドで画像をロードする前に、<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/2af507436530085027a5721ac4e7e348-2.jpg" class="lazy" alt="JSによる画像処理・合成を詳しく解説" >タグのcrossOriginを*に設定します。そうしないと、キャンバスへの描画時にクロスドメイン エラーが報告されます。 🎜🎜ヒント: ここには落とし穴がいくつかあるので、それを共有します: 🎜🎜🎜🎜crossOriginは厳密に設定する必要があります。これはオンライン画像の場合にのみ設定され、ローカル画像の場合にのみ設定されます。パスまたはbase64を設定しないでください。設定しないと、一部のシステムでエラーが報告され、イメージのロードに失敗します。🎜🎜🎜🎜プロジェクトがローカル パッケージ環境の場合。Appに組み込まれている場合、crossOrigin値は無効であり、webviewのセキュリティ メカニズムにより、関係なくクロスドメイン エラーが報告されます。値が設定されているかどうか。解決策は、すべての画像を正しく描画するには、base64に変換する必要があることです。 crossOrigin値は、画像をロードする前、つまりsrcを<img>に割り当てる前に設定する必要があります。それ以外の場合は、無効;crossOrigin值一定要在图片加载之前设置,即为<img>赋值src之前进行设置,否则无效;
2、图片的加载
由于canvas的绘制需要的是已经加载完成的图片,我们需要确保绘制的素材图片是已经加载完成的,因此我们需要使用<img>的onload事件,可以使用html中已存在的图片,或者用js创建一个图片对象:
function loadImage(image, loader, error){
// 创建 image 对象加载图片;
let img = new Image();
// 当为线上图片时,需要设置 crossOrigin 属性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空该对象,释放内存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}介绍图片加载的前置知识后,我们先来看最简单的图片处理---缩放与裁剪!
Tips: 相信大家阅读本文时,如果对canvas不太了解,可以查询下对应的API文档即可,本文不再对canvas基础API做详细讲解。
一、图片的缩放
图片的缩放最常见的场景是做图片的压缩。在保证图片清晰的前提下通过合理地缩小图片尺寸,能大大的降低图片的大小。在实际应用场景中,有着广泛的用途。例如图片上传时,用户自主上传的图片可能是一张非常大的尺寸,例如现在手机所拍摄的照片尺寸经常能达到1920*2560的尺寸,大小可能超过5M。而在项目中,我们可能并不需要用到这么大的尺寸,此时对图片的压缩能大大的优化加载速度和节省带宽;
1、新建一个canvas画布,将宽高设置为需要压缩到的尺寸;
该画布既为图片缩放后的尺寸,此处有个点是需要保证图片的比例不变, 因此需要通过计算得出画布的宽与高:
let imgRatio = img.naturalWidth / img.naturalHeight;
// 创建一个画布容器;
let cvs = document.createElement('canvas');
// 获取容器中的画板;
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;2、将图片画入后再导出成base64;
这里使用2个最常用的方法:
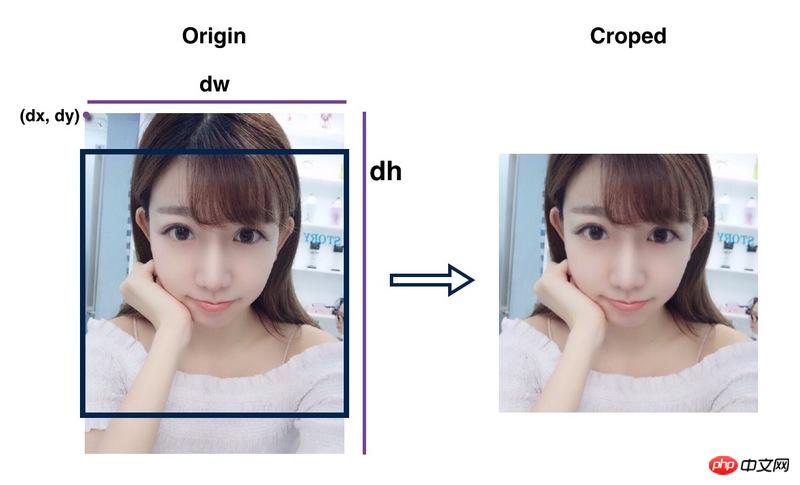
ctx.drawImage(image, dx, dy, dw, dh): 这个方法其实最多可以接收9个参数, 实现压缩,只需要使用其中的5个参数即可, 其余参数在其它部分使用到时再做详解;
image : 需要绘制的图片源,需要接收已经 加载完成 的HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement; dx / dy : 相对于画布左上角的绘制起始点坐标; dw / dh : 绘制的宽度和高度,宽高比例并不锁定,可使图片变形;
cvs.toDataURL(type, quality): 该方法用于将画布上的内容导出成 base64 格式的图片,可配置2个参数;
type: 图片格式, 一般可以使用 image/png 或者 image/jpeg, 当图片不包含透明时,建议使用jpeg,可使导出的图片大小减小很多; quality: 图片质量,可使用0~1之间的任意值;经过测试,该值设置成0.9时较为合适,可以有效减小图片文件大小且基本不影响图片清晰度,导出后的 base64 既为压缩后的图片;
Tips: 此处有个坑, 想导出jpg格式的图片必须用image/jpeg,不能使用image/jpg;
// 将原图等比例绘制到缩放后的画布上;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
// 将绘制后的图导出成 base64 的格式;
let b64 = cvs.toDataURL('image/jpeg', 0.9);3.多种格式的图片转换成base64;
我们常用的图片上传功能,我们使用的是原生的<input type="file">标签,此时获取到的是File格式的图片,图片的格式各异且尺寸很大,我们应该压缩处理后再使用。
使用FileReader:
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即为base64格式的用户上传图;
};
fr.readAsDataURL(file);
}对base64的图片使用刚才的canvas方式进行压缩的处理;
Tips: 这里有个小坑是,图片的EXIF信息中的方向值会影响图片的展示,在IOS会出现图片的宽高与图片的方向不匹配的问题,因此需要进行特殊处理,矫正图片的方向。方案:
1、可以使用 exif.js 来获取图片信息中的Orientation属性,利用canvas的旋转绘制来矫正;
2、这里有个 canvasResize.js 插件,可以解决从 File 到 base64
2. 画像の読み込み
🎜canvas の描画には読み込まれた画像が必要なので、描画された素材画像が読み込まれていることを確認する必要があります。 <img> の onload ="_blank">イベント では、html 内の既存の画像を使用するか、js を使用して画像オブジェクトを作成できます: 🎜// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}ログイン後にコピーログイン後にコピー🎜画像の読み込みプロセス 知識を確立したら、まず最も単純な画像処理、つまりズームとトリミングを見てみましょう。 🎜ヒント: canvas についてあまり詳しくない場合でも、この記事を読むときに、対応する を確認できると思います。 API ドキュメント 以上です。この記事では、canvas の基本的な API については詳しく説明しません。
🎜🎜1. 画像のスケーリング🎜🎜🎜 画像のスケーリングの最も一般的なシナリオは画像の圧縮です。画像の鮮明さを確保しながら画像サイズを合理的に縮小することで、画像のサイズを大幅に縮小できます。実際のアプリケーションシナリオでは、幅広い用途に使用できます。たとえば、写真をアップロードする場合、ユーザーがアップロードする写真のサイズが非常に大きい場合があります。たとえば、携帯電話で撮影した写真のサイズは 1920*2560 に達する場合があります。サイズは5Mを超える場合があります。プロジェクトでは、このような大きなサイズを使用する必要はないかもしれません。画像の圧縮により、読み込み速度が大幅に最適化され、帯域幅が節約されます。 🎜🎜1. 新しい canvas キャンバスを作成します。幅と高さは圧縮する必要があるサイズに設定されます。🎜🎜 キャンバスは拡大縮小後の画像のサイズです。ここで、画像の比率を変更しないようにする必要がある点があります。キャンバスの幅と高さを計算する必要があります: 🎜let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
cvs.toDataURL();ログイン後にコピーログイン後にコピー 🎜2. 画像を描画し、それを base64 にエクスポートします 🎜🎜 ここでは、最も一般的に使用される 2 つのメソッドが使用されます: 🎜🎜ctx.drawImage(image, dx, dy, dw, dh) : このメソッドは実際に最大 9 つのパラメータを受け取ることができます。圧縮を実現するために使用する必要があるパラメータは 5 つだけです。残りのパラメータについては後で詳しく説明します。他の部分で使用する場合; 🎜🎜image: 描画する必要がある画像ソース。ロードされた HTMLImageElement、HTMLCanvasElement、または HTMLVideoElement を受け取る必要があります。 >; dx / dy: キャンバスの左上隅を基準とした描画開始点の座標; dw / dh: 描画の幅と高さ、幅と高さの比率はロックされません。変形済み; 🎜🎜cvs.toDataURL(type,quality): このメソッドは、キャンバス上のコンテンツを base64 形式の画像にエクスポートするために使用され、2 つのパラメーターを設定できます。 ; 🎜🎜タイプ: 画像形式。通常は image/png または image/jpeg を使用できます。画像に透明度が含まれていない場合は、 を使用することをお勧めします。 jpeg、エクスポートされる画像のサイズを大幅に削減できます。quality: 画質、0~1 の間の任意の値を使用できます。テスト後、この値を設定するのが適切です。 0.9 に変更すると、画像の鮮明さに影響を与えることなく、画像ファイルのサイズを効果的に削減できます。 🎜ヒント: ここには落とし穴があります。 jpg 形式で画像をエクスポートする場合は、 image/jpeg を使用する必要があります。 image/jpg;
// 创建画布,获取画板;
...
// 放大系数为
let iw = img.width, ih = img.height;
let ir = iw > ih ? iw / ih : ih / iw;
cvs.width = iw * ir * 1.5;
cvs.height = ih * ir * 1.5;
// 将参照点移动到画板的中心点;
ctx.translate(cvs.width/2, cvs.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img, -cvs.width/2, -cvs.height/2);
// 导出图片;
...
ログイン後にコピーログイン後にコピー🎜3. さまざまな形式の画像を base64 に変換します。🎜🎜よく使用される画像アップロード関数は、ネイティブの <input type= を使用します。 「file」>タグです。このとき取得されるのはFile形式の画像です。画像の形式が異なりますので、圧縮する必要があります。使用前に。 🎜🎜FileReader を使用します:🎜rrreee🎜今 canvas メソッドを使用して、base64 画像を圧縮します。 🎜🎜ヒント: ここでは、小さな落とし穴は、画像の EXIF 情報の方向の値が、IOS では画像の幅と高さの表示に影響するという問題があります。画像の向きが一致していないため、画像の向きを修正するには特別な処理が必要です。解決策: 🎜🎜1. exif.js を使用して画像情報の Orientation 属性を取得し、canvas の回転描画を使用できます。それを修正するには、 🎜 🎜2. File から base64 までのすべての問題を解決できる canvasResize.js プラグインを示します。 🎜🎜🎜2. 写真のトリミング🎜🎜在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整 drawImage 的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):

此处以需要将一张600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}ログイン後にコピーログイン後にコピー
三、图片的旋转
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
cvs.toDataURL();ログイン後にコピーログイン後にコピー
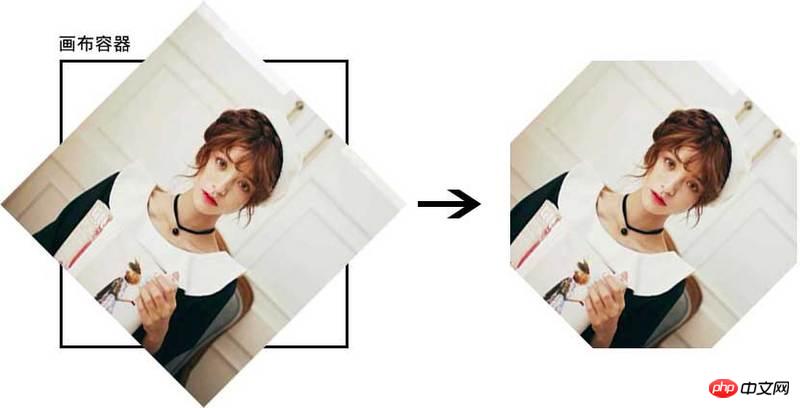
这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整 dx 与 dy;
// 创建画布,获取画板;
...
// 放大系数为
let iw = img.width, ih = img.height;
let ir = iw > ih ? iw / ih : ih / iw;
cvs.width = iw * ir * 1.5;
cvs.height = ih * ir * 1.5;
// 将参照点移动到画板的中心点;
ctx.translate(cvs.width/2, cvs.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img, -cvs.width/2, -cvs.height/2);
// 导出图片;
...
ログイン後にコピーログイン後にコピー
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
相信大家已经对图片的处理有了个大致的了解了。下篇文章,我们将继续深入研究基础类型中的图片合成,也是各种干货满满,美不胜收。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がJSによる画像処理・合成を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 複数の写真を 1 枚の写真に結合する方法 複数の写真を 1 枚の写真に結合する方法
Feb 22, 2024 pm 04:00 PM
複数の写真を 1 枚の写真に結合する方法 複数の写真を 1 枚の写真に結合する方法
Feb 22, 2024 pm 04:00 PM
パズル内の写真とテンプレートを選択して保存するだけです。チュートリアルの適用モデル: iPhone13 システム: iOS15.3 バージョン: Meitu Xiu Xiu 9.5.70&& Tiantian P Picture 6.5.4 分析 1 まず Meitu Xiu Xiu のホームページに入り、パズルを見つけてクリックします。 2 アルバムページに移動し、結合する写真を選択し、クリックしてパズルを開始します。 3. パズル テンプレートを選択した後、ページの右上隅にあるフック アイコンをクリックします。補足: Tiantian P Picture で写真を結合する方法 1. まず、Tiantian P Picture のホームページに入り、Story Puzzle を見つけてクリックします。 2 ページがジャンプするのを待ち、適切な画像を選択し、右下の「パズルの開始」をクリックします。 3. 好みのパズル テンプレートを選択した後、ページの右上隅にある保存アイコンをクリックします。概要/注意事項 一度に選択できるパズルのピースは 1 ~ 9 個のみです。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Minecraftで緑色の染料を合成する方法
Jan 27, 2024 am 10:27 AM
Minecraftで緑色の染料を合成する方法
Jan 27, 2024 am 10:27 AM
Minecraft では、小道具の合成は重要な作業です。緑色の染料を入手するには、プレイヤーは合成用の特定の材料を準備する必要があります。緑色の染料を合成する方法は次のとおりです。 Minecraftの緑色染料の合成方法1.作業台を作る:木材を集めて素手で作業台を作り、後で使用できるように地面に置きます。 2. 炉のロックを解除します。ワークベンチで炉を作成し、炉をクリックして生産インターフェイスを開きます。 3. サボテングリーンの合成:集めたサボテンキューブを炉に入れ、燃料を追加するとサボテングリーンが得られます。 4. 骨粉の分解: 骨をワークベンチ生産インターフェイスに置き、骨粉に分解します。 5. 緑色の染料を作る: 骨粉とサボテングリーンを 1 の割合で作業台に入れ、緑色の染料を作ります。